Ik ga het zeggen zoals het is: naar conferenties gaan, dat is vaak serieus gokken. Vorig jaar zijn we met een aantal (okay, objectief gezien met te veel) collega’s naar DEMATSIGNTERS geweest in Kopenhagen:

Fijne stad, Kopenhagen, fijne mensen ook ongetwijfeld, een aantal interessante dingen gehoord, maar toch in het algemeen: niet echt de moeite waard. Zeer veel design voor het design, zeer weinig ratio, zeer veel “kunst”, zeer weinig inzichten. Tobias Røder, de man die het Nutella-achtige logo maakte, was emblematisch: ongelooflijk verward, totaal irrationeel (ik maak al mijn dingen met Helvetica want redenen), enorm hard de poeta vates uit aan het hangen — terwijl ik er meer dan 100% van overtuigd ben dat wij als designer veel meer poeta faber moeten zijn.
Niet dat ik veel haat op die mensen, ik bedoel maar you do you, Dematsignters en doe vooral websites als deze in 2019:

…maar reken er dan niet op dat ik nog af ga komen. 2edgy4me, wat zeg ik, 3edgy5me zelfs.
*
* *
Dat allemaal om te zeggen dat het vandaag de eerste dag van UX London is, en het contrast kan niet groter zijn. Ik ga niet zeggen dat ik de meest totaal revolutionaire dingen gehoord heb, maar het was toch allemaal stuk voor stuk relevant en interessant.
In vogelvlucht!
How to get ahead in house – Jane Austin
Jane Austin (yes, like the writer) doet vanalles, maar relevant voor waar ze vandaag over sprakt: bouwt designteams. Bij Daily Telegraph is ze van een team van 1 (zichzelf) naar een team van 40 gegaan, en tegenwoordig bouwt ze een team bij Babylon Health, een dink dat iets met artificiële intelligentie in gezondheidszorg doet: op een paar maand van 6 naar 60 mensen.
En ze deelt lessen en tips, hoezee!
Austin werkt in een systeem van tribes en squads, waar een design manager een aantal groepen van designers met telkens een lead designer en één of meer researchers onder zich heeft, en waar bijvoorbeeld de researchers over de groepen heen ook samen zitten met een research manager aan het hoofd — een matrix-model zoals dat van bij Spotify bekend is geworden.
Waar ze ook werkt, bouwt ze career ladders, waar voor iedereen duidelijk kan gemaakt worden op welk niveau hij/zij zit, en wat het nodig zou zijn om hoger te geraken. Om een kandidaat te beoordelen bijvoorbeeld, heeft ze een aantal criteria, waar telkens vijf niveaus zijn:
- Skills
- kent het minimum minimorum nodig voor de job
- kent de basis, maar heeft hulp nodig
- kent wat nodig is voor de job
- zeer goed in al wat nodig is
- expert, wellicht is job onder zijn/haar niveau
- Ervaring
- het minimum mogelijke om in aanmerking te komen
- genoeg ervaring op sommige vlakken, maar niet overal
- alle nodige en gevraagde ervaring
- ruimere ervaring
- perfect fit
- Presteren
- geen idee of bewijs van prestatie
- top 50% (beter dan gemiddeld, dus)
- duidelijk bewijs voor top 25%
- duidelijk bewijs voor top 10-15%
- duidelijk bewijs voor top 5%
- Talent
- het minimum aanvaardbare, eigenlijk te veel ondersteuning nodig
- kan het werk doen, maar heeft bijkomende training en steun nodig
- technisch in orde, aanwinst voor het team, leert snel bij, breed inzetbaar
- uitstekend; kan andere opleiden, leert zelf voortduren bij, brengt nieuwe skills in de organisatie
- fantastisch; leider in zijn/haar domein
- Management skills
- ongeorganiseerd, reactief, mist deadlines
- heeft management en sturing nodig, meer reactief dan gepland
- degelijke organisator en planner, voert uit zoals het moet, proactief
- uitstekend: plant, anticipeert, communiceert en brengt dingen tot een goed einde
- kan ingewikkelde projecten aan, zorgt ervoor dat alles werkt, voorkomt problemen vóór ze er zijn
- Werken in team
- geen voorbeelden van leiding geven of inspireren
- moet gepusht worden om in team te werken, is soms wel eens een goede invloed voor anderen
- teamspeler, neemt soms belangrijkere rol in team in
- aantoonbaar goede teamskills, neemt vaak de leiding op zich
- uitstekende teamwerker, inspireert, leidt, doet coaching; wordt gevraagd om teams te leiden
- Nadenken
- begreep de problemen niet, werkte geen oplossingen uit
- begreep de meeste hoofdzaken, vond aanvaardbare oplossingen
- begreep duidelijk de hoofdzaken, werkte goede oplossing uit
- begreep zowel de voor de hand liggende zaken als de minder voor de hand liggende, werkt met andere samen om verschillende mogelijke oplossingen te vinden
- zoekt optimale oplossen; begrijp de grond van het pobleem en geeft nieuwe inzichten
- Bedrijfscultuur
- totaal geen match
- redelijke match
- goede match
- heeft bewezen goed te werken in een gelijkaardige omgeving
- totale 100% match
- (Zelf)motivatie
- geen idee of geen bewijs
- geeft voorbeelden waar hij/zij een duwtje nodig had
- aantoonbare zelfmotivatie
- aantoonbaar zelf initiatief nemen en situaties proberen verbeteren
- aantoonbaar commitment, persoonlijke groei, zelflerend, gedreven om te excelleren
Dus daar zit dan een kandidaat, en dan komt het er op neer dat voor elk van die onderdelen een cijfer van 1 (of nul, vermoed ik) tot 5 gegeven wordt, en dat de dingen wat meer objectiveerbaar worden.
