Ik zou moeten beginnen kijken naar de lay-outkant van de zaak, but I keep getting side-tracked. Nu dit weer: wp2drupal. Alhoewel…
- This script is resource intensive. With hundreds of posts and comments, the script can easily exceed 30 second time limit that is usually assigned to PHP scripts. In these cases, you will need to enable set_time_limit() function to let migration process run longer than 30 seconds.
- wp2module is ready for usual one-man-show blogs and can’t handle multi-user mega-blogs.
- WordPress’s custom meta-information (inserted in post creation form) are not migrated.
Pretty much completely useless, dus. Gentblogt heeft meer dan tweeduizend posts en een veelvoud aan comments. Dit weblog zit aan door de tienduizend posts en een veelvoud aan comments. En Gentblogt maakt zwaar gebruik van meta-informatie.
Misschien deze? Of misschien mijn eigen conversie schrijven? Waarschijnlijk dat laatste. Pff.
Maar goed. Hopla naar die themes. Onwards & upwards. Theme Developer’s Guide here we come.
OK. Wat lees ik? “In 4.7 the default theme engine that is included with Drupal will be PHPTemplate.” Dan vermoed ik dat het slimmer is om daar meteen in te gaan prutsen zeker?
Ik ga van nul af aan beginnen. Geen idee of dat slim is, maar ik heb niet de minste zin om iets bestaand te proberen aanpassen. Negen kansen op tien vertrek ik dan van iets dat veel te complex is naar mijn goesting, gebouwd om alle mogelijke mogelijkheden ter wereld te doen, met volledige ondersteuning voor vanalles en nog wat.
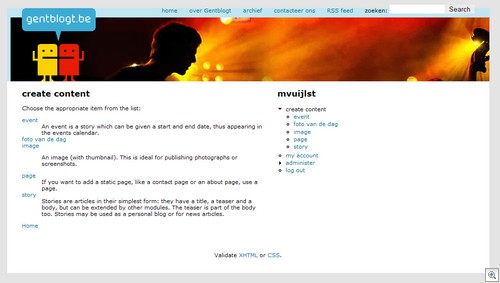
Bon. Een kwartiertje later, en ik ben serieus op weg. Eén file aangemaakt (page.tpl.php), en één file (style.css) gecopieerd van bij WordPress, en zo ziet het er uit:
Da’s een goed teken. Die page.tpl.php is eenvoudig-men-kan-niet-meer:
<html>
<head><title><?php print $head_title ?></title>
<?php print $head ?>
<?php print $styles ?>
</head>
<body <?php print theme("onload_attribute"); ?>>
<div id="container">
<div id="header">
<a href="/"><img id="toplogo" alt="Gentblogt" /></a>
<ul id="topnav">
<?php foreach ($primary_links as $link): ?>
<li><?php print $link?></li>
<?php endforeach; ?>
<li id="zoekformulier">zoeken:
<form action="<?php print url("search") ?>" method="post">
<input class="form-text" type="text" size="15" value="" name="keys" />
<input class="form-submit" type="submit" value="<?php print t("Search")?>" />
</form>
</li>
</ul>
</div>
<div id="content">
<?php print($content) ?>
</div>
<div id="sidebar">
<div id="middlesidebar">
<?php if ($sidebar_left != ""): ?>
<?php print $sidebar_left ?>
<?php endif; ?>
</div>
<div id="rightsidebar">
<?php if ($sidebar_right != ""): ?>
<?php print $sidebar_right ?>
<?php endif; ?>
</div>
</div>
</div>
<div id="footer">©: 2006 Gentblogt VZW</div>
<?php print $closure;?>
</body>
</html>
En dat is het. Om te beginnen. Dus voor het ogenblik heb ik de “linkersidebar” in de middleside gesmurft en zo, maar alla. Het doet toch al iets.
Ik denk dat ik er voor vannacht maar even mee ophoud. Morgen meer.