Dít was gedomme al eens heel heel heel lang geleden: worstelen met vreemde dingen in css, tegen de rand van de standaard aan.
Het probleem: ik wil een tabel maken waarvan de cellen een achtergrondkleur hebben en de randen halfdoorschijnend zijn. En dat lukt niet als de tabelcellen position: relative hebben.
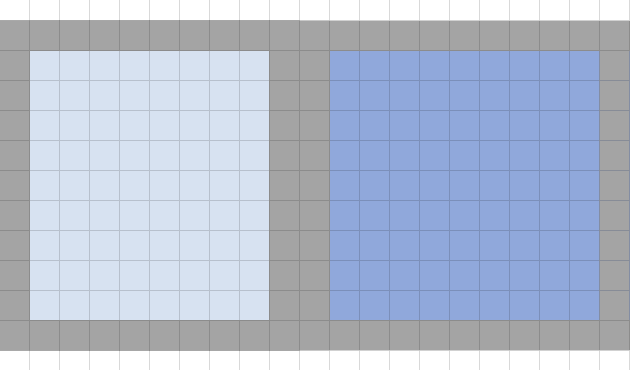
Illustratie! Dit is de situatie, met twee tabelcellen die naast elkaar staan (de vakjes zijn pixels, voor de duidelijkheid):

De rand van een tabelcel, dat is soms iets raars. Het kan op deze manier:

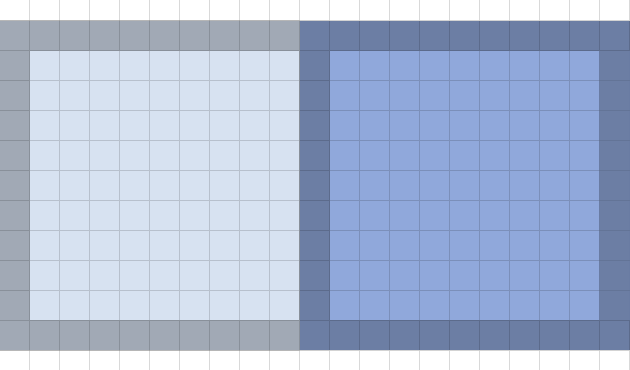
maar het kan ook, met border-collapse: collapse op de tabel, op deze manier:

Of, als ge in plaats van #a4a4a4 zoals hierboven, dat gewoon grijs is, in de plaats een halfdoorschijnend zwart als rgba(0,0,0,0.25) neemt, dan wordt het iets in deze zin:

Ah. Hm. Raar, juist. Eigenlijk zou een mens die lijn in het midden het liefst van al op deze manier zien gebeuren:

…al gaat dat natuurlijk niet, wegens dat er niet echt geen halve pixels bestaan.
Maar goed, we hebben dus een halfdoorzichtige lijn, met
table { border-collapse: collapse; }
td { border: 1px solid rgba(0,0,0,0.25: }
…en dan komt de kat op de koord. Ik wil een tooltip laten verschijnen als ik over een tabelcel ga. Dat kan op veel verschillende manieren, de gemakkelijkste is om de inhoud van de tooltip in de tabelcel in een verborgen element te steken, en dat element bij :hover zichtbaar te maken in iets dat relatief ten opzichte van zijn parent is gepositioneerd.
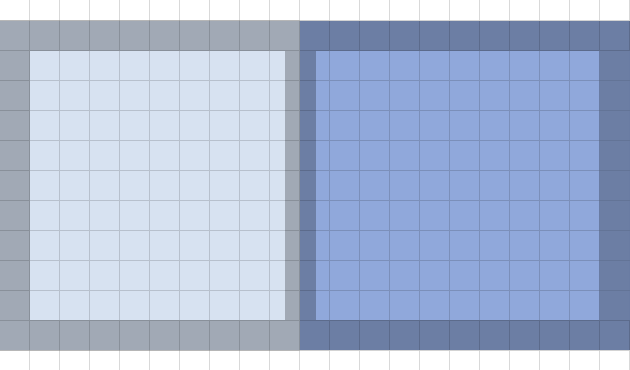
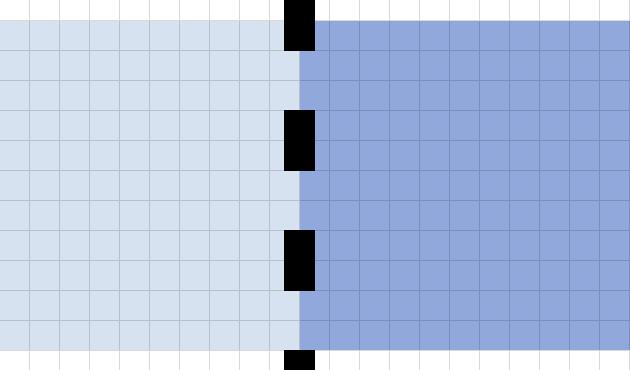
En om dat mogelijk te maken, moet de tooltip position: absolute krijgen, en het parent-element position: relative. Zo gezegd, zo gedaan, en de tooltip werk helemaal zoals hij zou moeten werken, maar wat doet in dat geval die border? Dit:

Gah! Mijn border-collapse: collapse is weg, en ik krijg een halfdoorschijnende grijze lijn op een achtergrond van wit! Even een intensieve Dokter Google-bepotelingssessie gehouden, en jawel: ’t is iets dat al lang zowal overal fout gaat, en ’t heeft voor zover ik begrijp iets te maken met ambiguïteiten in de definitie van hoe borders zich gedragen.
De theorie is dat een stippellijn-border zich bijvoorbeeld zou zou moeten gedragen:

…maar dat dat niet echt het geval is. En dat het fout loopt met die position: relative en die border-collapse, maar dat er geen consensus is om het degelijk op te lossen.
Ik dus op zoek naar een workaround. Men zegt dat het zou werken met background-clip: padding-box; men doolt. Het werkt niét met background-clip: padding-box.
Een beetje hoofdscharten later is het dit geworden:
box-shadow: inset 1px 1px 0 0 rgba(0, 0, 0, 0.25);
Read ‘em and weep, boys and girls. 🙂
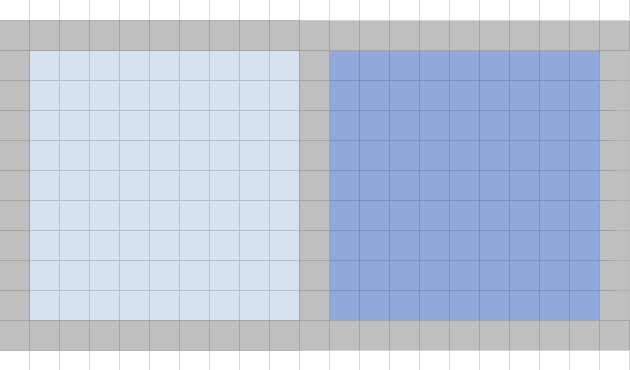
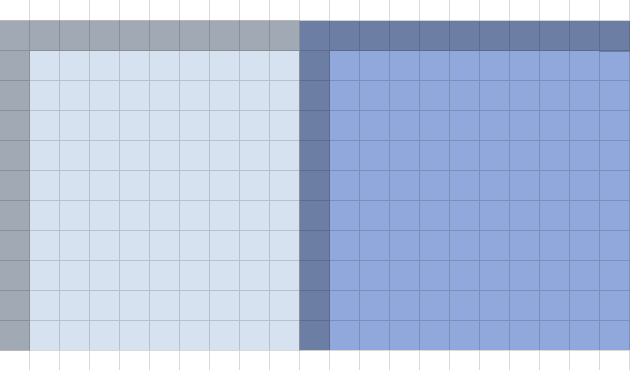
Een schaduw aan de td gegeven, maar aan de binnenkant. Een pixel naar rechts en een pixel naar onder verschoven, zonder blur, en 75% doorschijnend zwart. Dat doet dan dit:

…en als er een reeks cellen onder elkaar staan, geeft dat iets in deze zin (de lijnen zijn deze keer de randen van de tabelcellen, 4 keer uitvergroot):