De schaal van 1 tot 5 komt bijvoorbeeld ook terug in (of komt misschien van, ik weet het niet) Lou Adler’s Performance-based Hiring: mensen van niveau 1 en 2 worden vaak aangenomen omdat ze technisch gezien aan de jobadvertentie voldoen, maar eigenlijk moeten we ons richten op mensen van niveau 3 en hoger — met die proviso dat als we naar niveau 4 en 5 gaan, we als bedrijf serieus ons best moeten doen, en die mensen (a) interessant genoeg werk geven en (b) degelijk verlonen.
Het interessante eraan was dat het lessen en tips waren die zowel vanuit het perspectief van de designer konden bekeken worden (vandaar de titel, vermoed ik: “hoe geraak ik hogerop als designer”), als vanuit het perspectief van de persoon die design ops of recrutering doet.

Als het over een portfolio gaat, bijvoorbeeld, geeft Austin een hele reeks tips die zowel goed zijn voor een individu dat zichzelf verkoopt als voor een bedrijf dat hetzelfde doet:
- Schrijf waar mensen in geïnteresseerd zijn, niet waar ge zelf over wilt schrijven: niet over het proces van hoe ge iets gedaan hebt, bijvoorbeeld, maar over de resultaten.
- Geef voor uw referenties informatie over de context: was dit een project in een startup? Of in een gevestigd bedrijf? Was er veel tijdsdruk? Moest het voor zeer laag budget? Met een klein team?
- Het is altijd verleidelijk om te schrijven “voor klant X hebben we ABC gedaan” — maak duidelijk wat het team gedaan heeft en wat gij specifiek gedaan hebt.
- Wees niet bang om te zeggen wat er fout gegaan is, of welke paden ge bewandeld hebt om tot de oplossing te geraken.
- Maak duidelijk wat het uiteindelijke resultaat van het werk was — business outcome in de zin van “zoveel meer mensen deden X na mijn/ons werk en dat bracht Y op”.
Ook verfrissend, en zo totaal wat ik er ook van denk dat ik het graag in hoofdletters en vet zet:
DESIGN TASKS ARE A HORRIBLE WAY TO INTERVIEW
Mensen een taak geven om iets te ontwerpen en daar dan een oordeel mee/over vellen, is totaal nutteloos en waardeloos. Het beordeelt mensen op iets totaal artificieels en is op geen enkele manier een voorspellen van wie goed of slecht zijn/haar echte werk zal doen.
Een portfolio review is vele keren effektiever: kijken naar bewezen ervaring voor de skills waar ge naar op zoek zijt in dingen die de mens gedaan heeft vóór hij hier kwam solliciteren.
Dat leidt dan naar een lijst van interessante vragen, met nuttige antwoorden. Dingen als:
- hoe zag uw vorige bedrijf er uit?
- wat was de structuur? de organisatie?
- in wat soort omgeving deed ge uw werk?
- wat was uw rol?
- welke projecten hebt gedaan en welke resultaten behaald?
- welk proces hebt ge daarbij gevolgd?
- wat voor research hebt ge gedaan?
- hoe hebt ge de business impact gemeten?
- hoe hebt ge besloten dat ge op die specifieke zaken zoudt werken?
- wat waren de resultaten die ge verwachtte? en wat is er uiteindelijk uit gekomen?
- hoe zijn de resultaten gevalideerd?
- welke skills waren nodig en hoe hebt ge die ingezet?
- hoe goed is het allemaal uitgedraaid?
- toon waar ge initiatief genomen hebt
- wat hebt ge waar zelf veranderd of verbeterd?
- wat is het grootste probleem dat ge opgelost hebt?
- beschrijf van begin tot einde de belangrijkste beslissing die ge gemaakt hebt
- wat vondt ge wijs aan het project? en wat niet?
- wat zoudt ge nu anders doen?
- wat hebt ge geleerd?
- etc.
