Kijk, een stukje logfile van de recente wijzigingen aan een website waar ik mee bezig ben:

‘t Is ver gekomen, als unobtrusivering een woord is dat de meeste Mensen In De Branche wel zouden begrijpen. Waar het op neerkomt, is nochtans een simpel concept.
Er wordt al van het begin van het WWW naar gestreefd om de inhoud van de presentatie gescheiden te houden. Dus als je onder een hoofding een tekst wil die de gebruiker toeroept, dat je liever niet iets zet als
<p><font face="Arial" size="6">Inleiding</font></p>
<p>Dit mag <b style="color: red">zeker niet</b> vergeten worden.</p>
Hier heb je dan beslist dat “Inleiding” in Arial en groot zal staan, en “zeker niet” in het rood zal komen.
Nee, je zet beter iets als
<h1>Inleiding</h1>
<p>Dit mag <strong>zeker niet vergeten worden</strong>.</p>
…dan kan je nog, afhankelijk van hoe de gebruiker de webpagina zal zien, beslissen hoe die <h1> en die <strong> er precies moeten uitzien. Voor blinden zou je kunnen zeggen dat de <strong> met luide stem moet voorgelezen worden, als het uitgeprint wordt op een zwartwitprinter zou je kunnen zeggen dat de tekst in hoofdletters moet staan, en op een scherm zou je de tekst bijvoorbeeld knipperend en in het rood kunnen zetten.
Bon, goed. Klaar, helder, duidelijk, simpel. Dat doen we tegenwoordig allemaal door propere HTML te schrijven en alle layout in CSS te gooien.
Een stapje verder dan inhoud en presentatie te scheiden, is inhoud en gedrag van elkaar te scheiden. Alle javascript uit de pagina te halen, en de pagina bruikbaar houden zowel mét als zonder javascript.
Voorbeeld.
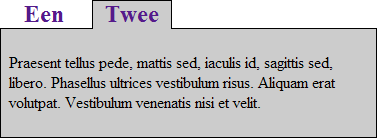
Ik had een pagina waar ergens inhoud in een doosje staat met twee tabs:

Die twee tabs moeten omgewisseld kunnen worden zonder dat de pagina herlaad herladen wordt. Eenvoudig te doen met wat css en javascript, bijvoorbeeld zoals hier: twee verschillende <div>s, en bij een klik op “Een” of “Twee” wordt de zichtbaarheid van de twee omgewisseld.
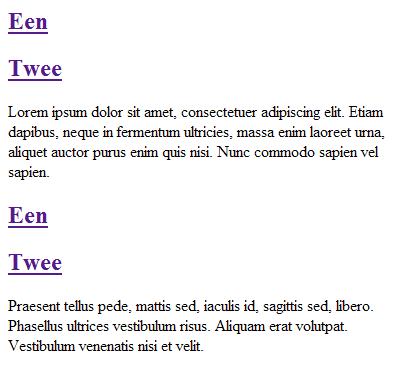
Maar dat is dus niet ideaal. Om te beginnen, als stijlen af staan, ziet het er zó uit:

Daarnaast, als javascript af staat maar stijlen staan aan, kun je nooit aan de inhoud van de tweede tab geraken.
Enfin, tinternet zou tinternet niet zijn als daar allemaal niet al lang oplossingen voor gevonden waren. En dà t, beste kijkbuiskinderen, is wat bedoeld wordt met die unobtrusive dinges: zelfs al heb je vreemde combinaties van javascript aan/uit, css aan/uit, aardige browser, print je de pagina uit, laat je ze voorlezen, zelfs dà n doet het nog zinnige dingen.
Waarschuwing: niets wereldschokkend of zo volgt hoor, maar als ik het toch moet doen, dan kan ik het net zo goed ook opschrijven terwijl ik het doe. 🙂
Stap één: de pagina zó zetten dat ze werkt en zin heeft zonder css en javascript.
<h2>Een</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Etiam dapibus, neque in fermentum ultricies, massa enim laoreet urna, aliquet auctor purus enim quis nisi. Nunc commodo sapien vel sapien.</p>
<h2>Twee</h2>
<p>Praesent tellus pede, mattis sed, iaculis id, sagittis sed, libero. Phasellus ultrices vestibulum risus. Aliquam erat volutpat. Vestibulum venenatis nisi et velit. </p>
Stap twee. Een aantal haken toevoegen aan de HTML waar de CSS en het javascript aan vastgehangen kan worden:
<div class="pane" id="een">
<div id="tabseen"><h2>Een</h2></div>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Etiam dapibus, neque in fermentum ultricies, massa enim laoreet urna, aliquet auctor purus enim quis nisi. Nunc commodo sapien vel sapien.</p>
</div>
<div class="pane" id="twee">
<div id="tabstwee"><h2>Twee</h2></div>
<p>Praesent tellus pede, mattis sed, iaculis id, sagittis sed, libero. Phasellus ultrices vestibulum risus. Aliquam erat volutpat. Vestibulum venenatis nisi et velit. </p>
</div>
Elk ding staat in een <div> met class “pane”, zodat ze met één moeite een achtergrond en border en font en dergelijke kunnen krijgen.
