Een korte uitleg over HTML voor mensen met een weblog die geen HTML kennen, en het eigenlijk ook niet willen kennen, maar dan van tijd tot tijd eens iets raars tegenkomen op hun weblog, en die zich dan ten onrechte dom voelen, of in alle geval vaak helemaal hulpeloos.
Zet u even neer, het kan een tijdje duren. Normaal doe ik hier een halve dag over, met veel handengezwaai en geteken erbij, met veel oefeningen en veel herhaling. Maar goed.
HTML is de taal waarmee webpagina’s gemaakt worden. Die ML op het einde van de afkorting staan voor “Markup Language”: het is een serie van codes die toegevoegd worden aan tekst, en met die codes (men noemt ze “tags”) wordt gezegd hoe de layout van de pagina er moet uitzien.
Een voorbeeld. Klik hier om een html-file in een nieuwe pagina open te doen. In elke webbrowser is er wel een mogelijkheid om de broncode van de pagina te bekijken (in Firefox is dat View > Page Source, of ctrl-U). Als je dat doet met de pagina van de vorige link, dan krijg je dit te zien:
<html>
<head>
<title>Welgekomen</title>
</head>
<body>
<h1>Zet u</h1>
<p>Drinkt iets. Gemakkelijk gevonden?</p>
<p>Dit is een webpagina, met een beetje tekst erop. Kijk: <strong>deze tekst staat in het vet!</strong> En wat nu? <em>Deze tekst staat in het italiek!</em></p>
</body>
</html>
Op het eerste gezicht ziet dat er misschien Chinees uit, maar het is écht niet zo ingewikkeld:
- alles wat tussen
<en>staat is een HTML-instructie (een “tag”). - een tag bestaat verplicht uit twee delen: een open-tag, en een sluit-tag.
- zo open je een tag:
<naam_van_de_tag>, en zo sluit je een tag:</naam_van_de_tag>. - binnenin de tag, tussen open en sluit, staat de inhoud. Die inhoud kan tekst zijn, en die inhoud kan ook andere tags zijn.
…en dat is het, eigenlijk. Zo. HTML heeft geen geheimen meer voor u. Al wat er nu overblijft, is een paar namen van die tags van buiten leren, en weten wat ze doen.
*
* *
Terzijde, omdat de meeste mensen met een weblog er niet meteen mee gaan geconfronteerd worden behalve als ze aan hun template gaan prutsen: een webpagina heeft altijd dezelfde basisstructuur: een html-tag, met daarbinnen een head en een body. In de body staat de eigenlijke inhoud van de pagina die de bezoeker zal zien. In de head staan vooral technische instructies aan de webbrowser, dingen die de gebruiker niet meteen ziet op de pagina (zoals bijvoorbeeld de titel die de browser moet krijgen).
Ik ga in het vervolg alleen kijken naar dingen die binnen body gebeuren.
Terzijde voor puristen en mensen die er al meer van afweten: ik wéét dat ik soms verkeerde dingen zeg. Eigenlijk is <html>…</html> een element, waarbij <html> en </html> de open en close tags zijn, bijvoorbeeld. Maar dat maakt niet echt veel uit.
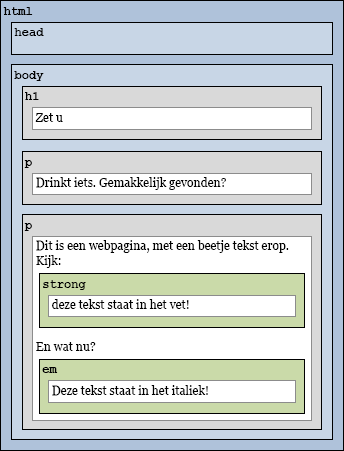
Om te beginnen: bekijk nog eens het voorbeeld hierboven. Die HTML zit eigenlijk in elkaar als een hele reeks doosjes, of Russische poppetjes:
- een “doos”
<html> … </html> - binnen die html-doos staan er twee andere “dozen”:
<head> … </head>en<body> … </body> - binnen de body-doos staat een <h1>-doos, en dan twee <p>-dozen.
