We moeten een gedetailleerd ontwerp maken van een conceptueel ontwerp dat we gemaakt hebben na workshops die er kwamen na scenario’s die er kwamen na veldstudies.
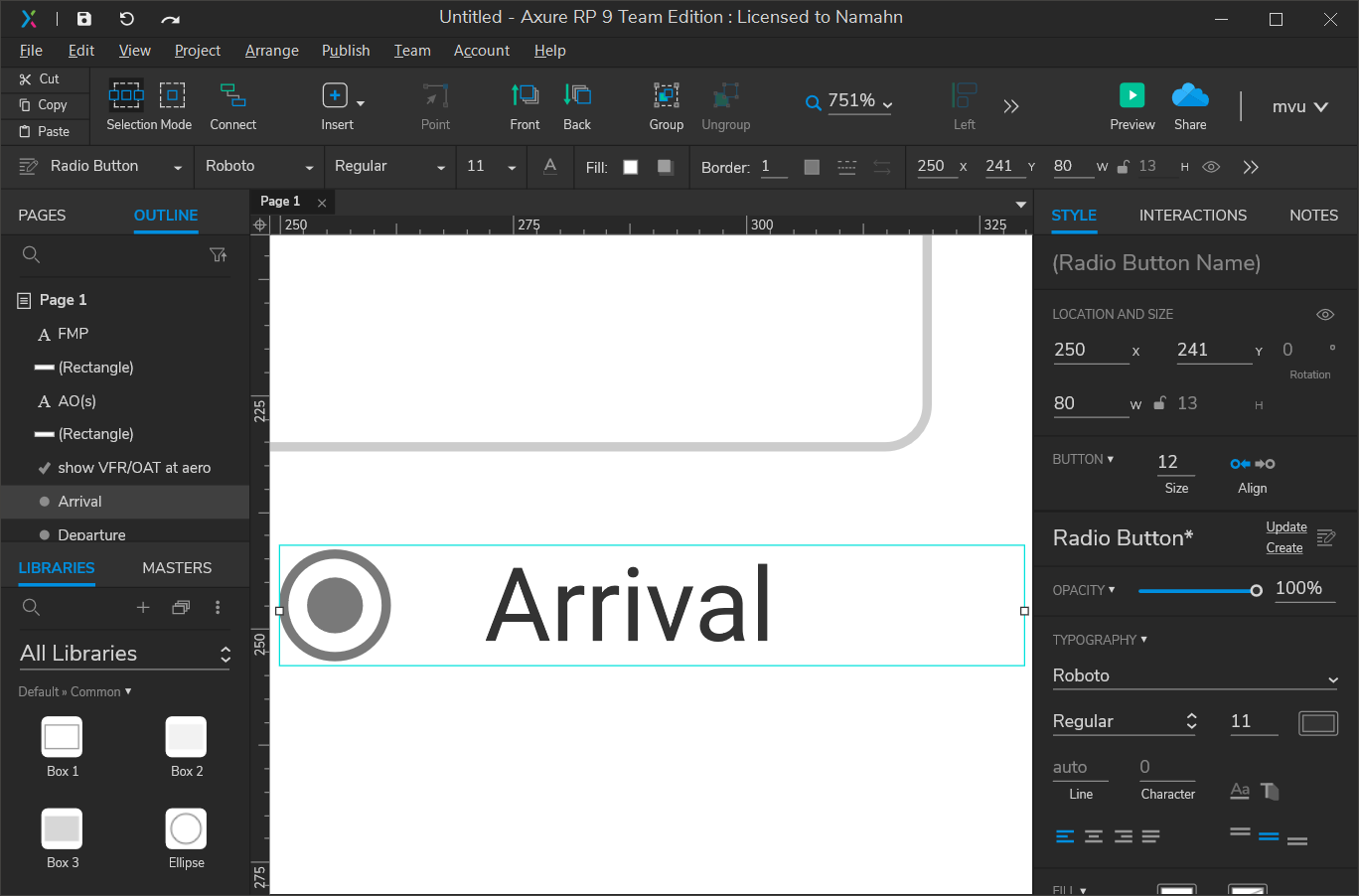
De conceptuele dingen, dat doen we in Axure. Axure is een beetje “goh ja”, maar het doet zijn werk.
Ik zou er zeer graag hetzelfde systeem van assets in zien dat Figma bijvoorbeeld heeft, waarbij ge een ding definieert en dat dat ding dan kan hergebruikt worden maar ook gewijzigd — dus dat ge bijvoorbeeld een knop-asset definieert met alles erop en eraan van uitzicht en alles, en dat die knop kan hergebruikt worden met telkens andere tekst erin. En als ik dan iets verander aan pakweg de kleur in de asset, dan verandert de kleur in alle knoppen mee, maar blijft de gewijzigde tekst gewijzigd.
In Axure is het een master en een master is niet wijzigbaar, of beter, als de master aangepast wordt, wordt hij overal aangepast. Vervelend.
Maar! Axure heeft wel een veel en veel betere manier om met gedrag en data om te gaan: een tabel maken met 100 rijen erin die allemaal individueel uitgeklapt kunnen worden, en als ze uitgeklapt zijn staat er een rij met 15 kolommen en een tweede rij met meer grafisch gelayoute tekst, dat is perfect proper mogelijk in Axure. In Figma? Not so much, peisk.
Aan de andere kant: Figma is veel exacter dan Axure als het op lijndiktes en typografie aankomt. Axure is en blijft een ding dat een slag slaat in het vertalen naar iets html-achtig, en daarbij door elkaar gegenereerde png en svg en ‘echte’ html gebruikt. En Figma heeft proper gerief dat het voor html-mensen gemakkelijker maakt, genre inspecteer dit en zie precies hoe groot en welke kleur het heeft en spatiëring en alles.
Update: Axure heeft dat ook, blijkt. Niet gemakkelijk te vinden: het zit niet in de locale preview, het zit ook niet in de bladiebla.axshare.com-previewn het zit enkel in de preview op app.axure.cloud. Hm.
Maar alla. Na een dag intensief bronselen in Figma beslist dat het niet zou lukken om een degelijk interactief prototype te maken, en dan maar overgestapt op Axure voor het gedetailleerd design. Wat een mens normaal gezien misschien niet zou doen, wegens voormelde redenen. Maar er valt wel mee te leven, dacht ik.
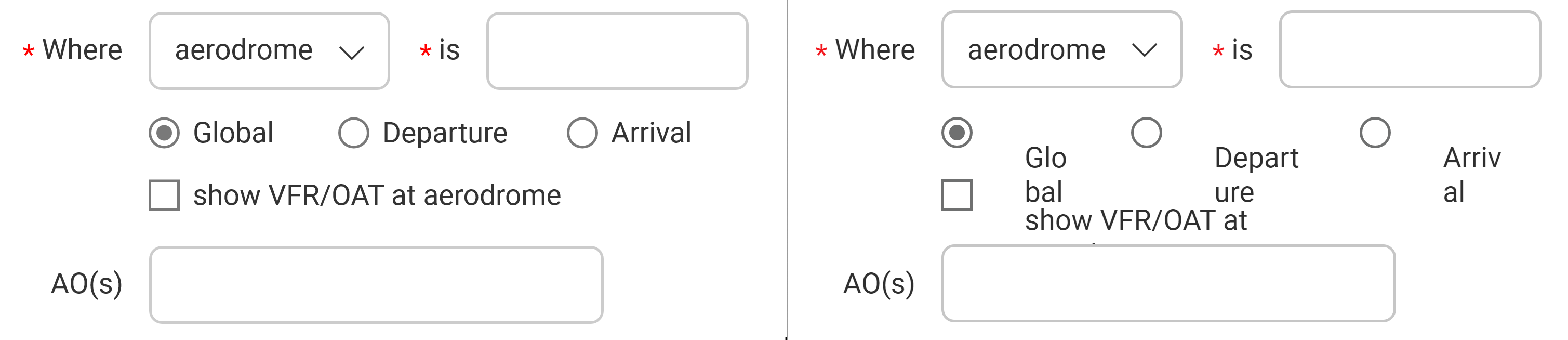
Tot ik dit tegenkwam:

Links hoe het er uitziet in Axure, rechts wat de gegenereerde file toont. Grr.
Wat bleek, na serieus zoeken?

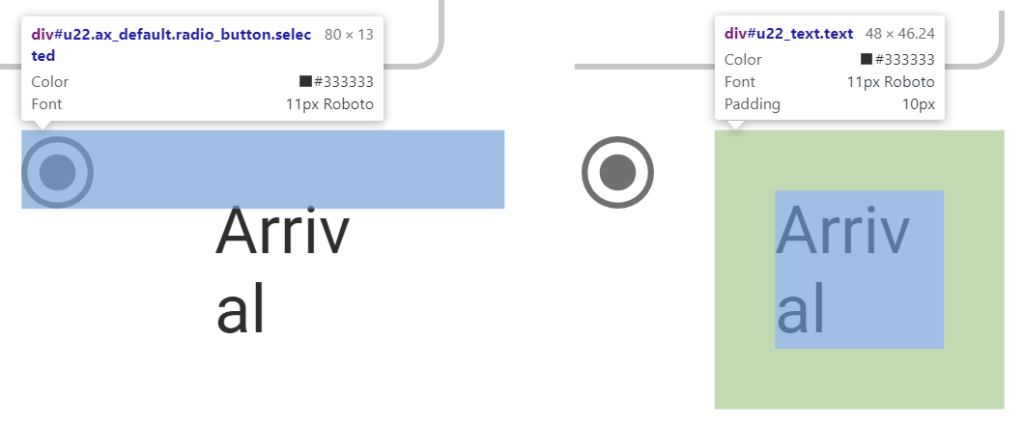
De hoogte van die velden met radio buttons en checkboxen stond vast, maar ze hadden ook een padding. In Axure zelf wordt die padding niet getoond wegens geen ruimte om padding toe te voegen aan een ding met een vast hoogte, maar eens gegenereerd, werd die padding wel toegevoegd aan de html.
Of nee, beter dan dat: de padding wordt enkel aan het label gegeven, niet aan de radio button:

Serieus: grr.
Maar bon, als een mens het weet, kan hij er rekening mee houden.