Ik ben op zoek naar een programmeur die een applicatie wil maken. Het liefst van al iets cross-platform of on-line.
Eigenlijk zou ik het zelf kunnen doen, maar als het echt goed moet zijn en proper, ‘t is te zeggen zoals ik het graag zou hebben, dan moet het met animaties en on-the-fly gedoe, en dat gaat mij veel te veel te veel tijd kosten om het mezelf allemaal te leren.
Het volgende:
- Ik heb een aantal beelden die ik op een webpagina wil zetten.
- Ik wil de volgorde van die beelden bepalen, en hoeveel beelden er op een regel staan.
- Als ik tevreden ben van de volgorde en de plaatsing, dan moeten alle beelden een naam krijgen, en moeten er thumbnails gegenereerd worden.
- Beelden en thumbnails moeten op een welbepaalde plaats op een server gezet worden.
- De HTML-code die nodig is om die beelden te tonen, moet gemaakt worden.
- Extra bonuspunten als ik de beelden in een editor kan opdelen in paragrafen en tekst tussen de paragrafen kan zetten (hoeft, nee mà g niet wysiwyg zijn).
De oorspronkelijke beelden zijn willekeurig groot; eventueel kan ervoor gezorgd worden dat ze niet groter zijn dan 1024 pixels aan de langste zijde.
De regels om dat allemaal te doen, zijn zo doodsimpel als maar kan zijn.
Thumbnails krijgen per lijn een bepaalde hoogte. Die hoogte is zo berekend dat de breedte van alle thumbnails op een gegeven lijn even breed is als de kolom waarin de thumbnails komen.
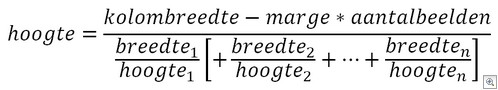
De algemene formule is
Wiskundige-notatiegewijs klopt dat niet, ‘k weet het, maar ‘t is hetzelfde principe als alhier: de hoogte is gelijk aan de totale kolombreedte gedeeld door de opgetelde verhoudingen van de beelden op een rij.
Het berekenen van de vergroting en alles zelf is absoluut twee keer niets, in PHP hapsnaprap gemaakt bijvoorbeeld:
<form action="<?php echo $_SERVER['PHP_SELF']; ?>" method="post">
<input type="hidden" name="ding" value="1" />
<p>Totale breedte:<br /><input type="text" value="480" name="width" /></p>
<p>Beelden:<br /><textarea name="beelden"></textarea></p>
<p><input type="submit" /></p>
</form><?php
if (array_key_exists('ding', $_POST)) {
$totalwidth=$_POST['width'];
$lijnen=explode("|",str_replace(array("\r\n","\r","\n"),'|',$_POST['beelden']));
foreach($lijnen as $lijn) {
$beelden=str_split($lijn);
$thiswidth=$totalwidth-2*7*(sizeof($beelden)-1);
$div=0;
foreach($beelden as $beeld) {
list($width, $height)=getimagesize($beeld.".png");
$div=$div+$width/$height;
}
$lineheight=round($thiswidth/$div);
foreach($beelden as $beeld) {
print("<img src=\"".$beeld.".png\" height=\"".$lineheight."\" />");
}
print("<br />");
}
}
?>
In de rapte: ik heb een aantal beelden gemaakt, 1.png tot en met 7.png, met verschillende verhoudingen:
1 = 1×1
4= 2×3
5 = 3×2
etc.
Ik zeg dat mijn kolom 480 pixels breed is, en in een textarea geef ik de volgorde van de beelden in, bijvoorbeeld
45
54
3
444
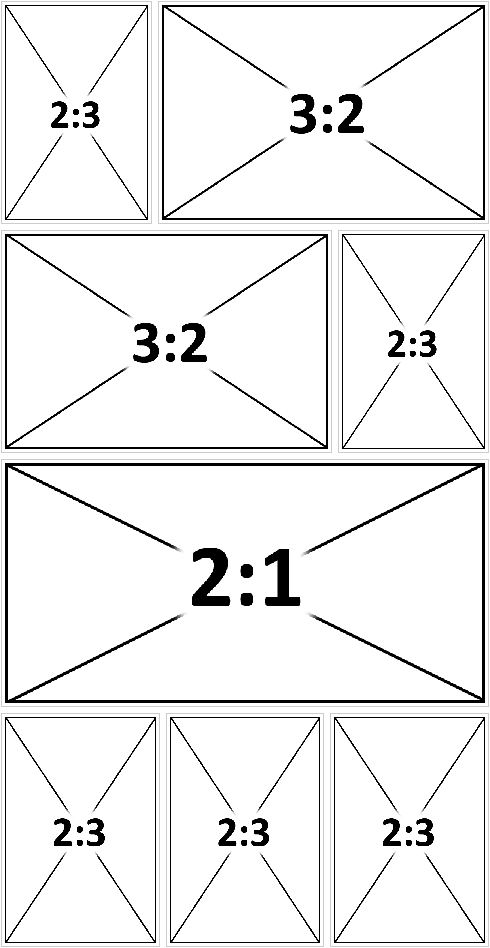
Wat ik in dit voorbeeld doe, is een beeld van verhouding 2×3 naast één van verhouding 3×2; daaronder hetzelfde maar omgekeerde volgorde; daaronder een beeld van 2×1 over de volle breedte, en daaronder drie beelden van 2×3 naast elkaar.
Dat geeft dan, volledig automatisch (tja) berekend, het volgende:

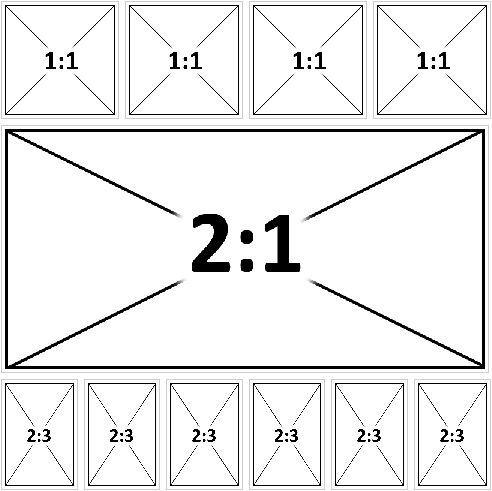
Een ander voorbeeld, met
1111
3
444444
geeft dit:

Demo te bekijken op http://www.vuijlsteke.be/img/ — zeer fragiel allemaal, geen enkele error handling, er zijn afrondingsfouten en het is niet op de pixel juist, tralala.
Allemaal gemakkelijk, het moeilijke zit, zoals ik zei, in die 90% van het werk dat het allemaal foolproof moet maken, en in de interface. Het zou zeker drag & drop moeten zijn van upload (soms kunnen er wel dertig foto’s of meer per keer verwerkt worden). De manier waarop de foto’s in groepjes opgedeeld wordt, van één, twee of drie per regel, moet vloeiend en proper zijn — dus liefst ook gewoon drag en drop van ordening.
Hulp! Iemand? Ik betaal er geld voor! Een ruwe schatting van prijs?


Reacties
5 reacties op “Op zoek naar programmeur”
Off-shore het werk : http://www.rentacoder.com ?
Kijk, ’t zou een leuke uitdaging zijn, maar tijd …
Ik heb ooit eens een simpel programmaatje geschreven dat de html bakte zodat ik foto’s die ik in een bepaalde dir had staan, makkelijk op ’t web kon gooien.
Misschien dat ik dat in de toekomst nog eens uitbreid / aanpas voor iets dergelijks.
(wel geen online ding, en cross-platform voor zover .NET x-platform is)
Een paar dagen geleden heb ik je hierover een mailtje gestuurd, Michel. Helaas heb ik (nog) geen reactie gehad van je. Wellicht zit hij tussen de spam? Ik hoor graag alsnog van je.
Een primeur: GMail had je inderdaad naar spam gestuurd. Geantwoord per mail!
Nou direct ook het vervolg, want volgens mij zit mijn reactie op jouw reactie ook in de spamfolder…