- in de <h1>-doos en de eerste <p>-doos staat enkel tekst, in de tweede <p> staat ook tekst, maar daar zit één stukje tekst in een <strong>-doos, en een ander in een <em>-doos.
Zo kun je je ook een HTML-pagina voorstellen, als een in elkaar genestelde reeks doosjes:

De gebruikte tags in de body in het stukje hierboven:
h1: een hoofdingp: een paragraafstrong: tekst in het vetem: tekst italiek (em van emphasis)
In wat meer detail.
<h1>…</h1>
Een hoofding, en wel van niveau één. Er bestaat ook een h2, h3, h4, h5 en h6.
In de praktijk ga je die hoofding-tags niet echt gebruiken binnen een weblogpost, maar je gaat ze wel terugzien in de templates: zo is de titel van het weblog vaak een h1, is een ondertitel een h2, en zijn de titels van de blogposten h3’s.
<p>…</p>
Een paragraaf. Okay. Een eerste eigenaardigheid van HTML: HTML trekt zich niéts aan van we paragraafindeling in de broncode.
Als ik in plaats van wat hierboven staat dit had gezet, zou dat niets veranderd hebben aan het uitzicht:
<h1>Zet u</h1>
<p>Drinkt iets.
Gemakkelijk
gevonden?</p>
Alles wat zonder tags staat, wordt gewoon na mekaar getoond op de pagina. Alles wat meer dan één spatie is tussen woorden (meer spaties, tabs, enters, returns of watdanook), wordt genegeerd.
Wil je tekst die in paragrafen onderverdeeld is, dan moet je die in html-paragrafen steken, ‘t te zeggen, de inhoud van elke paragraaf tussen <p> en </p> zetten.
Tussen haakjes voor de WordPress-gebruikers die nu in koor roepen “Jamaar Michel ik maak mijn teksten niet aan met de WYSIWYG-editor maar in code view, en ik gebruik daar helemaal geen <p>’s of zo!” — ja, inderdaad. Dat is omdat WordPress “lijn1 [enter] [enter] lijn2” achter de schermen vertaalt naar <p>lijn1</p><p>lijn2</p>. Dankuwel WordPress! (En meteen weten diezelfde gebruikers waarom het soms in de soep loopt als “lijn1 [enter] lijn2” gewoon na elkaar getoond wordt als “lijn1 lijn2”.
<strong>…</strong>
<em>…</em>
Respectievelijk vet en italiek.
Aha. Nog een nieuw concept: er zijn binnen de body twee soorten tags. Dingen als h1 en p die op een nieuwe lijn beginnen, en dingen als strong en em die niet op een nieuwe lijn beginnen.
Die strong en em zijn gemakkelijk te ontcijferen als je de begin-tag als “dinges íín” leest en de eind-tag als “dinges uit”:
<strong>hallo en <em>goedemorgen</em> dit is een</strong> boodschap <em>voor u</em>
wordt dan
(vet aan) hallo en (italiek aan) goedemorgen (italiek uit) dit is een (vet uit) boodschap (italiek aan) voor u (italiek uit)
en dat geeft
hallo en goedemorgen dit is een boodschap voor u
Opgelet! Je moet tegelijkertijd ook de gedachte van de doosjes of de Russische poppetjes in het achterhoofd houden! Dit kan niet:
<strong> iets vet <em>italiek en vet </strong> italiek en niet vet </em> niet meer italiek en niet meer vet
Ik heb vet aangezet, en dan italiek aan, en dan probeer ik vet uit te zetten. Dat kan niet: eerst moet dat italiek uit, en dan pas kan ik vet uitzetten. Anders klopt het verhaal met de doosjes niet meer.
Dat moet dan zoiets worden, waarbij de open-tags en de sluit-tags elkaar niet overlappen:
<strong> iets vet <em>italiek en vet </em></strong> <em>italiek en niet vet </em> niet meer italiek en niet meer vet
Andere tags van hetzelfde genre als <strong> en <em> zijn bijvoorbeeld
<u>: onderlijnen, zo: onderlijnd<s>: doorstrepen, zo:doorstreept<tt>: in “getypte tekst” zetten, zo: getypte tekst
*
* *
Dat was de basis. “Maar Michel, hoe zit dat met links? En vooral: wat is dat allemaal met beeldjes? Dít is eigenlijk waar ik benieuwd naar was!”