De twee dingen krijgen elk een uniek ID, zodat ze gemakkelijk aangesproken kunnen worden, bijvoorbeeld om ze zichtbaar/onzichtbaar te maken.
De titels staan in <div>s met een unieke IDs, zodat er gemakkelijk een <h2> bij kan geplaatst worden.
Stap drie. Op de pagina zelf het javascript in orde te krijgen. In volgorde, voor de twee <div>s:
- een
<h2>aanmaken - een
<a>aanmaken - een tekstnode aanmaken
- de tekstnode in de
<a>steken - een lege href in de
<a>steken - een onClick-handler toevoegen aan de
<a>waarbij de ene<div>getoond wordt en de andere verborgen, en omgekeerd - de
<a>in de<h2>steken - de
<h2>bij de ene nà en bij de andere vóór de er al staande<h2>zetten
En als dat gedaan is, de tweede <div> alvast onzichtbaar maken, natuurlijk. In javascript geeft dat iets dergelijks (ja, ik weet dat het properder kan):
// een
var een=document.getElementById('tabseen');
var hoofdeen=document.createElement('h2');
var linkeen=document.createElement('a');
var teksteen=document.createTextNode('Twee');
linkeen.appendChild(teksteen);
linkeen.setAttribute("href", "#");
linkeen.setAttribute("onclick", "document.getElementById('twee').style.display='block';document.getElementById('een').style.display='none'; return false;");
hoofdeen.appendChild(linkeen);
een.appendChild(hoofdeen);
// twee
var twee=document.getElementById('tabstwee');
var hoofdtwee=document.createElement('h2');
var linktwee=document.createElement('a');
var teksttwee=document.createTextNode('Een');
linktwee.appendChild(teksttwee);
linktwee.setAttribute("href", "#");
linktwee.setAttribute("onclick", "document.getElementById('een').style.display='block';document.getElementById('twee').style.display='none'; return false;");
hoofdtwee.appendChild(linktwee);
twee.insertBefore(hoofdtwee,twee.firstChild);
document.getElementById('twee').style.display='none';
Een voorbeeldje van wat het in het echt doet: alhier.
Stap vier. Bon, dat werkt dus. Tijd om het automatisch te laten gebeuren. De javascript-code zomaar in de html laten staan is vies, dus zetten we alles in een externe file.
Het javascript moet automatisch uitgevoerd worden, en de manier om dat te doen is om het te verbinden met het onLoad-event op de <body> van de html-pagina.
Naiefgewijs zou je dat kunnen doen met
<body onload="prepTabs()">
of zoiets, maar wat als er al andere onLoad-events zijn? Aha! Hierzie, addLoadEvent() to the rescue.
Stap vijf. CSS toevoegen, ook in een afzonderlijk bestandje.
En dan nog wat opkuis, omdat de CSS op een <a> in een <h2> zit, ook voor de tab die eigenlijk niet klikbaar is, maar dat zijn details.
Resultaat: hierzo. Een HTML-file zonder javascript, die werkt zonder dat javascript.
*
* *
update voor wie het nog volgde… 🙂
In Internet Explorer 6 is het niet mogelijk om sia de “propere” DOM-methode setAttribute de onClick-handler van een node te verzetten.
Dan doe je het maar op deze manier, die in het absoluut en filosofisch gezien een eind minder mooi is, maar wel het voordeel heeft (a) overal of toch bijna te werken en (b) gemakkelijker te begrijpen is voor niet-programmeurs en (c) ook nog regels code uit te sparen:
function preptabs() {
document.getElementById('tabseen').innerHTML='<h2><a class="active" href="#">Een</a></h2><h2><a class="inactive" onclick="document.getElementById(\'twee\').style.display=\'block\'; document.getElementById(\'een\').style.display=\'none\'; return false;" href="#">Twee</a></h2>';
document.getElementById('tabstwee').innerHTML='<h2><a class="inactive" onclick="document.getElementById(\'een\').style.display=\'block\'; document.getElementById(\'twee\').style.display=\'none\'; return false;" href="#">Een</a></h2><h2><a class="active" href="#">Twee</a></h2>';
}
Ach ja.
Voorbeeldje alhier. Ik kan het alleen maar testen in IE6, Firefox en Opera, bij gebrek aan Macintosh in de buurt. Maar het zou normaal gezien moeten werken, enfin, hoop ik toch.

Reacties
20 reacties op “Onopvallend”
*Ssteekt vinger op* … ja maar, euh, Michel, ’t werkt precies nog niet tegoei in IE. Zie ook http://www.netlash.com/log/tijdsbesteding_in_webdesign#r (hihi). Voor de rest: schoon gerief. En voor al wie bang is van JavaScript, dit is een superboek: http://www.amazon.com/gp/product/1590595335/sr=8-1/qid=1151185084/ref=pd_bbs_1/103-6972670-7405410?ie=UTF8
Maar ja zeg, in Opera 9.0 met javascript uit maar styles aan kom ik nog steeds niet aan tab twee….
