Themes, deel twee.
Heel erg snel iets in mekaar flansen, dat was op geen tijd gedaan. Nu eens kijken hoe iets ingewikkelder op poten te zetten.
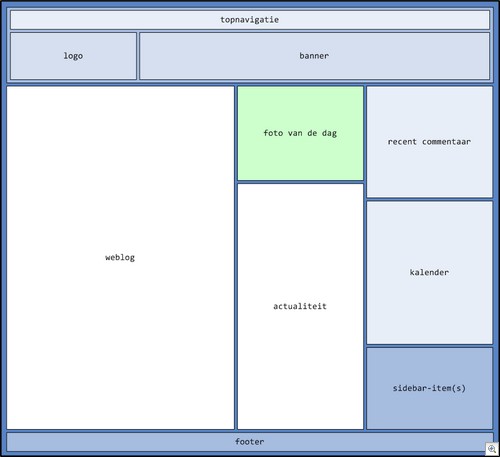
Dit is ongeveer hoe ik de homepagina er wil laten uitzien:
Het legt zichzelf zo ongeveer wel uit: in “weblog” komen gewone “stories”, in “foto van de dag” nodes van het type “foto van de dag”, etc.
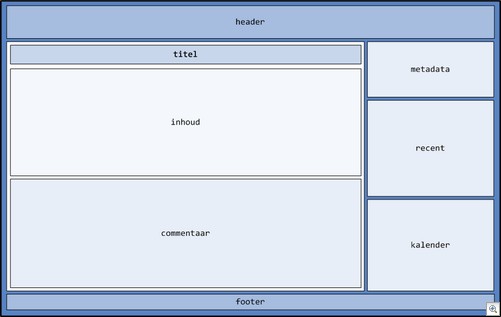
De binnenpagina’s hebben geen drie kolommen maar twee, alsdus:
Eens op zoek gaan naar hoe dat te bewerkstelligen. Beginnen met de homepagina. Waar kan ik ergens de ruwe structuur aanpassen?
De algemene inhoud, da’s blijkbaar op de pagina te smurfen met een welgmikte
<?php print($content) ?>
…en dan had ik dingen als dit voor andere stukken inhoud, zoals sidebars en footers en dies meer:
<?php if ($teenoftander!=""): ?>
<div id="teenoftander"><?php print $teenoftander ?></div>
<?php endif; ?>
…dus ik zou voor de homepagina iets kunnen doen als
<div id="header"><?php print $header ?></div>
<div id="content">
<?php print $content ?>
<div id="sidebar">
<div id="middlesidebar"><?php print $middlesidebar ?></div>
<div id="rightsidebar"><?php print $rightsidebar ?></div>
</div>
</div>
<div id="footer"><?php print $footer ?></div>
…maar waar bepaal ik dat er precies één item van het nodetype “foto van de dag” in het begin van $middlesidebar geplaatst wordt? Eens op zoek gaan. Ik was al eens $GLOBALS tegengekomen, waar een hele waslijst globale variabelen in zitten, maar daar zitten die left_sidebar en right_sidebar nergens tussen. Oh well. Worth a look.
Voor zover ik zie, heten die sidebar-dingen regions in de terminologie van Drupal. Dus alhier mijn licht eens gaan opsteken. Ik moet een template.php aanmaken, en daar definieer ik dan de regions in:
<?php
function Gantoise_regions() {
return array(
'header' => t('header'),
'content' => t('content'),
'footer' => t('footer'),
'sidebar' => t('sidebar'),
'middlesidebar' => t('middle sidebar'),
'rightsidebar' => t('right hand sidebar')
);
}
?>
Voorlopig heb ik er nog geen idee van of ik niet beter een aparte region sou definiëren voor “foto van de dag” en zo, dan wel dat ik het best zo algemeen mogelijk houd. Algemeen beginnen en zien waar ik vastloop, dus. 🙂
Hm. On a lark even die template.php naar de server gestuurd, en dat lijkt niet al te veel te veranderen. Ik had verwacht dat het vast zou lopen, wegens geen left_sidebar en right_sidebar meer, maar misschien dat er ergens iets gecached wordt? Bwoaf, ik maak me geen zorgen. ‘t moet zijn dat het geen problemen geeft.
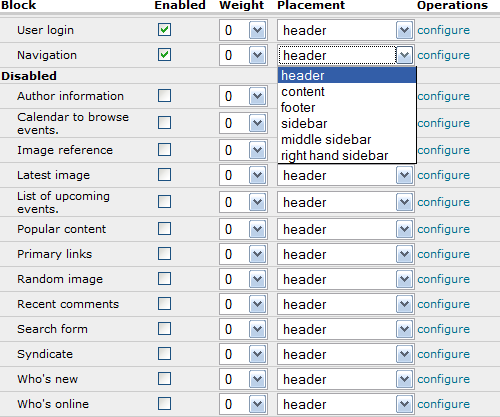
Als ik nu naar administer > blocks ga, staan die nieuwe regiosn inderdaad in de drop-downs:

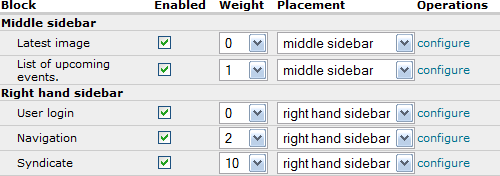
Ik vermoed dat alle placements op “header” staan omdat ik de twee bestaande sidebars verwijderd heb? Enfin, eens kijken wat het geeft als ik een paar dingen aanzet en in de twee nieuwe sidebars plonk:

Hrm. Niets. Nada. Rien. Misschien dat ik nù wel eens die rebuild of zoiets moet vinden?
…ah nee, stoopid me: in page.tpl.php stonden nog de verwijzingen naar die verwijderde sidebars. Even veranderen naar
<div id="sidebar">
<div id="middlesidebar">
<?php if ($middlesidebar!=""): ?>
<?php print $middlesidebar ?>
<?php endif; ?>
</div>
<div id="rightsidebar">
<?php if ($rightsidebar!=""): ?>
<?php print $rightsidebar ?>
<?php endif; ?>
</div>
</div>
…en inderdaad:
Bon, dat was ook redelijk pijnloos dus…
Eens nadenken wat de volgende stap is: achterhalen hoe ik een block op meer dan één plaats krijg? Of kijken hoe ik zo’n block een eigen propere layout kan geven? Of gewoon meer lezen en proberen begrijpen waarom de dingen werken zoals ze werken?
Ik heb in alle geval zo’n donkerbruin vermoeden dat ik wel eens in de buurt van views zou kunnen geraken.
Geschreven al luisterend naar: The Bee Gees – – Stayin’ Alive




Reacties
6 reacties op “Drupal (vi)”
Welk programma heb je gebruikt voor die mooie wireframes?
Euh… Microsoft Word? 🙂
Ofcourse, Microsoft Word… kan je alles mee doen!
Je kunt eigenlijk vanalles doen met vanalles hé. Ik denk dat ik de wireframes voor Gentblogt ooit wel eens in Word, en in Visio, en in Powerpoint gemaakt heb.
En in Photshop. En in Illustrator. En, vrees ik, in HTML. 🙂
De Gblaydrup is een file:// link
file://helium-vfs2/home/mivuijlsteke/Desktop/gblaydrup.png
[…] Drupal tutorial – nederlandstalig del.icio.us – October 16, 2006 – 10:34 Categories: Drupal talk […]