Ik zou het kunnen voor een tweede keer houden, maar ach, kom, zo moeilijk is het ook niet. Te beginnen met links.
Links
Een link is een tag zoals strong en em: kan in het midden van een lijn gebruikt worden zonder een nieuwe paragraaf te veroorzaken.
Alle links gebruiken dezelfde tag: <a>…</a>. Als ik wil dat “hiero” in de paragraaf “Klik zeker ook hiero.” een link wordt, dan doe ik dat zo:
<p>Klik zeker ook <a>hiero</a>.</p>
En hoe wordt dan gezegd waar de link naartoe moet? Aha! Met een parameter. Verschillende tags kunnen verschillende parameters hebben (ook meer dan één). Die parameters worden in de open-tag gestopt; de parameter die aan de a-tag wordt toegevoegd om te zeggen waar de link heen moet, is de href-parameter—als volgt;
<p>Klik zeker ook <a href=”URL”>hiero</a>.</p>
Dat zegt het volgende: “hiero” is een link, en als men op de link klikt, dan moet de browser surfen naar het adres dat in die href staat.
Een andere mogelijke parameter voor de a-tag is target: dat zegt waar de link naartoe moet gaan. Als je geen target-parameter ingeeft, zal de link gewoon in hetzelfde venster open gaan, maar het kan ook anders:
<p>Klik zeker ook <a href=”URL” target=”_blank”>hiero</a>.</p>
als target gelijk is aan “_blank”, dan zal de link in een nieuw venster opengedaan worden. (Door de band niet gebruiken, trouwens, die target=”_blank”, links die in een ander venster open gaan zonder dat de gebruiker daar zelf voor gekozen heeft, zijn gewoon vies. Maar dat is nog een andere discussie.)
Beelden
Beelden, da’s een beetje gelijk links: een tag met een paar parameters.
De tag hier is <img>, en de belangrijkste parameter is src, waarin gezegd wordt wat de URL van het beeld is.
Dat ziet er dan zo uit:
<img src=”URL” />
“HOLA BEER!” hoor ik u in koor roepen! “Dat is een tag die open gedaan wordt, maar die wordt niet meer dichtgedaan! Leugenaar! Awoert! Mijn geld terug!”
Ah, wel. De tag wordt wél dichtgedaan. Als er tussen begin– en eind-tag niets staat, dan kan de HTML-code afgekort worden. Een lege paragraaf kan men op twee manieren schrijven:
<p></p>
of
<p />
…en dat is dus precies wat er hier gebeurt: om allerlei historische redenen is de <img>-tag altijd al leeg geweest. Het mag zo geschreven worden:
<img src=”URL”></img>
…maar in de praktijk doet niemand dat.
En om het allemaal nog een klein beetje verwarrender te maken: de meeste webbrowsers zijn heel erg lief voor slecht geschreven HTML en maken er geen groot probleem van als er in de plaats van <img /> gewoon <img> staat—dus in de plaats van een lege open-en-sluiten-tag enkel een open-tag. Het zou niet mogen, maar ze doen het wel.
*
* *
Zo. Als alles een beetje meezit, dan begrijpt u nu wat dit betekent:
Voor alle luie drollen, hier een code om rechtstreeks te knippen en te plakken:
<a href="http://blog.bmaes.be/2008/04/12/houd-de-charlekijn-open.html"><img src="http://blog.bmaes.be/wp-content/charlekijn.png"></a>
Als het moet, want dit staat allemaal al sinds meer dan tien jaar zeker duizend keer uitgelegd op het interweb, kan ik meer vertellen over
- genummerde en niet-genummerde lijsten
- tabellen
<div>s en<span>s- flash en gelijkaardige
En als het écht moet, dan vertel ik graag meer over css, en javascript en dingen.

