Vraagt Tim:
interessant, maar wat is nu juist het nut van zo’n grid?
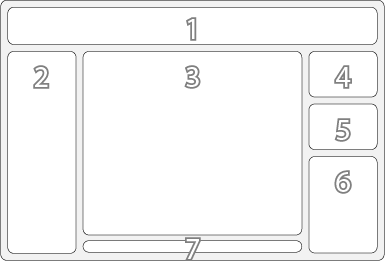
Eenvoudig antwoord: samenhang. Een layout grid is de kapstok van een goed design. Kijk, zo ziet een gemiddelde websitepagina er bijvoorbeeld uit:

In volgorde:
- navigatie bovenaan, met een logo, zoekfunctie, contact etc., en de hoofdonderdelen van de website
- navigatie links, voor als de site redelijk diep gaat en de structuur echt zichtbaar moet zijn bvb.
- inhoud
- (eventueel) contextuele navigatie en dingen: links naar downloads of pdf-files, of faceted navigation genre del.icio.us, of vooruit-achteruit, of een kalendertje of zoiets
- (eventueel) related links, kwestie van deep linking en internetleveraging navigatie en crosslinks en watnog
- (eventueel) andere dingen, zoals een webcam, of een poll, of de huidige temperatuur, of reclame, of watdanook
- footer met copyright en disclaimer
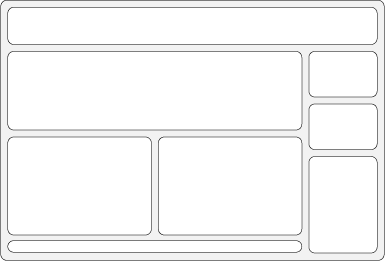
Redelijk straightforward, en het ziet eruit als “hoofding + 3 kolommen waarvan twee smal en één breed”. Maar eigenlijk zit er een grid achter met vijf kolommen, waarover de verschillende pagina-elementen kunnen spelen. Wat het gemakkelijk maakt om bijvoorbeeld overzichtspagina’s of een home pagina op dezelfde site te maken en consistent te blijven:

Hier is geen linkernavigatie, en komt onder de bovennavigatie ruimte voor bijvoorbeeld een groot hoofdingbeeld, vier kolommen breed. En daaronder bijvoorbeeld links nieuws en rechts evenementen, telkens over twee kolommen.
In de hoofding kun je bijvoorbeeld twee elementen in een verhouding van 1/3 of 2/2 of 3/1 werken, en in de content van een pagina kun je ervoor zorgen dat beelden net over kolombreedtes gaan, kun je pull quotes over één kolom breed zetten in een tekst die zelf drie kolommen breed is, etc.—allemaal truuks om meer eenheid in de pagina te brengen. En het zorgt er ook voor dat je bij een layout niet telkens het warm water opnieuw moet uitvinden: een designer maakt één keer een grid en een aantal voorbeeldtemplates, en voor het vervolg hoef je geen Cameron Moll te zijn om een sluitende pagina te kunnen maken, een modicum aan designfeeling volstaat.
En ja, net zoals in veel dingen: de uitzonderingen maken de regel. Je hoeft zo’n layout grid niet altijd slaafs te volgen. Een goeie designer gebruikt zo’n ding eerder als een conceptuele dan als een letterlijke kapstok 🙂
Kranten en boeken en magazines werken quasi allemaal op die manier, al van vóór de uitvinding van de boekdrukkunst. Voor een mooi uitgewerkte gridlayout op het internet, zie Khoi Vinh’s recente redesign van Subtraction, en lees vooral ook zijn entry over hoe en waarom.

Reacties
Eén reactie op “Waarom grid?”
dank u vriendelijk voor het uitgebreide antwoord 🙂
Ik ben ermee weg, met het principe, de uitwerking zal nog iets anders zijn (via CSS of zo: “div { layout-grid-mode: both; layout-grid-type: loose; layout-grid-char-spacing: 15px }”.
Ik dacht nog commentaar te geven over een site van Cameron Moll waar ik niet direct een duidelijk grid zag, maar ik bleek toch een patroon te herkennen.