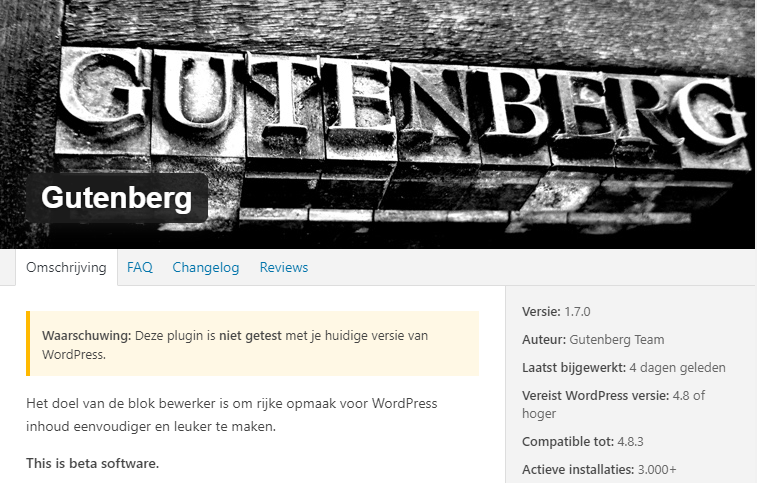
Gutenberg is, behalve Johannes Gensfleisch zur Laden zum Gutenberg (Gensfleisch? who knew?) ook de naam van het nieuwe ding van WordPress. Zo omschrijven ze het zelf:

Een “blok bewerker”, ahem ja.
Helemaal vroeger was het eenvoudig in WordPress: er waren pagina’s en er waren posts. Een post had een datum, een titel, een inhoud en een categorie, een pagina had een titel, een inhoud en een plaats ergens in een hiërarchie.
Een post is een blogpost, dat wordt automatisch in een archief gestopt op basis van de datum en de categorie, een pagina is iets zoals ‘about me’, dat staat ergens in de navigatie.
Maar in de loop der jaren is WordPress alsmaar groter en groter geworden, en waar er eerst alleen maar hier en daar eens wat extra velden toegevoegd werden om speciale dingen mee te doen (op mijn boekenspel doe ik daar bijvoorbeeld de sterrenquoteringen mee, en de auteur en uitgever, en ook een link naar Amazon ergens in de rechterbalk).

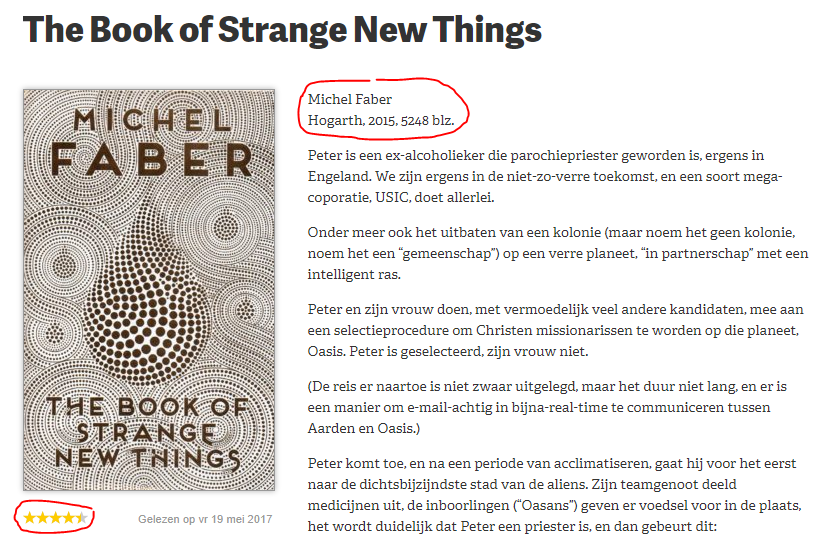
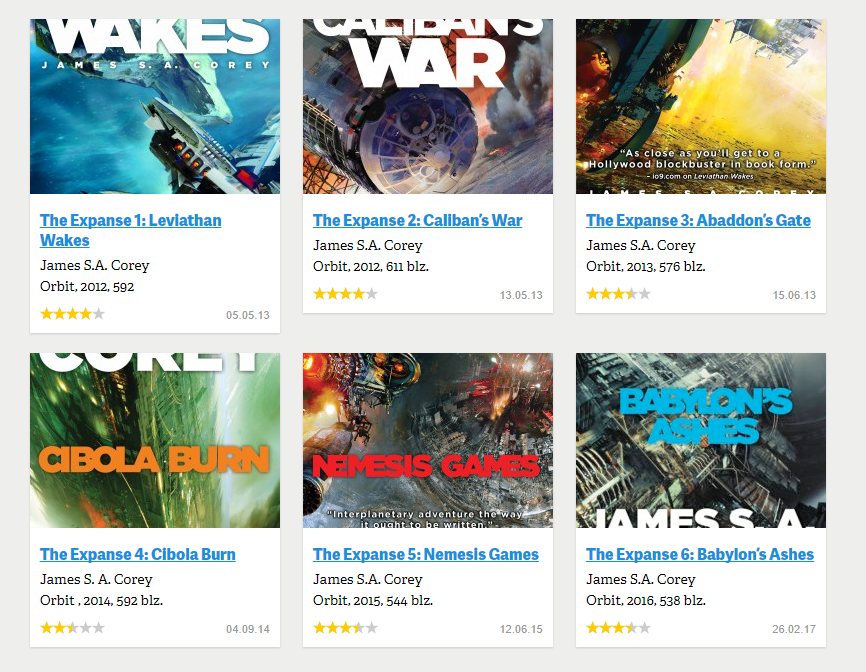
Dat zijn veldjes die ik apart gedefinieerd heb, waar ik iets kan in steken, en die dan door een template in de juist vorm gemasseerd worden. Op een detailpagina ziet het er uit zoals hierboven, op een overzicht geeft het iets als dit:

