Brr:
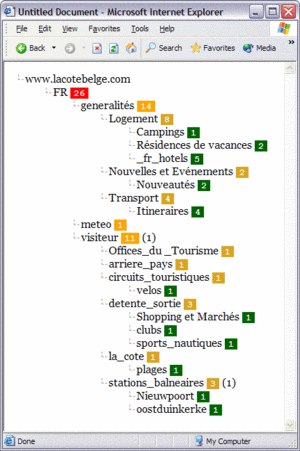
- <style>
- li {list-style: url(http://dev32gent2/medusa/admin/stats/images/tree_2.gif);}
- s {color: white; text-decoration: none; padding: 0px 5px 0px 5px; font-family:“Courier New”, Courier, mono; font-size: small; font-weight: bold;}
- li ul li s {background-color: red;}
- li ul li ul li s {background-color: orange;}
- li ul li ul li ul li s {background-color: goldenrod;}
- li ul li ul li ul li ul li s {background-color: darkgreen;}
- li ul li ul li ul li ul li ul li s {background-color: blue;}
</style>
…dat geeft dan
hehe.


Reacties
Eén reactie op “Niet katholiek”
Goh da’s zeker geen slecht idee, zo een hiërarchie maken met CSS. Verdekke, dat zijn dus van die dingen waar ik zelf nooit zou opkomen…
Ha en ik wist ook niet dat ge een prentje kon aanduiden als vervanger voor de standaard bullet van een ul. Nice 😀