Ik had een lijst uit een database en ik wou die lijst wat beprutsen en daar dan een klein grafiekje van maken, en ik had geen zin om hard na te denken en dus deed ik dit:
<script>
var gradient = ['#C91818', '#D44B17', '#DF7E17', '#EBB217', '#EDC718', '#EFDC19', '#F2F21B', '#AFDD29', '#6CC837', '#29B345', '#23A98C', '#1EA0D4', '#206ED2', '#223CD1', '#6B30D8', '#B424E0'];
var cnt = 0;
{% for item in thisweekefforts|dictsort:'projectcode' %}
{% ifchanged item.projectcode %}
var {{ item.projectcode }} = document.getElementsByClassName('{{ item.projectcode }}');
for (i=0; i<{{ item.projectcode }}.length; i++) { {{ item.projectcode }}[i].style.backgroundColor=gradient[cnt]; } cnt+=1; {% endifchanged %} {% endfor %} </script>
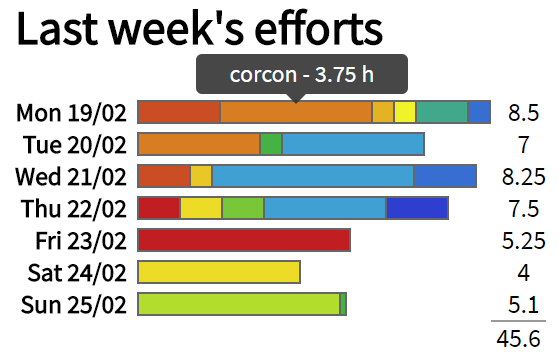
Ik ben er tegelijk een beetje beschaamd en een beetje trots over. Het is een mengeling van Django-templatecodes en javascript, en het doet precies wat ik wou dat het deed, namelijk kleurtjes geven aan een stuk html dat anders geen kleurtjes zou hebben:

(Er staat al een reeks dingen die een breedte en een class hebben (de naam van een project), en hier pak ik een lijst van 16 op het oog geselecteerde kleuren (ja, met een HSV-wiel en daarin rondkoteren zou properder zijn maar ain’t nobody got time for that), en dan loop ik alfabetisch over de unieke projectnamen en geef ik alles met de juiste class dezelfde achtergrondkleur uit de lijst.)
Het leven is schoon als ge een heel klein beetje kunt programmeerderen. Dat geeft u zó een gevoel van macht over uw omgeving, ge kunt u dat niet inbeelden.

Reacties
Eén reactie op “Stupid like a fox!”
Ja dat gevoel als het lukt (vaak na veel gepruts) .. ik ken dat !!