Met de jaren kwam er alsmaar meer bij in WordPress: post formats (aside, gallery, link, image, quote, …) zoals door Tumblr populair gemaakt, en uiteindelijk ook gewoon ook echte zelf te definiëren content types en heelder taxonomieën zoals die bij Drupal en andere veel prominenter zijn.
Da’s allemaal goed en wel voor de mens die weet waar hij mee bezig is, maar de mens die gewoon WordPress wil gebruiken om een website te maken zonde ral te veel te moeten nadenken, die in de snelte wat tekst wil zetten, daar een propere quote tussen plakken, een beeldje, eventueel een slide show-achtig iets, die is er redelijk aan voor de moeite.
Want jazeker: alles is mogelijk — ’t is uiteindelijk niet veel meer dan hier en daaar wat inputvelden die herschikt worden, en waar een mens als het moet zelfs html kan in poten — maar dan moet ge natuurlijk wel weten hoe html in mekaar zit.
Enter block editors. Principe is zeer eenvoudig: in plaats van een opeenvolging van velden met elk een eigen inputveld die dan ergens in een template een layout krijgen of één lang veld waar alle layout in html gedaan wordt, bestaat een pagina of post uit een opeenvolging van blocks.
Er zijn al jaren block editors voor WordPress, maar vanaf 5.0 (één dezer maanden dus) zal Gutenberg, de block editor, de standaard-editor van WordPress vervangen.
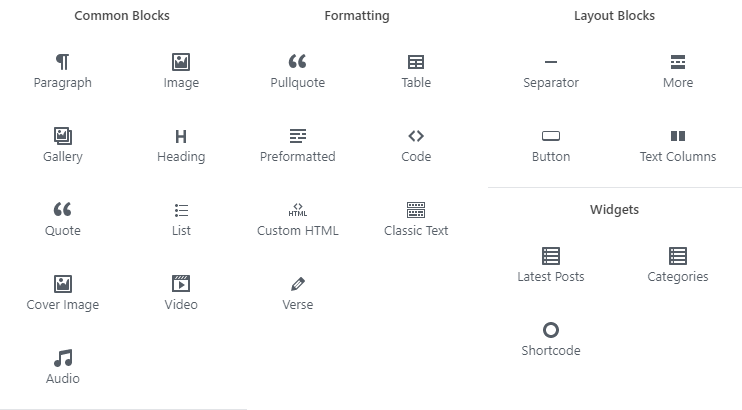
Ze hebben vanalles in de pijplijn en wie wil kan nu al Gutenberg downloaden en als plugin installeren. Dat vervangt uw editeerscherm en geeft u een reeks voorgebouwde blokken:

Elke paragraaf is een blok, elk beeld is een blok, blokken kunnen overal toegevoegd worden, en naar boven en onder verschoven worden. Er staat ook een “classic text”-blok tussen, dat gewoon de oude editor weer geeft, voor wie nostalgie heeft.
Wil ik toevoegen waar ik nu naar aan het luisteren ben, dan klik ik op ‘insert block’, kies ik het Spotify-block en hopla:
Er schort natuurlijk nog altijd vanalles aan. Daarom is het ook beta, en niet aangeraden voor productie. Ik leef praktisch on the edge, en ik heb geen problemen met dergelijke dingen, maar ik kan mij inbeelden dat mensen er horendol van zouden kunnen worden.
Voorbeeld van iets dat niet voor de hand liggend is nu: als ik een tekst aan de ene kant wil, en een beeldje aan de andere kant, dan lijkt dat niet meteen te gaan. Een paragraafblok kan geen beeld bevatten en een beeldblok heeft wel een caption maar geen andere tekst.
Ik dacht even dat ik het gevonden had toen ik die collage-screenshot hierboven plakte van alle standaardblokken: ik dacht dat het met de layout-blok kon. Twee kolommen maken, en daar dan aan de ene kant tekst en aan de andere kant beeld?
Helaas nee. Het heet niet voor niets "text columns". Ik kan aan de ene kant een tekst schrijven, en aan de andere kant, euh, ook.
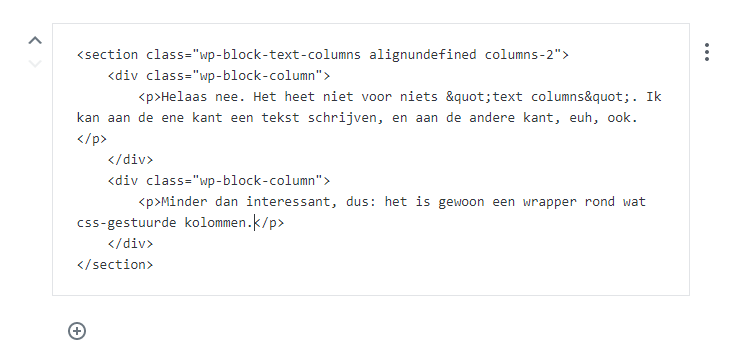
Minder dan interessant, dus: het is gewoon een wrapper rond wat css-gestuurde kolommen. Ziet:


En dus is het verder zoeken naar een manier om beelden in een tekstblok te krijgen. Niet dat ik het veel gebruik, maar één van de redenen dat mensen block editors maken voor WordPress, is om dingen zoals dit te kunnen doen:

Na wat zoeken op het internet en wat logisch nadenken — of nee, scratch that, na wat nadenken zoals een ontwikkelaar zou nadenken, heb ik het uiteindelijk gevonden. Denk ik.
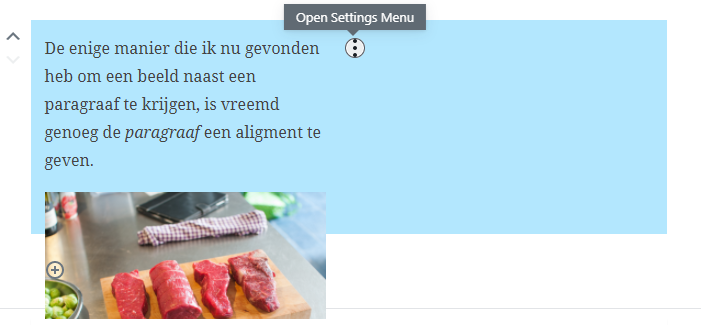
De enige manier die ik nu gevonden heb om een beeld naast een paragraaf te krijgen, is vreemd genoeg de paragraaf een aligment te geven. Als ik een paragraaf links uitlijn, verandert dat niets aan de uitlijning van de tekst, maar maakt het de paragraaf half zo breed, geeft het hem een float: left, en hopla! als er een beeld-blok onder staat, floept dat naar boven:

…en als ik dan in het Settings Menu ga kijken, krijg ik dit veelbelovend ding te zien:

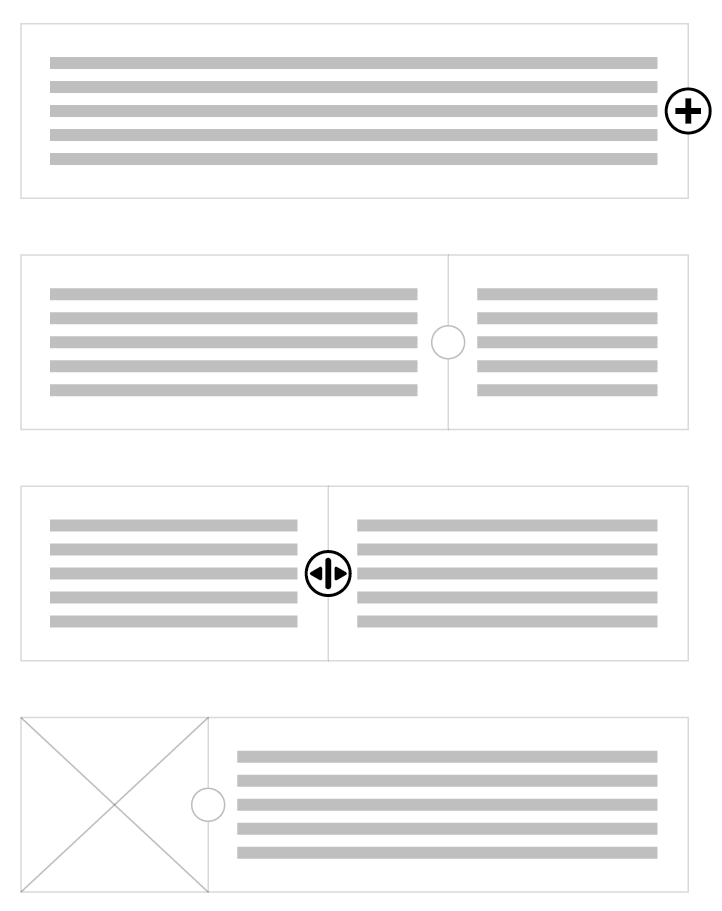
Ik weet niet of het definitief zo blijft, maar ik denk dat ik het met slepen zou doen, of met een plusje aan de zijkant. Nu hebben blokken al plustekentjes tussenin en onderaan, om toe te voegen:

Met een plusje aan de zijkant zou een blok kunnen ingevoegd worden links en/of rechts, en dan zou dat meteen ook kunnen vergroot of verkleind worden:

’t Wordt dan wel een balanceeroefening van “hoever gaan we daarmee?”, want voor ge het weet moeten drie vier vijf blokken naast mekaar kunnen, en moeten blokken ook in de hoogte versteld kunnen worden en links en rechts verschoven worden, en aargh, zouden we niet gewoon heel grid herimplementeren? 🙂
Afijn. Het is nog zeer hard een work in progress, en de kritiek is absoluut niet mals (nee serieus: mensen zijn irrationeel boos), maar ik kijk er wel naar uit om te zien hoe ze de dingen gaan oplossen.
Zelf meevolgen kan op Github, trouwens!
(Update: een Gutenberg-post editeren in iets anders dan Gutenberg, zelfs in WordPress’ eigen externe editor, is geen goed idee. Het maakt alles kapot op vreemde en interessante manieren. Voorlopig zal het dus ofwel het ene ofwel het andere zijn.)

(Update update: ik heb het gevonden, van de afbeeldingen en de paragrafen en hoe die naast elkaar moeten staan. ’t Is eigenlijk gemakkelijker dan gedacht, en ook redelijk wat stommer van interface dan verwacht. Dit is een paragraaf die gewoon staat waar hij moet staan, en als ik een beeldblok toevoeg, staat dat er normaal gezien gewoon onder.
En als ik op de paragraaf sta, kan ik de paragraaf zoals ik hierboven zei links of rechts laten uitlijnen, waardoor het beeld onder de paragraaf in de paragraaf kan komen te staan. Blijkt dat de afbeeldingen hun eigen uitlijning hebben, maar dat die niet op dezelfde plaats staan rechts, maar wel bovenaan het scherm — zie onderstaand youtubefilmpje:
Gemakkelijk is anders, ja. En ik weet ook niet hoe het zit met de afbeeldingen zelf, want er is tegelijkertijd een mogelijkheid om ze met de muis te vergroten en verkleinen, én er is een menu om ze ook een bepaalde grootte te geven. Ik dénk dat het door elkaar loopt, en dat het nog moet proper gekregen worden.
Spannend!