Good enough for me.
Behalve dat ik bij het nemen van de screenshot merkte dat er hier en daar cellen zijn die geen 20 pixels maar wel 21 pixels breed waren. En andere die geen 20 maar 21 pixels hoog waren. En natuurlijk ook een paar cellen die 21 op 21 pixels waren.
Grr!
De schuldige is die zwarte rand, die ik stomgaweg met een border: 2px solid #000 gedaan heb, maar die wegens die niet-meer-werkende border-collapse blijkbaar de cel breder maakt in plaats van naar binnen te groeien.
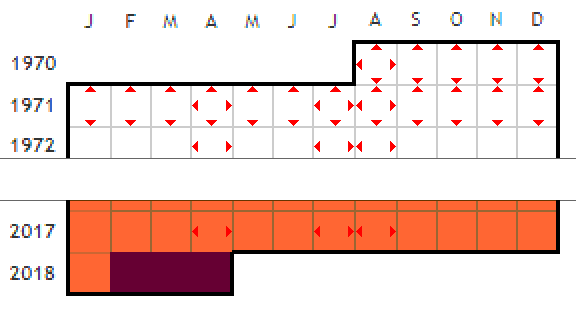
Ziet, de rode pijltjes geven aan waar het te breed of te hoog is:

En ja, ik lig daar dus wakker van. Als het op de pixel juist kan zijn, dan moet het van mij op de pixel juist zijn.
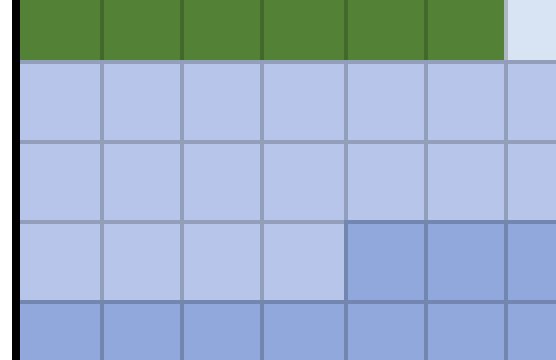
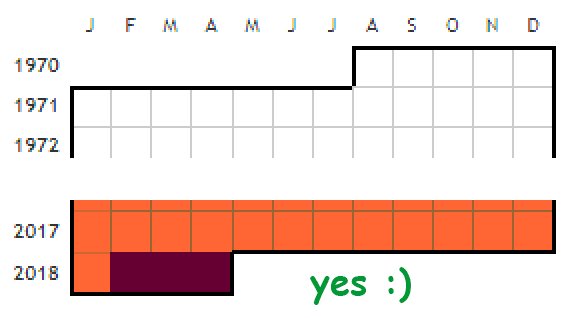
Poging gedaan om het allemaal met box-shadow: inset te doen, en jawel, dat is enorm veel beter:

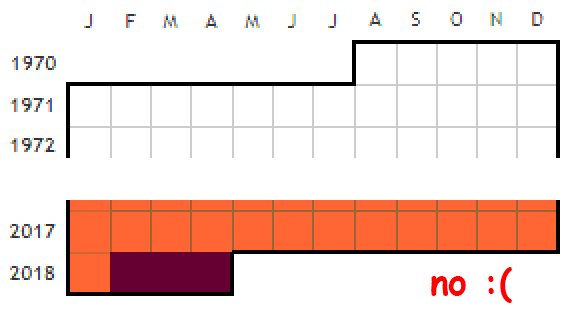
Behalve dat er exact twee keer vier pixels te weinig op staan: onderaan in de rechterbenedenhoek van april 2017, en bovenaan in de linkerbovenhoek van augustus 1971, daar waar de hoek van juli naar augustus 1970 zit:

Ja, ook daar lig ik wakker van. Maar ’t zal toch voor na een nacht slapen zijn.
Wie geïnteresseerd is: het staat allemaal hier op github.
En ja, ik hoor u roepen, daar in de achtergrond, dat ik het allemaal niet met tabellen had mogen maken, en dat het allemaal met SVG had gekund. Jaja.
Jajaja.

Reacties
3 reacties op “Klooien met css-bugs”
Ik dacht eigenlijk dat je dat levensoverzichtding in Excel maakte, wat poepsimpel is, maar dan kun je ’t natuurlijk alleen als afbeelding online zetten 🙂 Ik heb er dan ook eens eentje gemaakt maar ’t is nogal eentonig! #UGentUGentUGent
LaTex (I’ll fetch me coat)
Al jaren zeg ik tegen mezelf: ik moet ook eens zo een levensoverzichttettrisdink maken zoals Michel. Maar ik ben bang voor de confrontatie met mijn levensoverzicht.
PS: tooltips zijn stom.