Ik weet niet hoe het met u zit, maar ik leer graag nieuwe dingen bij. Ik denk zelfs dat dat ongeveer hetgene is dat ik het liefste doe van alles — of het zou moeten mensen dingen bijleren zijn natuurlijk, ah ha ha.
Elk werk heeft zijn eigen gereedschapskist vol tools voor allerlei verschillende jobs, en het is op mijn nieuw werk niet anders, zowel wat werkwijzes en methodes betreft als wat software betreft.
Voor het eerst in mijn leven in een echte-wereld-context werken met SharePoint, bijvoorbeeld. Of voor het eerst in mijn leven ook écht OneNote gebruiken om allerlei dingen collaboratief te doen.
En voor het eerst in zeer lang eens meer dan alleen maar kijken naar een nieuw tekenprogramma, dan denken “gho ja, dat ziet er allemaal niet al te ingewikkeld uit” en dan gewoon weer verder tekenen in Illustrator of Photoshop of gewoon prototypes rechtstreeks in html/css/javascript maken.
Want zo blijkt: op het werk zijn er adepten van Sketch (ik heb het gebruikt, toen ik nog elke dag op Mac werkte, nooit echt iets in gezien) en wordt er gekeken naar nieuwere dingen genre Figma (tja, ’t is gelijk Sketch, zeker?) en Framer (ziet er wijs uit, gebaseerd op Microsoft’s Windows 10 UWP framer prototyping toolkit, helaas is er alleen voor Mac een propere interface), maar als het uitgebreid en complex is en er moet samen gewerkt worden met veel mensen, dan heb ik begrepen dat het toch in Axure te doen is.
Vanaf volgende week staan er stapels projecten op, euh, stapel, maar vandaag was er even niets dringends op de plank. En dus dacht ik: ik begin eens aan een eenvoudig iets in Axure, om te zien wat dat doet. Eens iets typisch wireframe-achtig maken en zien hoe het werkt.
Weeellll… ’t is wel leutig. Het blijft in wezen een simpel programma: doosjes slepen en er tekst in zetten, kleurtjes geven aan tekst en rand en vulling, hier en daar wat groeperen en herbruikbare template-achtige dingen maken, maar ’t is wel een degelijk ding. Gebruiksvriendelijk zoals ik het graag heb: niet te fancy, en veel kunnen doen met het keyboard. En eindelijk nog eens een tekentool dat even goed om kan gaan met connectoren (pijltje van ergens naar ergens) als Visio in de tijd toen dieren nog spraken.
En er kunnen gewoon ook zeer grappige zaken mee gedaan worden. Zoals deze bijvoorbeeld:

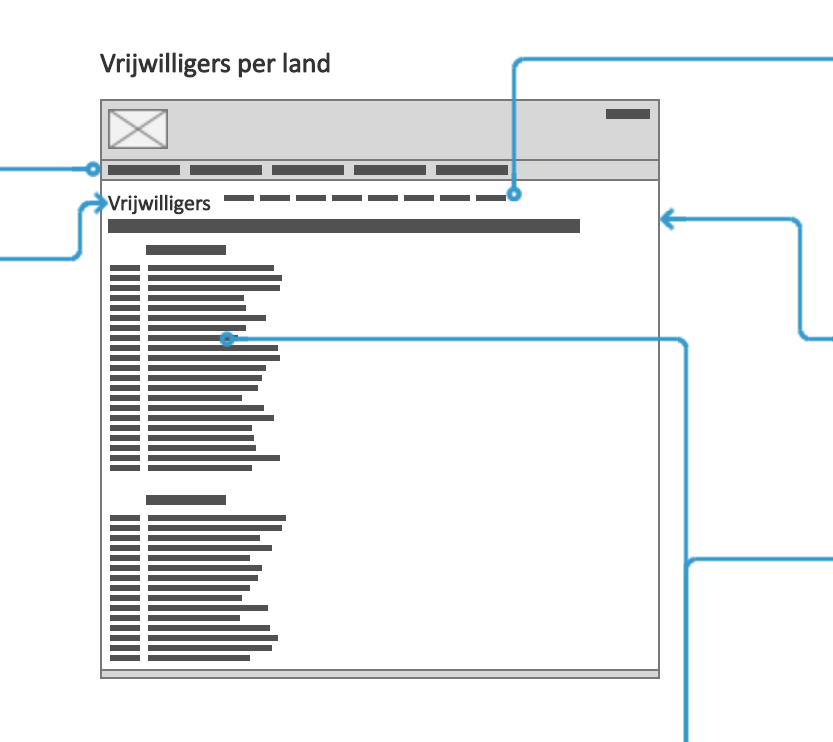
Dis is een mini-versie van een pagina die ik elders getekend heb. De pagina zelf is wat meer high fidelity getekend, maar dit komt in een wireflow, en daar ga ik geen stapels tekst op zetten.
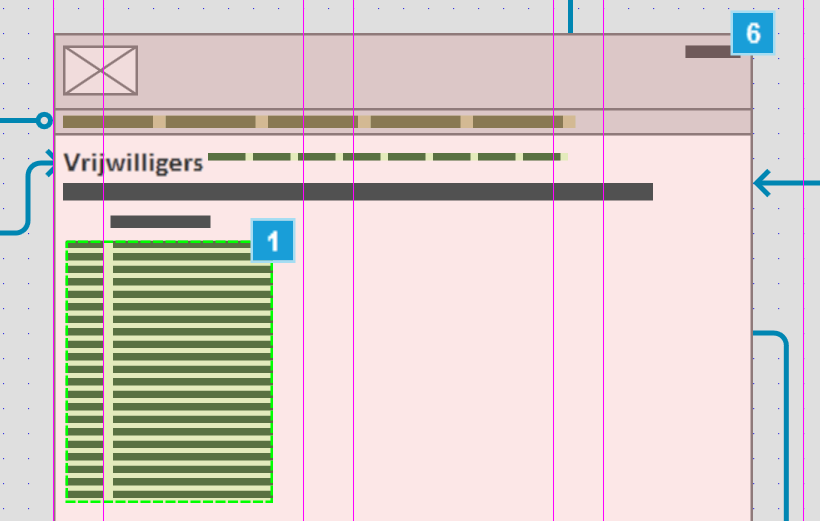
Dus zocht ik iets om valse tekst te maken. Die er niet al te uniform uitziet. Kijk, zo ziet het er uit in Axure zelf:

Het geselecteerde ding is een repeater, ’t is te zeggen, een element dat andere elementen bevat die herhaald kunnen worden, horizontaal en/of verticaal.
Het herhalende element is een blokje van 15×3 pixels, dan vier pixels wituimte, dan een blokje van 55×3 pixels.
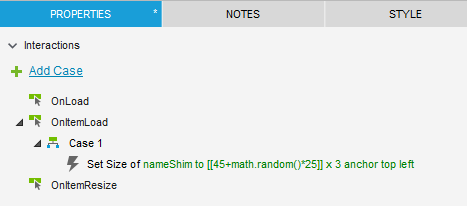
Herhaal dat met 2 pixels verticale tussenruimte, en dat geeft wat hierboven staat: allemaal gelijke lijntjes. En dat ziet er vies uit. Dus wat doen we dan? We geven dat tweede blokje een naam, nameShim in mijn geval, en dan doen we dit:

Ha! Bij het laden van elk herhalend item in de repeater, zet ik de breedte van de nameShim in dat nieuw geladeden element op [[45+math.random()*25]], en zo krijgen al mijn blokjes een random breedte tussen 45 en 70 pixels.
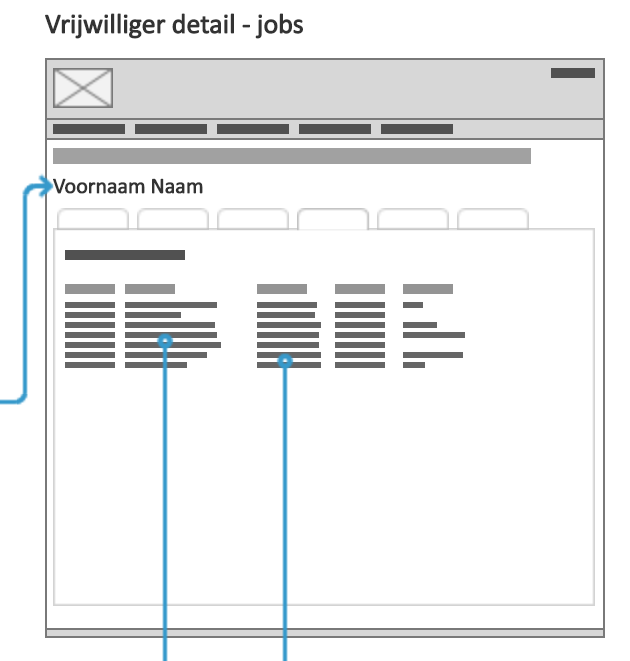
Op min of meer dezelfde manier is het simpel om het al dan niet aanwezig zijn van iets random te maken:

Hierboven staat een schets van een tabel met vijf kolommen. De tweede, derde en vijfde hebben inhoud met een random lengte, maar bij de vijfde kolom kan het zijn dat er al dan niet tekst staat.
Ook dat is met wat simpele wiskunde te doen, natuurlijk. De breedte van dat vijfde blokje is gewoon [[(10+math.random()*25) * math.floor(math.random()*2)]], ’t is te zeggen: eerst zet ik een random breedte tussen 10 en 35 ([[10+math.random()*25]]), en dan vermenigvuldig ik die breedte met [[math.floor(math.random()*2)]]. Die waarde is ofwel 0 ofwel 1, want math.random() is een getal tussen 0 en 0.9999…, en dat maal 2 is iets tussen 0 en 1.9999…, en die math.floor() rondt dat naar beneden af, en dus hey presto, ofwel is de breedte helemaal niets, ofwel is ze de random breedte die we daarnet hadden.
Ja, ’t is kinderspel, ik weet het. Maar ik kan daar zó blij van worden, dat iets in kleine kleine details er ook in orde uitziet.

Reacties
Eén reactie op “Nieuwe dingen leren, hoera!”
[…] was het zó verlopen: ik toonde aan Louis hoe die random dingen werkten, en terwijl ik het aan het tonen was, besefte ik dat het al dan niet tonen van iets misschien wel […]