Zodus. Ik besloot donderdagnamiddag te leren hoe Axure werkt.
Het werkt, zo blijkt, redelijk eenvoudig. Het is, zo blijkt ook, redelijk goed in wat het belooft te doen: snel wireframes en prototypes maken. Het heeft, wat te verwachten is, ook zijn zwaktes.
Conclusies na donderdagnamiddag, heel de vrijdag, hier en daar eens een uur tijdens het weekend, een stukje maandag, en een kleine twee uur doorloop met collega Jeroen!
Er zijn een aantal basisregels, die altijd opgaan. Een aantal daarvan haal ik rechtstreeks van ex-Namahn-mens David Morgan die er een paar jaar geleden in Smashing over schreef, de overgrote meerderheid zijn gewoon gezond verstand.
Masters zijn uw vriend. Maak van elementen die (vaak) (letterlijk) zullen terugkomen een master, maar overdrijf daar niet. Paginanavigatie of telkens letterlijk dezelfde dummy-productfiche zijn goede kandidaten. Masters die op een pagina gedropt worden, zijn eigenlijk allemaal hetzelfde element: verander de master en dezelfde verandering wordt overal doorgevoerd.
Ontploffende masters zijn een ding: waar een gewone master een instantie van het ding maakt, maakt een breakaway master (ik vind "ontploffend" een betere term) een kopie van het ding. Een ingewikkeld element dat veel hergebruikt wordt maar dat vaak een beetje anders is, is een goede kandidaat. (Logischerwijs, omdat het geen instantie is, maar gewoon los de elementen die in de master zaten zonder band met de master, verandert er dus later niets in wat er op een pagina gedropt is als ge de master verandert.)
Stijlen zijn nog veel meer uw vriend. Ge hebt tien knoppen die allemaal hetzelfde uitzicht moeten hebben (maar wel andere labels en andere acties)? Simpel, zet één van de knoppen perfect zoals hij moet zijn, en maak daar dan een stijl van, die ge op alle andere knoppen toepast. Verander de stijl, alle knoppen veranderen van uitzicht.

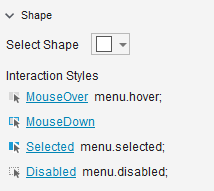
Interaction styles zijn handig (definieer een uitzicht voor normaal, voor hover, voor selected en voor disabled), maar zijn nog vele vele keren handiger met de stijlen van hierboven. Alle knoppen / links / tabelcellen / … in uw ding moeten allemaal hetzelfde doen bij hover/selected/disabled, maar hebben voor de rest wel andere tekst, afmetingen, positie, acties en watnog? Simpel, geef ze allemaal interaction styles, en in plaats van ontelbaar keer prutsen als de kleur van selected verandert, is het één keer de stijl aanpassen. Zeer bijzonder wijs.

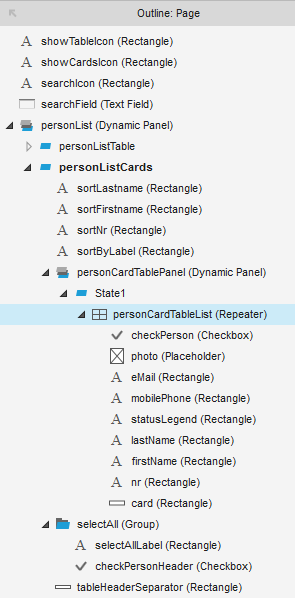
Duidelijkheid is uw vriend. Geef alles, binnen de mate van het redelijke, een naam. Groepeer wat logisch gegroepeerd kan worden. Consistentie is uw vriend, losliggende dingen zonder naam uw vijand. Het doel moet zijn dat als een wildvreemd uw bestand komt editeren, hij of zij dat zo pijnloos mogelijk kan doen.
Daaraan verwant: de Outline is uw vriend. Axure heeft veel dingen die graag uw vriend zijn, maar een duidelijke outline maakt het leven veel aangenamer. De outline geeft aan wat in wat zit, wat de volgorde op de pagina is, maakt navigatie binnen uw document pijnloos. Leve de outline.
Later, als ik wat tijd maak, deel II. Waarin ik leer dat omdat iets kan, het absoluut niet altijd moet. Eigenlijk bijna nooit moet, zelfs.