Ook kleine handige tips: vertel onder geen enkel beding ooit uw huidig salaris waar ge nu solliciteert, bijvoorbeeld (iets waar ik keer na keer na keer tegen zondig — mijn regel is dat ik gewoon minstens hetzelfde wil verdienen als wat ik vroeger verdiende). Of voor mensen die weinig extravert zijn en weinig zelfvertrouwen hebben: beeld u in dat ge de rol speelt van iemand die een zeer boeiende job wil krijgen. ’t Is eens wat anders dan “beeld u in dat ze aan de andere kant van de tafel naakt zitten”. Of deze, voor networking:

Verder had Jane Austin het ook over het verschil tussen een junior en een senior, en hoe ge van het ene naar het andere kunt evolueren.
Being a great member of a great team is more than being great at your craft
Het is absoluut mogelijk om niet de beste of meest getalenteerde designer van uw team te zijn en toch een senior: het gaan namelijk niet enkel om hoe goed ge zijt in designen, maar ook en vooral over een ruimere skillset. Zij maakt een gradatie van junior > designer > senior > lead > principal:
- Juniors kunnen specifieke functionele problemen oplossen (bvb. “maak een duidelijker loginformulier”), kunnen ook meer complexe maar goed gedefinieerde problemen oplossen.
- Designers kunnen meer algemene problemen oplossen (bvb. “zorg ervoor dat de checkout beter wordt”), kunnen ook weinig gedefinieerde of ambiguë problemen oplossen.
- Seniors kunnen problemen definiëren, de link leggen tussen het en een ruimer beeld (bvb. “verbeter de productpagina en de aankoopervaring”), en nemen de leiding van de oplossing in handen.
- Leads kunnen ruimere probleem aanpakken (bvb. “hoe kunnen we mensen op een andere manier dingen doen zoeken en kopen”), slagen erin om die complexe problemen in handelbare stukken op te delen, en beantwoorden eigenlijk aan verwachtingen die er niet eens waren.
- Principals doen strategie en design of research voor het hele product of dienst (bvb. “hoe verbeteren we de klantervaring”), of leiden innovatieprojecten. Ze kunnen de leiding op zich nemen voor een hele rebranding, of een nieuwe UI voor een heel ding, een volledige nieuwe strategie, of andere organisatiebrede zaken. Ze definiëren de probleemruimte, zoeken probleemgebieden die misschien nog niet eens bekend waren, en maken in het algemeen beslissingen die een direkte impakt hebben op langetermijn succes of falen van een organisatie.
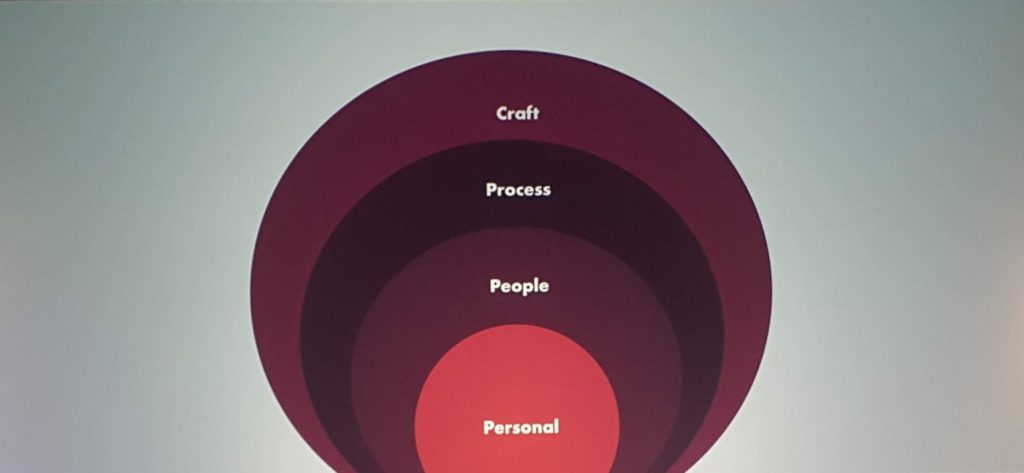
De skills die daarbij nodig zijn om echt goed te zijn, ziet ze als de lagen van een ajuin — en hoe verder van de oppervlakte (craft: hoe goed kan ik met tools omgaan, hoe goed kan ik tekenen, hoeveel veldstudies heb ik gedaan) we gaan, hoe minder er over gesproken wordt. Maar hoe belangrijker het ook wordt:

Een aantal skills op een rij, die u van junior naar senior en verder kunnen brengen:
- Process skills
- werken met interdisciplinaire teams: weet ge hoe een developer eigenlijk werkt? en een businessanalyst? werkt ge met de hele organisatie of alleen maar met een paar contactpersoenen?
- kennis van de businesscontext: weet ge eigenlijk wat bijvoorbeeld EBITDA is? hoe ziet de kostenstructuur van uw bedrijf er uit? hoe verdient het zijn geld?
- People skills
- hoe gaat ge om met feedback? juniors hebben de neiging om getrouwd te zijn met hun ontwerp en moeilijker om te gaan met kritiek, seniors aanvaarden kritiek beter en leren er uit — zie ook Kim Scott’s Radical Candor:
- Personal skills
- zit ge met een growth mindset, ’t is te zeggen, leert ge van uw fouten, probeert ge uzelf voortdurend te verbeteren, zijt ge bewust van hoe ge zijt en wat ge doet?
