Met dat ik binnenkort ergens anders ga staan met mijn weblog, maar vooral met dat we op het werk ook met Gutenberg bezig zijn — de editor van WordPress — heb ik toch wel wat tijd gespendeerd in die Gutenberg, de laatste dagen en weken.
En het moet gezegd: wat een fijne, fijne editor is het.
Er kunnen allerlei dingen mee gedaan worden die zelfs een paar jaar geleden ondenkbaar waren voor gewone mensen, en al helemaal met dít niveau van gebruiksvriendelijkheid. Akkoord dat het niet perfect is (what is?), maar toch: een mirakel van schoon fatsoen.
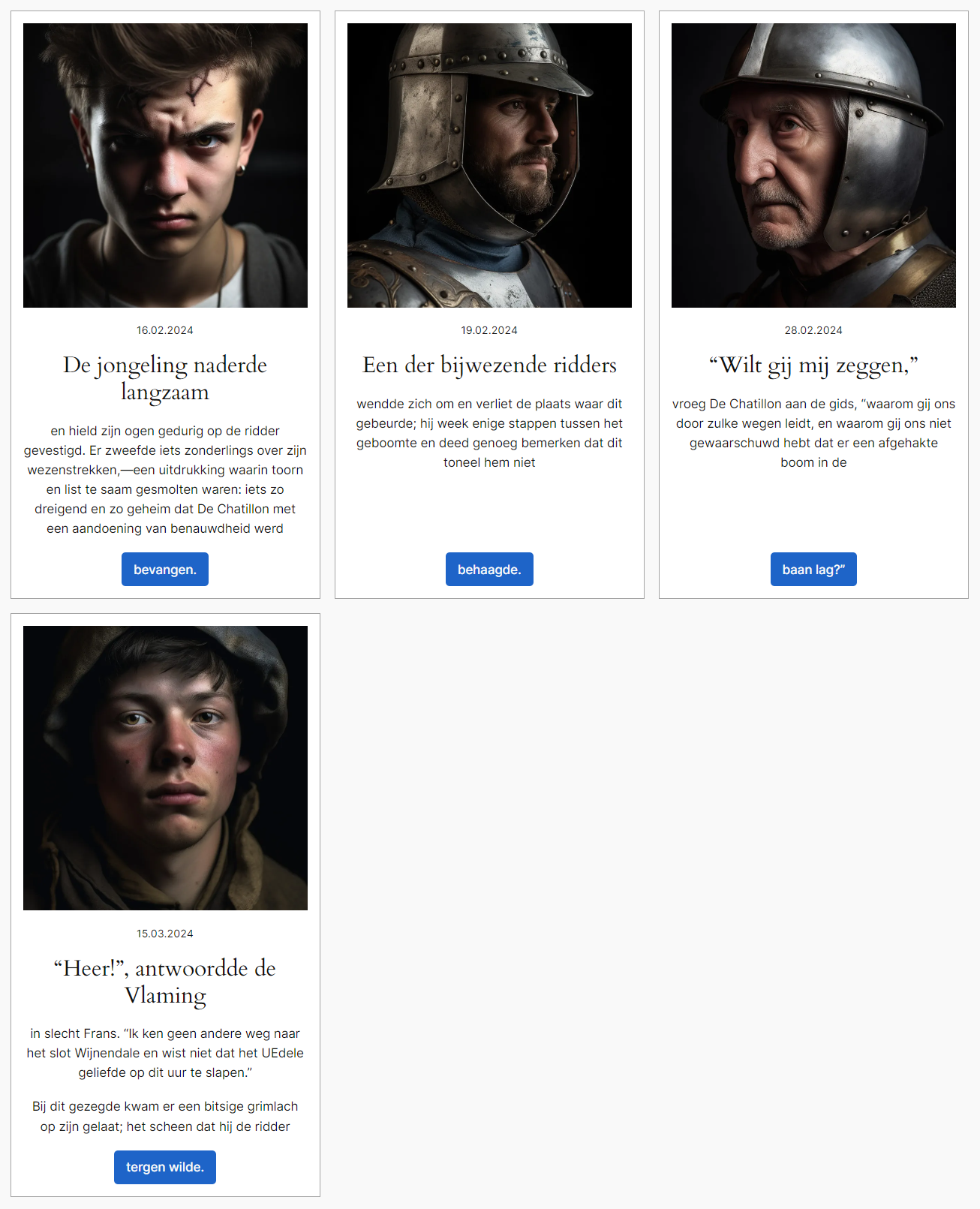
Iets als dit kunnen maken in uw editor bijvoorbeeld — card-achtig dingen met een afbeelding, tekst, een knop onderaan uitgelijnd, en drie op een rij als er voldoende plaats is in de breedte maar de volledig breedte inpakkend als er niet genoeg plaats is in de breedte:

De voorwaarde is natuurlijk wel dat uw theme goed gemaakt is en doet wat het moet doen, maar eens dat in orde is: een groot gemak. Dan kunnen er ook stapels en stapels voorbeelden gemaakt worden die gewone mensen maar te nemen en te wijzigen hebben.