Ow, ow, ow. Ik ben er nog aan bezig. De reden dat het niet werkt in IE, is dat er een probleem is (al ééuwen gekend) om via een setAttribute de onClick te veranderen. Workaround is om het via innerHTML te doen.
En for the record: die pie chart is zó enorm grote zever. Al wie zijn tijd op een dergelijke manier besteedt terwijl hij websites maakt, of zelfs maar een ontwerp maakt, of zelfs maar een ontwerp omzet naar code, die kent zijn vak niet.
Zeveraars.
Chique! Het wordt duidelijk tijd dat ik eens wat kennis in javascript opdoe.
Misschien leuk om te bekijken is
JavaScript Tabifier.
Handig scriptje om op basis van (semantische) HTML enkele tabs te creëren.
Gebruikt de MIT licentie, en kan dus in commerciële producten gebruikt worden.
Oeioeioei, overkill alert! 🙂
Al aan Flash gedacht? 🙂
“zonder dat de pagina herlaad wordt”
moet dat niet zijn “herladen wordt”, of “opnieuw geladen wordt” ?
@Luc: de firma dankt u. 😀
@El Mystica: overkill alert, andermaal. En ook: hoe moet het dan met printen?
printJob is je vriend 😉
En hoe zit het dan met de fontgrootte? Ik wil ctrl-muiswieltje doen, en dan alle tekst (alle!) groter dan wel kleiner zien worden op mijn pagina. En ik wil met één css-commando de fonts en de kleuren overal (overal!) kunenn wijzigen.
Nah. Flash is goed voor veel zaken, maar Een Mens Moet Daar Niet In Overdrijven. 🙂
flash kan evengoed met css overweg, de backButton werkt ook al eeuwen, en het enige dat idd nog niet goed werkt is die scrollfunctie, maar de geboortestad van uw wederhelft laat me ook niet scrollen door hun pagina’s, dus wat is er dan gebruiksonvriendelijk? 🙂
hmm, die crtl+scroll moet toch ook op te lossen zijn?
ik moet niet hebben van flash ik. compleet bevooroordeeld en irreeël, maar toch. Awoert flash.
Voor of tegen Flash, het is een persoonlijke keuze. Ik vind het ieder zijn recht om zijn eigen keuze te maken. Net zoals iedereen voor of tegen Microsoft mag zijn, voor of tegen Dell dan wel Apple, …
Maar soms hoor je vooroordelen over Flash die toch echt wel voorbijgestreefd zijn. En daar kan ik me dan weer wel kwaad in maken.
Ik heb echt geen vooroordeel tegen Flash, maar waarom het moeilijk maken als het gemakkelijk kan?
De data in het flash-ding moet uit WordPress komen. Tuurlijk kan dat allemaal met genereren naar een tussenbestand, dat dan ingelezen wordt door Flash, en watnog, maar: krijg ik dan de typografie helemaal hetzelfde als in de omringende tien of zo gelijkaardige paneeltjes die niét in twee tabs staan?
En als ik in Internet Explorer View > Text Size > Largest doen, gaat die tekst dan mee gaan? En in Firefox, als ik View > Text Size > Increase?
Waarom eigenlijk via setAttribute en niet gewoon dinges.onclick = function() { do.Certain(stuff); }?
Euh, macht der DOM-gewoonte.
Ow, maar is het dan eenvoudiger om div’s aan te maken, css bij te maken, javascripts te maken, een javascript work-around voor IE, een oplossing voor het geval CSS uit staat, een oplossing voor het geval javascript uit staat, …?
Ik maak ook wel regelmatig sites met php, css, xhtml en zo. Maar ik voel me toch meer thuis in flash.
Je maakt gewoon een extra contextMenuItem aan dat het gefocuste textvak increaselakadoeloet, of decreaseresized. En dat kan je dan overal toepassen 🙂
Eigenlijk moet je vooral afwegen wat je doelpubliek is.
Eén van mijn huidige projecten is een bedrijf in lichtreclame. Mainly foto’s. Ze willen een site die toont wat ze doen, en waar enkel tekst ingevoegd wordt om zoekrobots te kietelen. Dan lijkt flash me een logische keuze.
Een ander project is een portaldinges van diverse contentleveranciers in de showbizz. Er komt heel wat video bij. Iedereen levert video in verschillende formats aan: wmv, mpg, mpeg, mov, … Alles wordt geconverteerd naar flv en de site werpt er een flashplayer in. De site is mainly php/css-werk. dan lijkt me dat ook een logische keuze.
Okee, maar dat zijn highly visual dingen. Maar daar ging Michel zijn artikel niet over. 😉
Iets zoals hierboven beschreven doen in Flash is overkill en onnodig.
[…] Your page is now on StumbleUpon! For each appearance in your referral logs, one of our members has ‘stumbled upon’ your site after clicking “Stumble!” on our toolbar to discover a new great site. Enter Your URL → […]