- blijft ge in geval van problemen bij de pakken zitten en zaagt ge er over, of neemt de koe bij de hoorns en probeert ge een oplossing te zoeken (en dan nog liefst van het “geen woorden maar daden”-type)?
- hebt ge opinies en zij ge bereid om voor die opinies op de barricaden te staan?
Mensen met senior-potentieel werken met het hele team samen, doen mee met developers en hun rituelen (grooming, , standups, …), met de analysten en hun vergaderingen en deliverables, met de businessmensen en hun spreadsheets en roadmaps. Ze doen kickoffs met (vertegenwoordigers van) het hele team, zodat iedereen de hele context en big picture snappen, of minstens weet waarom we iets op een bepaalde manier aan het bouwen zijn. Ze begrijpen dat er een balans moet gezocht worden tussen de moeite die in iets gestoken worden en de uiteindelijke waarde van dat ding. Ze slegen erin om het werk in behapbare stukken te kappen, zodat het maakbaar en meetbaar implementeerbaar is.
En dan had Austin het over een hoop zaken waar de traditionele rollen- en verwachtingspatronen mogelijke problemen scheppen.
Om promotie te maken is bijvoorbeeld één van de belangrijkste zaken “stretch assignments” aangaan: dingen op u nemen die in normale omstandigheden misschien niet naar u zouden gaan. Het is blijkbaar zo (studies en watnog) dat 70% van de mogelijkheden om leiderschap te tonen in die stretch assigments voorkomen. En daar komen dan akelige dingen als de glass cliff opduiken: de tegenhanger van het glazen plafond, waar vrouwen (en andere niet-traditioneel mannetjesmannen) jobs krijgen met eigenlijk veel te hoog risico en dus veel meer kans om te mislukken.
Of netwerken: dat veel verre en oppervlakkige kennissen hebben veel nuttiger is om vooruit te geraken in het leven dan een paar goede vrienden, en dat meer introverte mensen daar uiteraard problemen mee kunnen hebben. (Zie mij zitten op deze conferentie bijvoorbeeld: ik ga naar alle talks, ik werk goed mee in de workshops waar ik doe alsof ik sociaal ben, maar tijdens de pauzes lees ik een boek en als het gedaan is, slink ik naar mijn AirBNB om op mijn bed te zitten in plaats van te netwerken en plezier en leute te maken met mijn peers.)
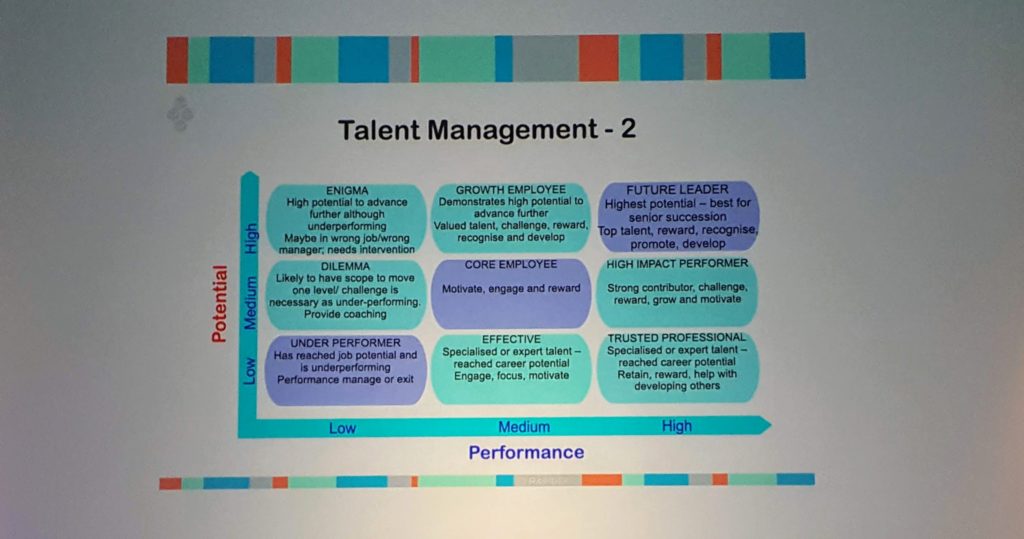
Of talent reviews, waar een kleine groep management reviews doet van mensen om te beslissen wie promotie zal maken, met diagrammen zoals dit:

…waarbij er een enorme bias is om “leadership potential” te verbinden aan traditioneel “mannelijk” gedrag zoals “opinies hebben en ze luid verkondigen”, terwijl meer traditioneel “vrouwelijk” gedrag zoals bruggen bouwen en zorgen voor samenwerking minder gewaardeerd worden. En dan komt het er op neer dat mensen die uit die boot dreigen te vallen, best een goede sponsor zoeken, en gelijkgestemden.
Nee, interessant. Zeer.