Reacties
23 reacties op “Iets over HTML”
[Dutch] Iets over HTML
In het begin kreeg ik die dan op een presenteerblaadje, maar dan protesteerde ik: hoe moet dat? De mailtjes heb ik zorgvuldig bewaard en hoewel ik sommige dingen nu kan zonder kijken is het wel handig om te weten dat ze in mijn mailbox zitten.Zijn post over htmlwordt er ook zo eentje. Ik durf wel eens prutsen in de template van dit blogje, meestal trial en error, kijken hoe iets er uitziet zoals ik het wil en dan kopiëren naar een andere plaats. Een beetje zoals ik omga met de wiki van
[…] is een post van ‘Iets over HTML’ wat bij mij de spontane reactie ontlokt: ‘wijs: html voor dummies. op mijn lijf geschreven […]
Proper. Dit is een postje om door te geven.
Merci Michel
Heel proper 🙂 laat CSS & JS maar komen Grietje!
Aangenaam om te lezen en zo klaar als een klontje. Goed gedaan!
jup vree wijs! ik kijk al uit naar de css uitleg.
Wie dit niet snapt…
Voor mensen die het Engels machtig zijn is dit een geweldige beginners site met online tutorials over HTML en CSS : http://www.htmldog.com
Ik haal al mijn info altijd van http://www.handleidinghtml.nl/
Heel duidelijke site, int nederlands, en het is zowaar het eerste resultaat op google.be als je zoekt naar “html”
Ik heb dat dus allemaal autodidactisch geleerd, met alle gefoefel vandien.
Het eens allemaal op de juiste manier leren doen, dat is wat ik zou willen. (zoals dat met img en afsluiten, dat wist ik niet)
Interessant, in je uitleg is html is iets waarbij inhoud geschreven wordt tussen tags.
Zelf heb ik altijd de neiging om het omgekeerd uit te leggen (tags is iets wat je rond inhoud plaatst). Dat kunnen mensen in het begin rapper volgen, maar als het ingewikkelder wordt haken ze misschien sneller af.
Kan je ook iets vertellen over tabellen? Kwestie van iets met layout te kunnen doen?
@ hierboven: tabellen? layout? crimineel!
Hé Michel,
Dit moet je echt nog doen! Over allerhande onderwerpen 😉 Super! Laat die javascript en CSS maar komen!
Zeker niet slecht, de kleine lettertjes in acht genomen, maar waart gij niet iemand die foeterde tegen het misbruiken van structuur en opmaak, zowel in Word als in HTML?
strongenemzijn echt niet gewoon vet en cursief, respectievelijk. Zo gaan mensen bijvoorbeeld hun hoofdingen gewoon met<strong>Mijn titeltje hier</strong>doen, terwijl ze “vroeger”<b>Mijn titeltje hier</b>zouden gedaan hebben. Niet veel beter.Vet is vet, en cursief is cursief. Nadruk is iets dat met vette tekst kan weergegeven worden, net als met cursief; er zit meer achter dan enkel wat opmaak.
Och ja. Er zijn andere gevechten te vechten dan
<em>versus<i>en<strong>versus<b>, denk ik zo. 🙂Ik dacht aan ThinPad vs. MacBook Air als aperitiefje!
@jan! en @michel. Dat dacht ik nu juist te vragen, sé. Hoe komt het dat ik zowel met als met italiek kan maken. Uit wat jullie schrijven maak ik op dat daar een soort ideologisch dispuut achter schuilgaat?
[…] Vraagt Koen, in verband met de discussie over <em> versus <i> en <strong> versus <b>: […]
Je hebt dat heel mooi verteld. Het Russische-popjes-metafoor moet ik ook gebruiken in het vervolg 😉
Het enigt dat ik een beetje ‘awkward’ vind, is dat je het hebt over ‘parameters’ in plaats van attributen. Dat klinkt zo vies!
[…] de mensen die bovenstaande blabla niet snappen, misschien in de toekomst een tutorial CSS Michel? « […]
[…] ik sommige dingen nu kan zonder kijken is het wel handig om te weten dat ze in mijn mailbox zitten. Zijn post over html wordt er ook zo eentje. Ik durf wel eens prutsen in de template van dit blogje, meestal trial en […]