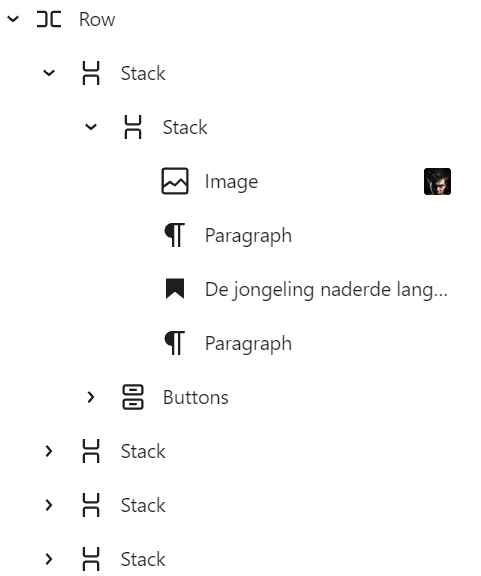
Want we moeten daar eerlijk in zijn: ’t is niet omdat het mogelijk is, dat veel ’gewone’ mensen het zullen kunnen, iets maken zoals hierboven. Niet dat het moeilijk is, maar ge moet er wel op een bepaalde manier voor kunnen nadenken. In outline ziet het er zo uit:

In volgorde wat ik deed:
- beginnen met de inhoud: een beeld, een datumparagraafje, een titel, een paragraaf tekst, en een knop
- ik weet dat ik verschillende cards naast mekaar zal hebben met de knop onderaan uitgelijnd:
- dat wil dus zeggen dat ik de knop moet afscheiden van de rest
- beeld, datumparagraaf, titel en paragraaf in een stack steken,
- en dan die stack en de knop nog eens in een stack steken
- die laatste stack instellen dat de inhoud uit elkaar geduwd wordt — da’s vertical alignment op “Space between” zetten
- dat vier keer doen zodat ik vier stacks van telkens een stack en een button onder elkaar heb staan
- die vier stacks groeperen in een een row
- de vier stacks selecteren en
- een achtergrondkleur (wit) geven en een rand (1px grijs)
- een breedte geven — ik kies voor een absolute breedte in pixels zodat er precies drie op een rij passen
- op de row “Allow to wrap to multiple lines” aanzetten zorgt ervoor dat de stacks per drie zullen gegroepeerd zijn op een rij en dat ze bij een kleiner scherm niet oneindig smal worden
- de vertical alignment van de row op “Stretch to fill” zetten zorgt ervoor dat alle stacks net onder de row dezelfde hoogte hebben, en dat dus de knoppen telkens proper onderaan uitgelijnd zijn
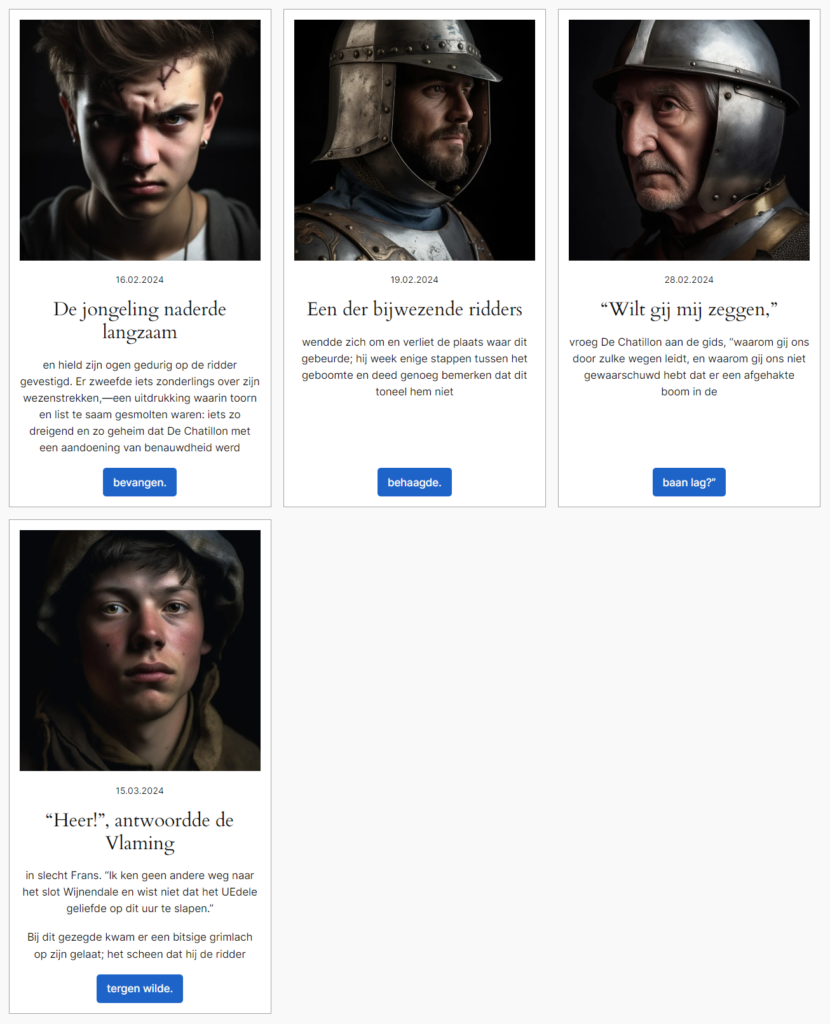
Dat is het. Niet moeilijk, ook niet 100% triviaal. Maar het punt is: mensen die na mij komen moeten gewoon maar naar de patroonbibliotheek gaan en het voorgedefinieerde patroon kiezen, de afbeeldingen vervangen, eventueel kaartjes bijmaken of verwijderen, eventueel stukken verwijderen of toevoegen, en hopsaklaar. Kijk maar:
Ik kijk er hard naar uit om te zien hoe dat gaat gebruikt worden in ’t echt.