Content Design: Why There’s Another Title In Our Industry- Sarah Richards
Hoezee Content Design! Hoezee Sarah Richards, de mevrouw die de term uitgevonden heeft! Hoezee wat een sympathieke mevrouw!
Content Design in een notendop: schrijvers schrijven, redacteurs doen redactie, en het is vaak moeilijk om uit dat denkpatroon te geraken. Want er is meer dan schrijven en redactie nodig: het punt is dat we er voor moeten zorgen dat er een antwoord is op de noden van de gebruiker — op welke manier dan ook. Dat kunnen woorden zijn, maar ook (info)grafieken, video’s, audio, interactieve berekentoepassingen of wat dan ook.
Door de jobnaam “content designer” te gebruiken, wordt het gemakkelijker om voorbij het idee van “we schrijven inhoud” te geraken, en in de richting van “we bepalen een strategie om de juiste informatie op de juiste manier bij de juiste persoon te krijgen”.
En dat kan dan in de praktijk bijvoorbeeld betekenen dat er niet méér maar net minder informatie gegeven wordt. In plaats van tientallen en tientallen verschillende pagina’s over alle mogelijke aspecten van wat een voertuig wel of niet mag en moet, waar onder meer ook de regels voor tachografen van camions in staan: één pagina over tachografen. Wanneer moeten ze gebruikt worden, wat zijn de uitzonderingen.
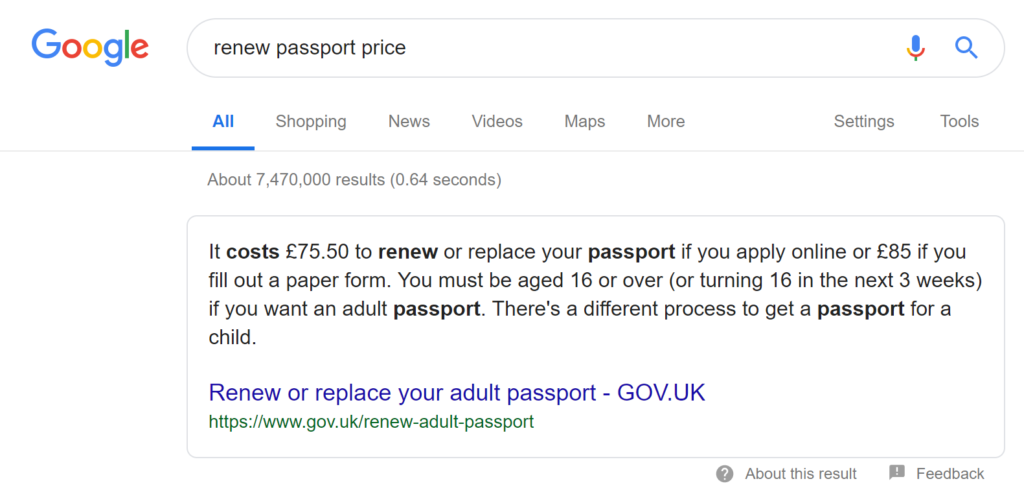
Of stel dat we weten dat mensen die hun paspoort willen vernieuwen dat in twee stappen doen, eerst de prijs opzoeken, meestal op een telefoon, en dan een formulier gaan halen of online invullen op een computer. Eén mogelijkheid is om het hele proces uit te leggen op een speciale website en daar hopelijk ook de prijs ergens zetten. Een beter oplossing is ervoor zorgen dat ze zelfs niet naar de website van de overheid moeten, door de pagina zo te bouwen dat het eerste resultaat op Google alles al zegt. Ik heb het zelf net geprobeerd en jawel:

Vergelijk dat met dezelfde informatie in België — ik vind enkel informatie over een nieuw paspoort, de prijsinformatie staat dan nog in een tabel in een PDF-file, met andere PDF-files voor andere procedurele informatie, en ik vind er niets over hernieuwingen. Ik moet naar een andere pagina gaan om te zien wanneer ik een paspoort moet hernieuwen en dat dat eigenlijk gewoon hetzelfde is als een nieuw aanvragen.
