Eén van de dingen die ik wel fijn vond aan Moi les hommes, je les déteste, was de typografie. De ebookversie heeft die natuurlijk niet, maar de papieren versie wel, van wat ik zag in de previews.
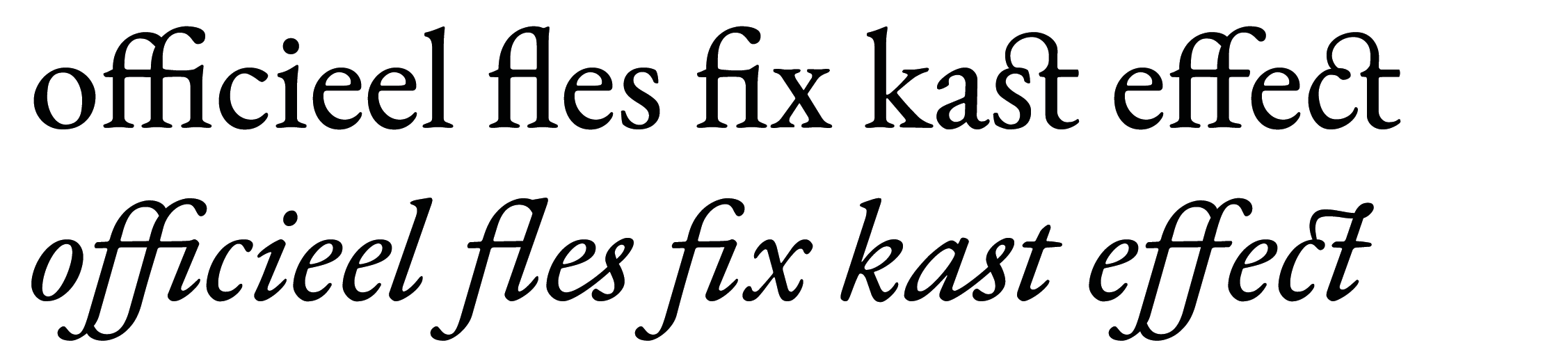
Het is helemaal gezet in Calendas Plus, van atipo, en ik vond dat zo een schoon font dat ik het gekocht heb, zowel voor desktop als voor web, en dan misschien wel vooral voor zijn leutige ligaturen:
Ik dacht, ga het font hier aanpassen en ook in die Calendas zetten. Dat gaf spijtig genoeg uiteindelijk toch niet wat ik er van gehoopt had: het is juist wat te iel om goed leesbaar te zijn als broodtekst op een webpagina. Het is niet voor niets dat het een speciale stiel is, fonts maken die geoptimaliseerd zijn voor het scherm.
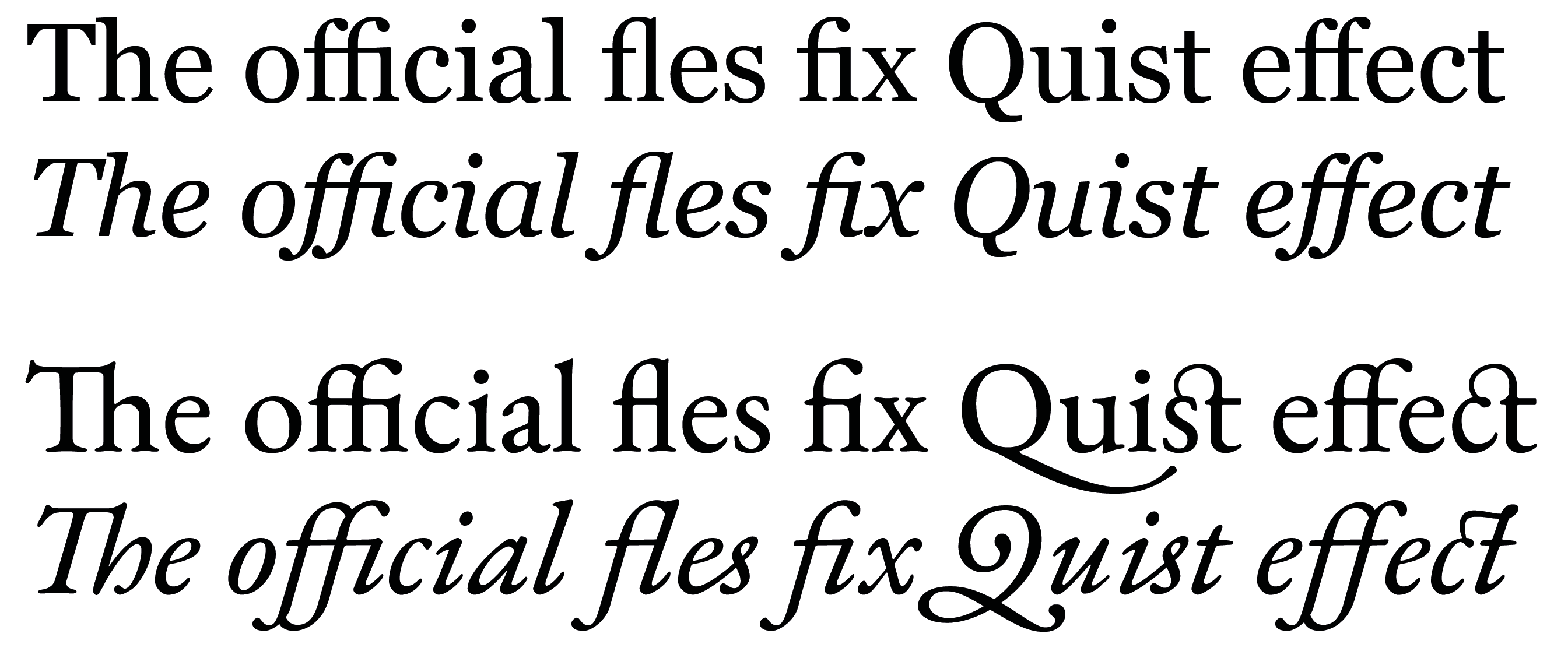
Ik had goesting om te prutsen, dus heb ben ik gaan zoeken naar een font die zou kunnen doen wat ik wou. Ik had Georgia, en dat is in alle mogelijke opzichten een fantastisch goed font voor schermen, maar het doet alleen maar standaardligaturen:
En ik had mijn zinnen gezet op méér ligaturen en swash dingen. Dit is dezelfde tekst in Calendas Plus, en ik wéét dat het allemaal niet noodzakelijk meer leesbaar is, maar ik vind het gewoon wijs:
Wat maakt Candelas Plus goed voor op het web? Aangename letters natuurlijk, maar ook de degelijk grote x-hoogte die het allemaal leesbaar maakt (zie ook Georgia hierboven). Behalve dat de letters dus verdomme net een béétje te dun zijn om in orde te zijn. En dat, in tegenstelling tot Georgia, de font nooit gemaakt is om in eerste instantie op het scherm gebruikt te worden.
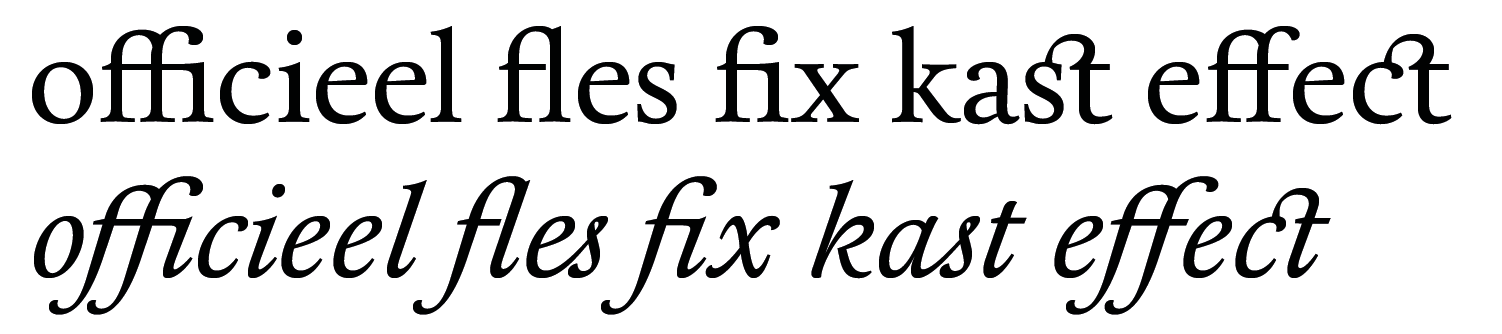
Gelijkaardige ligaturen als Calendas zitten in Garamond — dit is Garamond Pro op dezelfde grootte als de twee hierboven:
Het eerste dat direct opvalt, is dat Garamond kleiner is op dezelfde grootte. Daar zijn allerlei redenen voor, onder meer ook historisch dat letters op een fysiek stuk metaal zaten en dat er rekening gehouden wordt met de hoogte van de stokken en de staarten van alle letters. Dit is met dezelfde puntgrootte (links Georgia, rechts Garamond Pro) — niet alleen de stok van f is hoger, ook de staart van de g, waardoor dezelfde algemene puntgrootte iets geeft dat kleiner lijkt bij Garamond.
