Awoert godverdomme! In principe zou dit:
<style>
.table { display: table; }
.row { display: table-row; }
.cell { display: table-cell; }
</style><div class="table">
<div class="row">
<div class="cell">een</div>
<div class="cell">twee</div>
<div class="cell">drie</div>
</div>
</div>
en dit
<table>
<tr>
<td>een</td>
<td>twee</td>
<td>drie</td>
</tr>
</table>
hetzelfde moeten geven. En dat doet het ook, in de meeste browsers. Maar dus niet meer in Chrome, sinds dat ze daar naar versie 16 gegaan zijn.
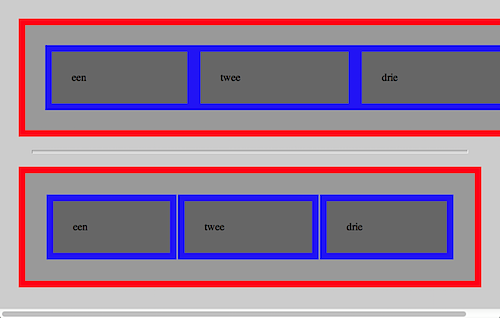
Kijk: een testbestandje. Dat zou er ongeveer zo moeten uitzien:

En zo ziet dat er ook uit, zowel in Chrome 15 als in Safari als in de laatste Webkit. Maar het ziet er in Chrome 16 zo uit:

Bloederige hel.
Pas op, het ziet er in de meest recente versies van Firefox en Internet Explorer ook zo uit, maar dat is het punt niet: ik vind dat het er hetzelfde zou moeten uitzien. 🙂

Reacties
4 reacties op “Chrome 16 heeft display:table kapotgemaakt”
De link naar uw testbestandje is kapot, probeer anders eens: http://www.vuijlsteke.be/blog/2011/12/test.html
Dat bestand door de w3c validator duwen, zegt dat er problemen zijn. Nu ja, zelfs als je braaf bent, blijft het visualisatieprobleem bestaan..
Urps. Aangepast, merci!
Chrome 18 (canary build) toont het dan weer wel zoals versie 15 :-).
Er was/is ook een probleem met embedded youtube video’s