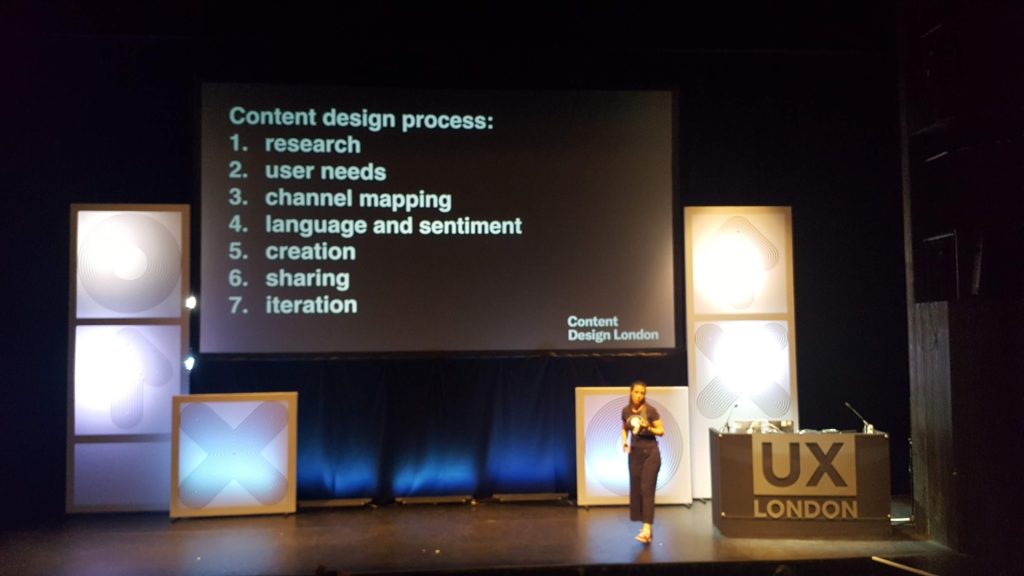
Het proces voor content design is ruwweg hetzelfde als voor ander design:

En het ideaal voor een content designer is hetzelfde doel als voor een UX designer: zo vroeg mogelijk betrokken worden. Net zoals het geen goed idee is om net vóór lancering nog rap “wat user interface-dingetjes te doen”, is het geen goed idee om nog rap “wat content te schrijven”: in het ideale geval werkt een content designer samen met designers, ontwikkelaars en schrijvers.
We’re not there just to put lipstick on pigs.
Voor al wie geïnteresseerd is: Sarah’s boek is uitstekend.
Verder een reeks fijne anecdotes gehoord. Dingen zoals de eerstehulpcentrale in Nieuws-Zeeland die negen seconden van de responstijd kon pietsen door “What’s happened” te vragen in plaats van “What happened”.
Of dat mensen de neiging hebben om zelf ontbrekende informatie te gaan “uitvinden”, en dat het dus belangrijk is om journey maps te maken voor informatie (over verschillende kanalen indien nodig, bvb. beginnen zoeken op telefoon, verder doen op computer, dan terug naar telefoon, etc.).
Of dat het een goed idee is om aan te geven van waar tot waar de inhoud gaat: door duidelijk te maken wat de inhoud van een pagina zal zijn (met een inhoudsopgave bovenaan bijvoorbeeld), scheppen we vertrouwen in de informatie. Vergelijk aan de ene kant een website waar vanalles en nog wat te vinden is over isolatie en toepassingen en subsidies, met links naar alle mogelijke wetten en besluiten, en uitzonderingen en rechtspraak en rechtsleer, en verschillende interpretaties en een forum en technische omschrijvingen en vanalles en nog wat, en aan de andere kant een pagina die u zegt dat deze pagina zal omschrijven hoe subsidies te krijgen voor isolatie van daken, van muren en van vloeren, met formulieren en links voor meer informatie.
Of dat Richards liever geen vet en italiek gebruikt, omdat die mogelijk problemen kunnen scheppen voor mensen die moeilijk lezen. Maar dat ze enorm effektieve dingen kan doen met de lengte van zinnen. Mensen verwachten zinnen van een bepaalde lengte: 14 woorden is OK, vanaf 24 wordt het moeilijk. Een heel korte zin kan even effektief zijn om mensen plots te doen gaan van “hola, hier gebeurt iets” als een zin in het vet zetten. En dus zal ze een zin van 24 woorden doen, dan een van vijf woorden, en dan weer een van 18 woorden.
Of dat als er puntjes staan waarbij de punten alsmaar langer worden:
- zoals dit
- en dan iets langer
- met daarna iets dat nog wat langer is
- en een vierde punt dat nóg een beetje meer zegt
- …dat de meeste mensen de eerste vijf woorden van dit puntje zelfs niet lezen
Of dat tijd de meest schaarse resource is als het op content aankomt: we hebben drie seconden om de aandacht te trekken en vijf om de aandacht te houden (valt het op dat ik dit alleen maar voor mezelf schrijf?) 🙂
En als afsluiter: dat ze al haar ervaring aan het samenbrengen is op een Redability Guidelines wiki, waar iedereen aan kan meewerken en dat het er enorm handig en nuttig uit zit, kwestie van niet telkens het wiel opnieuw te moeten uitvinden.
The Tools We Use: Challenging Dogma in the Design Process – Emmet Connolly
Emmet Connolly deed iets over tools. Een stuk dat ik had overgeslaan als ik hem was, over tools om uw spieren mee uit te breiden zoals een hamer en tools om uw hersenen mee uit te breiden zoals een potlood, en hoe een computer een bicycle for the mind is, gelijk Steve Jobs zei.
En dan dat uw tool het resultaat zal sturen.
Tools shape outcomes.
Van zodra Dreamweaver bestond, begonnen websites er anders uit te zien. Van zodra Flash bestond, ook. Van zodra Photoshop gesofisticeerde brushes en layers had, ook — om te culmineren in de skeuomorfismen van een paar jaar geleden. En toen veel designers naar Sketch overstapten, kregen we plots flat design.