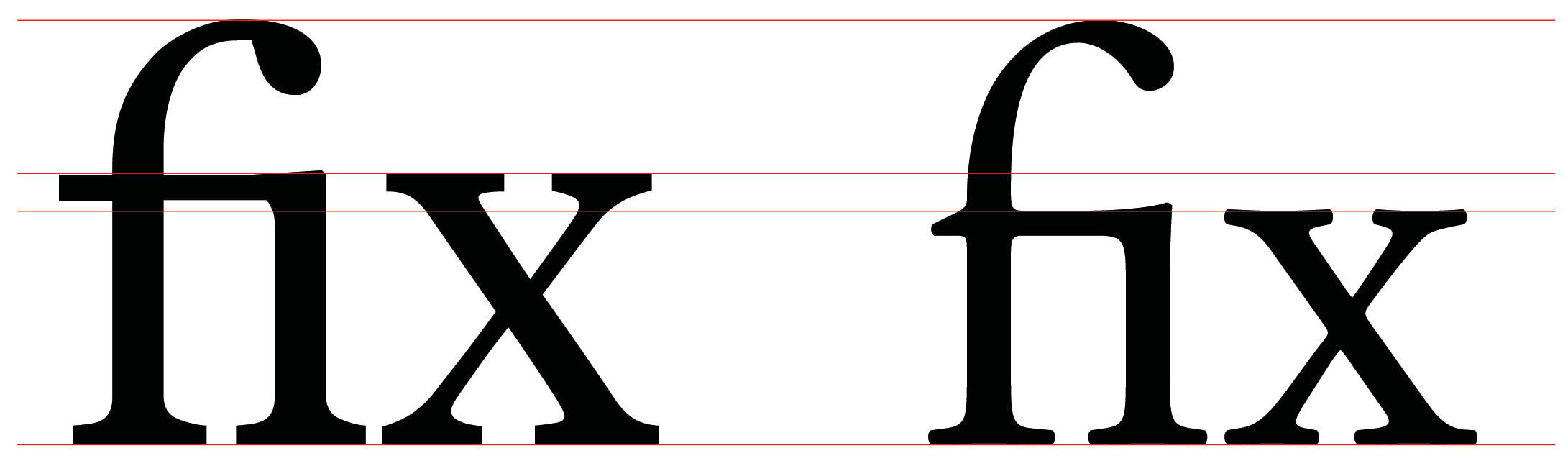
Als ik de g even wegdoe en ik maak de f in beide even groot, dan is de x bij Garamond nog altijd kleiner:
Maar bon, da’s eigenlijk academisch, want ik ga geen Garamond Pro embedden: die heeft namelijk precies hetzelfde probleem als Candelas Pro, dat het te iel is voor body tekst.
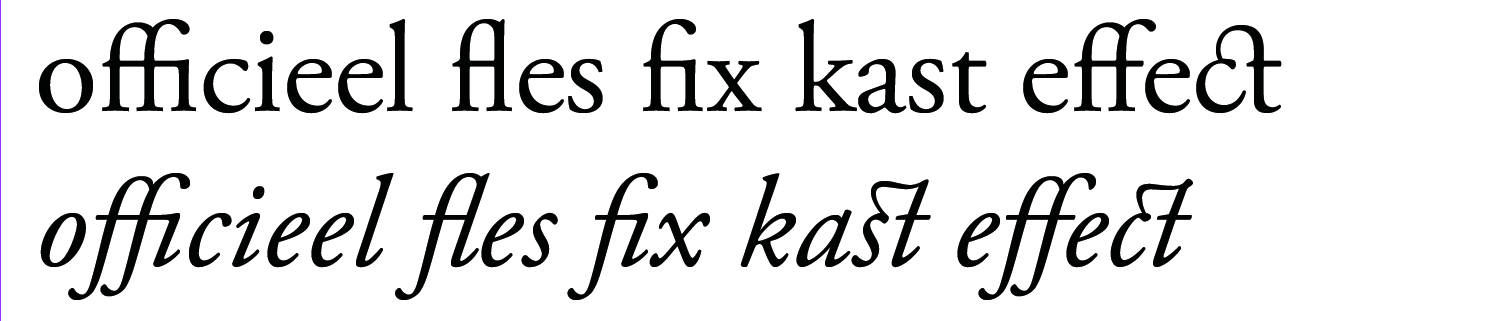
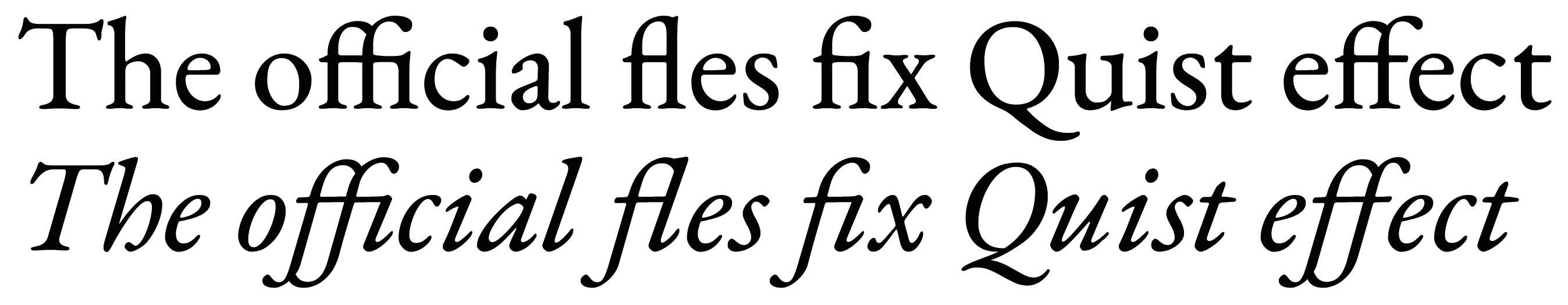
Ik heb uiteindelijk Egenolff-Berner Garamond gebruikt, een open source revival van het oorspronkelijke lettertype dat Francesco Griffo maakte voor Aldus Manutius. Het oorspronkelijke project ziet er een beetje dood uit, met geen enkele update meer sinds 2014, maar bij Google hebben ze er blijbaar toch wel verder aan gewerkt, en er onder meer een variable font van gemaakt. Zo ziet het er uit met het standaardgewicht:
Yay historische ligaturen (st, ct en in italiek zelfs sp en sk)! Yay contextuele ligaturen (es, as, is, us in italiek)! Yay discretionaire ligaturen (okay, ligatuur: Th).
Maar vooral, wegens die variable font: ik heb maar één file nodig heb om allerlei verschillende gewichten op mijn webpagina te krijgen. En ik hoef me niet te houden aan 400 als standaardgewicht — ik kan de font zowel wat groter als een klein beetje vetter maken, pakweg 450). Dat geeft dan dit:
Dat geeft een tekstkleur die min of meer dezelfde is als met Georgia, en dat geeft mij al die leutige ligaturen en swash-dingen. Kijk, vergelijking van vroeger met Georgia en nu met EB Garamond:
…maar zo schoon. 🙂
Het was natuurlijk niet zo simpel als gewoon EB Garamond linken met de standaardcode van Google Fonts. Dat zou té gemakkelijk zijn. Blijkt namelijk dat Google, om ik heb geen idee wélke reden, de webfonts op zijn CDN standaard aanbiedt zonder de niet-standaard ligaturen en de swash en allerlei. En dan ziet het bovenstaande er saaigewijs zo uit — alleen nog maar de standaardligaturen (fi, ff, ffi, fl, ffl):
Dus moest ik eerst de font downloaden, dan zelf alle webfontformaten aanmaken, de files uploaden op mijn server, en dan zelf inladen in css. Oh, en de juiste ligaturen aanzetten in css en het variabel gewicht juist zetten — nog een geluk dat dat tegenwoordig degelijk ondersteund is, zowel font-feature-settings als font-variation-settings:
font-feature-settings: "kern","liga","clig","calt","dlig","swsh";
font-variant-ligatures: discretionary-ligatures;
font-variation-settings: 'wght' 450;En azo dus: nieuwe font alhier. Tot ik het beu ben, natuurlijk.
☙












Reacties
Eén reactie op “Variabele font”
Ik vind die ligaturen wel mooi en al, maar om een of andere reden hoor ik mijn innerlijke voorleesstem die “st”-klank indien voorzien van een ligatuur een beetje “slissend”, het wordt bijna een “ft”-klank ofzo. Moeilijk uit te leggen, maar soms wel grappig 😉