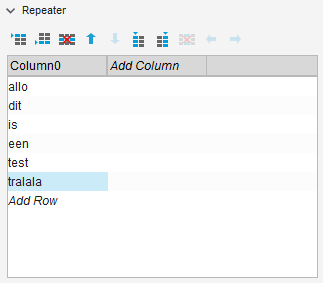
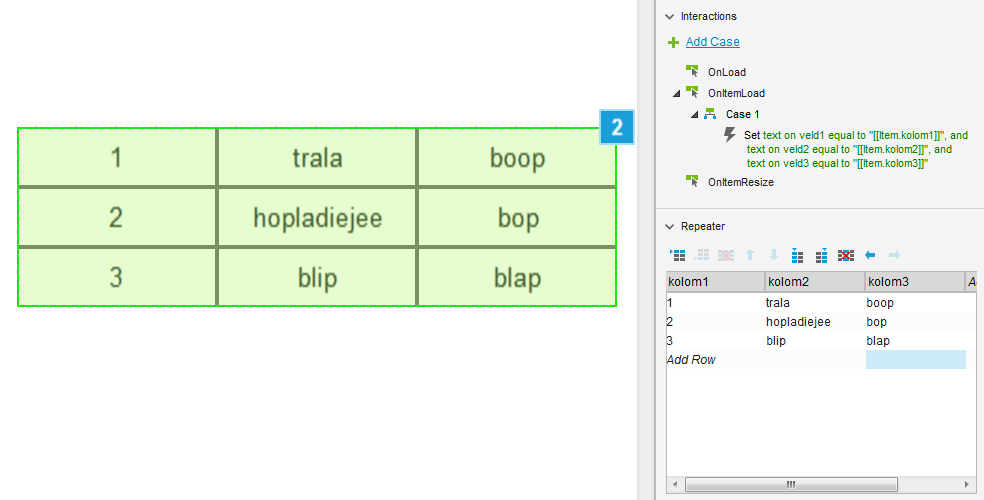
Axure heeft een gemakkelijk ding dat een repeater heet. Ge steekt daar gegevens in, gelijk zo:

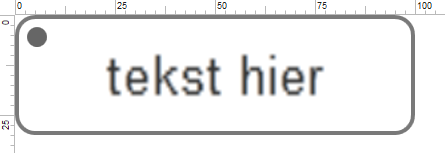
en ge definieert hoe het herhalend element er moet uitzien, gelijk zo:

en hey presto, een zichzelf herhalend ding (let niet op het groen, dat is Axure zijn manier om te zeggen dat het een repeater is):

Dat kan vertikaal onder mekaar zoals hierboven, of horizontaal naast mekaar, met wat tussenruimte, met wrapping (begin een nieuwe kolom/rij om de x items), etc. etc.
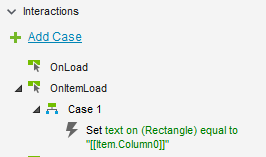
En die tekst komt in de repeater door een “interactie” die Axure er automatisch bijzet: vul de tekst op het element in met de tekst die in de eerste kolom van de data staat:

Het moet niet beperkt blijven tot één kolom, natuurlijk. Dit is bijvoorbeeld met drie kolommen:

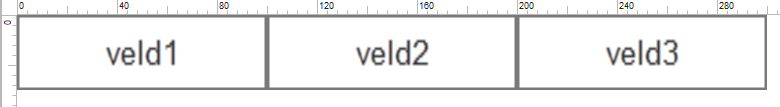
en hoe dat er dan uitziet:

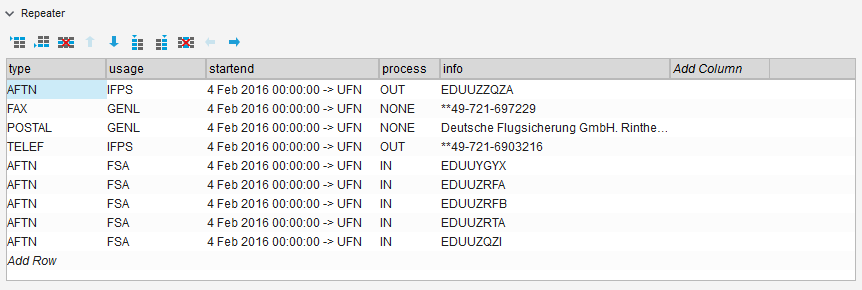
Helaas, het loopt allemaal een beetje in het honderd als de inhoud van de velden variabel kan zijn. Neem deze, bijvoorbeeld, die ik daarnet had:

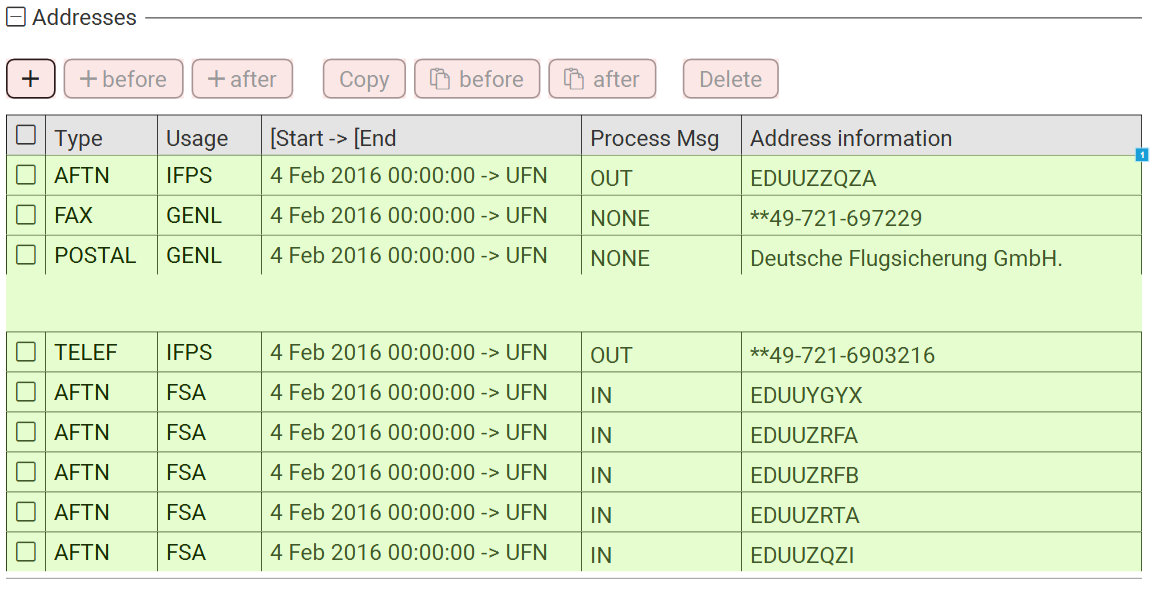
Dat komt er zo uit:

Oh noes! Die lijn die begint met POSTAL, die zou hoger moeten zijn dan de andere lijnen, maar repeaters zijn allemaal dingen die gewoon zichzelf herhalen en die zien er allemaal hetzelfde uit en dus is het kapot!!
Wel, nee dus: vuile truken van de foor to the rescue.
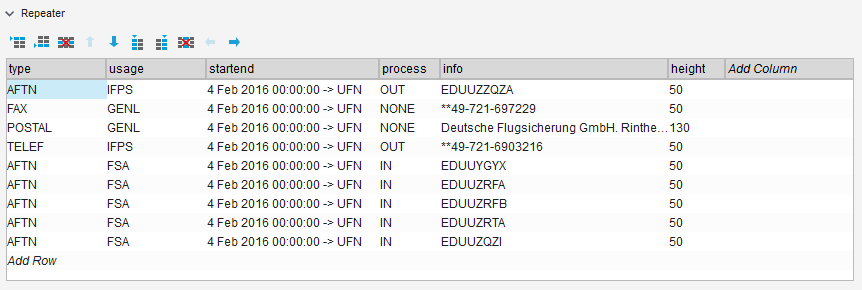
In de tabel van de gegevens steek ik één kolom bij, waarin ik de hoogte van de rij zet. Ja, dat is vies, en ja, dat is manueel werk.

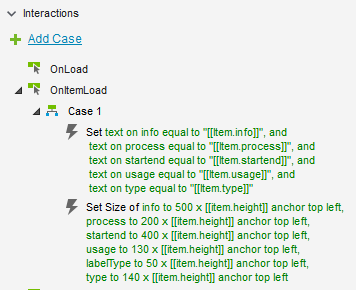
…en dan voeg ik in de interacties een reeks dingen toe om de hoogte van elke rechthoek te zetten op de waarde in die kolom:

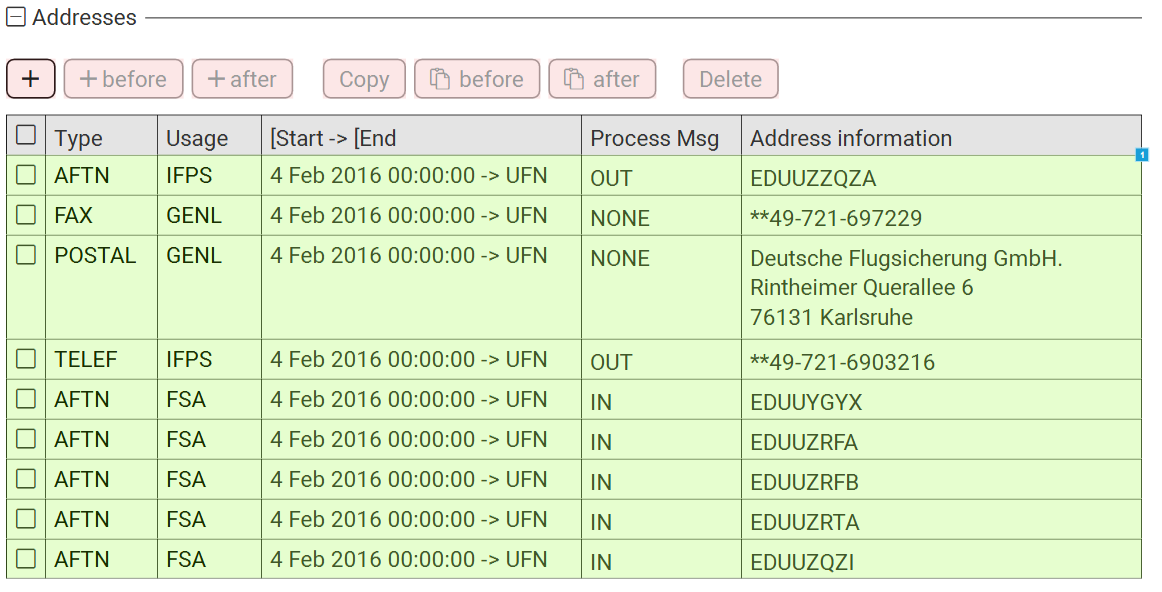
En hey presto, het ziet er helemaal uit zoals een mens graag had gehad dat het er uit had gezien:


Reacties
Eén reactie op “Stomme truken in Axure, deel kweetniethoeveel”
[…] zoals deze vuile truuk van de foor, maar dan voor iets waar het nuttig is en geen hack, dus. (In Figma zou het probleem in Axure dan […]