Uh huh. Ik denk dat het wat ingewikkelder is dan dat, en to be fair is dat ook wat Connolly zelf zei, maar toch.
Het werd interessanter toen het overstapte van het idee dat elk tool een eigen vaak verborgen visie heeft, naar het idee dat een proces ook een tool kan zijn.
Kaizen maximaliseert efficiëntie door iets te doen dat eigenlijk het omgekeerde is van wat Ford aan zijn band deed, en op zoek te gaan naar iets dat beter is dan de som van een hele reeks lokale optima.
En dus, zegt Connolly, behandelen we de evolutie van een team best net zoals we de evolutie van een product zouden behandelen. Vertrekken we best vanuit een missie, die een visie stuurt, die een strategie bepaalt, die roadmap bouwt, waaruit doelstellingen voor een langere cyclus komen, die naar bijvoorbeelde wekelijkse taken leiden.
Het leek interessant op het moment zelf, maar na reflectie heb ik toch de indruk dat er meer in zat.
Building Character: Creating Unique, Consistent Experiences With Design Principles – Adam Connor
Hm. Vreemd. Nog een talk die ik op het moment zelf wel interessant vond, maar die ik eigenlijk min of meer in één slide kan samenvatten:

Het ging erover dat we een gedeelde idee hebben van de richting waar we naartoe willen, en dat dat niet noodzakelijk één specifiek punt moet zijn, maar dat het de grenzen kan afbakenen waarbinnen we gaan werken.
Het meest sprekende voorbeeld was dat van Windows 7, waar Microsoft de beslissing had genomen om te gaan voor het beperken van afleiding en onderbreking, en zeer specifiek niet streefde naar het zo eenvoudig mogelijk vinden van alle features.
Hm. Mja.
Design Generalists: We’re Not Special, And That’s Okay – Molly Nix
Molly Nix daarentegen, die was wél interessant.
Zij had het over design generalists: designers die ruim inzetbaar zijn, in allerlei verschillende domeinen. In Nix’ geval de ene keer als designer bij Ãœber’s zelfrijdende auto-ding, en daarna bij AirBNB.
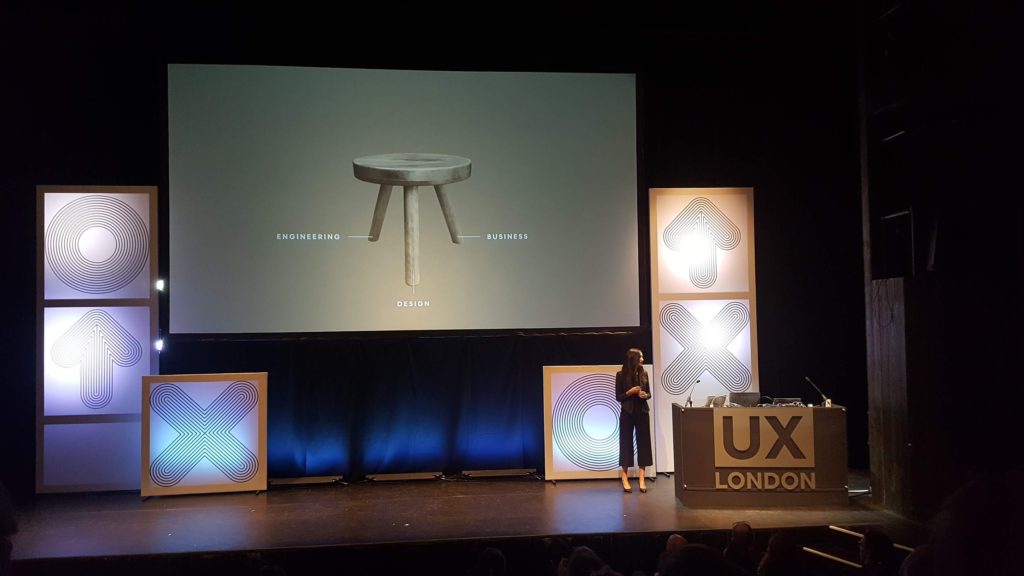
