Fijne collega Ben had een interessant probleem: een veel op veel-relatie op de één of andere manier proper visualiseren.
Zonder veel meer detail: een dacht ik kleine tienduizend items links, een kleine duizend items rechts, en proberen duidelijk maken dat een bepaald cijfer links wél opgeteld kan worden, maar rechts niet.
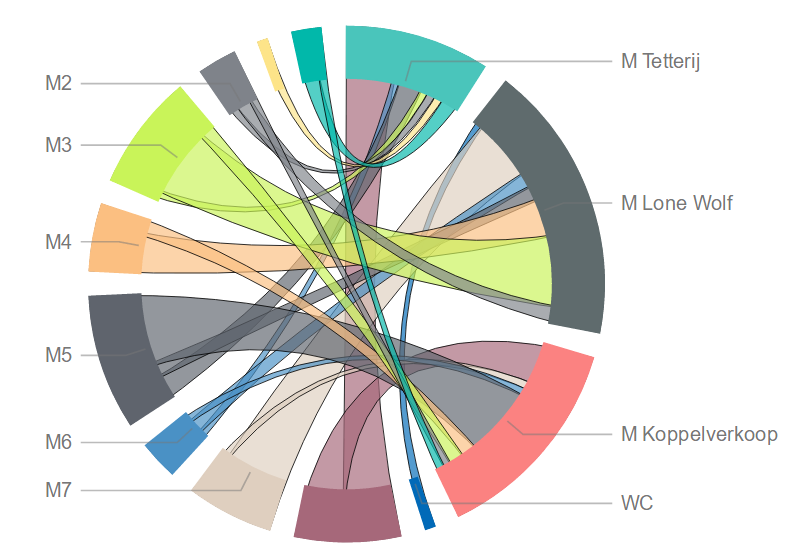
Ik dacht in eerste instantie aan een chord diagram, want dat kan als het een beetje meezit proper “veel op veel plus een waarde” visualiseren:

Helaas — met zeer veel waarden slaat dat allemaal een beetje in paniek:
Allemaal kapot, duidelijk.
Maar! Ondertussen was er al besloten om het met D3.js te doen. Want met D3 kunt ge redelijk gemakkelijk bijvoorbeeld zo’n chord-ding maken.
Ik dus wat rondgepookt in D3, op géén tijd iets totaal basic draaiend gekregen dat ik dan met geen stokken uitgebreid kreeg tot het ook maar in de buurt van iets functioneels kwam.
Omdat ik dacht dat het allemaal wel zou lukken met wat te knippen en te plakken zonder er eigenlijk met meer dan een half oog naar te kijken. En blijkt dat het geen goed idee is om dingen te doen als ge er eigenlijk niet genoeg van snapt.
Enfin, lang verhaal kort: in de loop van de voormiddag iéts aandachtiger naar gekeken, en alles aan de praat gekregen zoals ik het aan de praat wou krijgen.
Geen fancy schmancy visualisatie, gewoon twee tabellen en highlighten over en weer.
Waarmee dus achteraf redelijk duidelijk was dat ik helemaal geen D3 nodig had. En dat ik het gewoon met gewone javascript ook had kunnen doen.
Zucht.
Maar hey: nu weet ik wat meer van D3. En kan ik er eens wat andere dingen mee beprutsen.