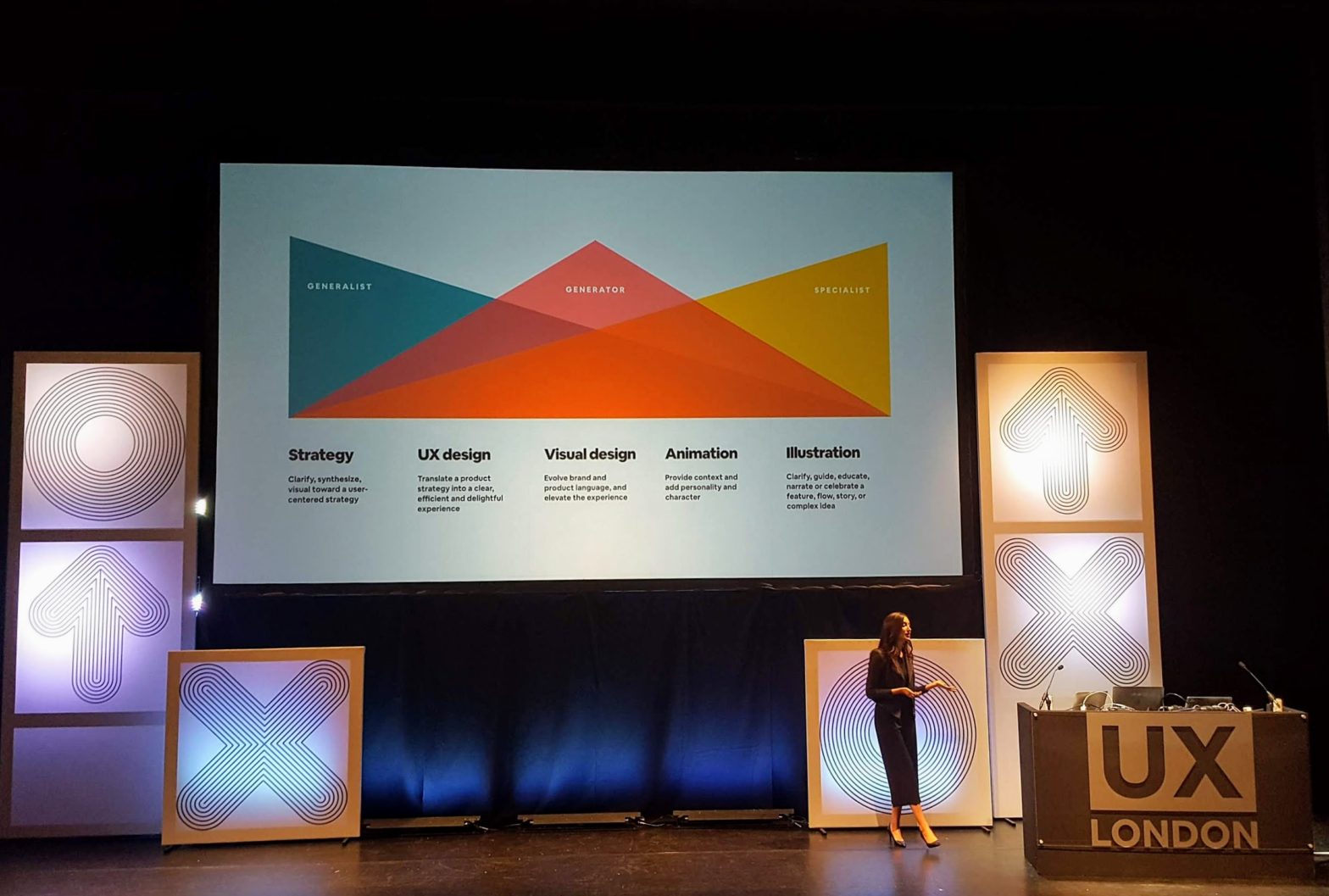
Ze voert aan dat er een heel spectrum van skills is, met in ruwe volgorde van algemeen naar meer gespecialiseerd onder meer strategie, UX design, grafisch ontwerp, animatie en illustratie. Strategie en UX is meer voor generalisten, illustratie en animatie meer voor specialisten, en dan zijn er nog “generators”, die meer in het midden zitten: grafisch ontwerp, met soms wel eens wat UX en soms wat animatie en illustratie.
En dat generalisten een reeks skills hebben die ze eigenlijk op hun manier ook specialisten maakt. Specialisten in het generalist zijn, dus.
Being a generalist is also a a specialisation.
Ze lijst er een zestal op:
- Strategisch te werk gaan: weten waar ge nu zijt en waar ge wilt geraken. Problemen kunnen zien en analyseren, principes kunnen uiteenzette, en een actieplan kunnen maken.
- Bewijsgedreven werken: een balans vinden tussen kwantitatief en kwalitatieve data, de zaken op een wetenschappelijk verantwoorde manier benaderen, eigen assumpties in vraag stellen. Data gebruiken om problemen te ontdekken en oplossingen te evalueren.
- Story telling: er in slagen om een visie en strategie over te brengen via verhaaltechnieken
- Systems thinking: zonder problemen kunnen switchen van detail naar holistisch overzicht en terug, en niet vastgepind blijven op één niveau.
Bij AirBNB is het bijvoorbeel van zeer groot belang dat de listings zo informatief mogelijk zijn. Dat is niet alleen een zaak van het design en de werking van de pagina’s voor eindgebruikers, het heeft er uiteindelijk ook veel mee te maken dat de flow voor aanbieders van plaatsen het moet vergemakkelijke om duidelijke en volledige informatie in te vullen. De enige manier om het probleem op te lossen, is ruimer denken en het hele systeem te bekijken. - Collaboratief zijn: designers moeten op elk moment actief zijn, en spreken met alle actoren in een organisatie. Designers staan op hetzelfde niveau en werken samen met business en ontwikkelaars.

- Zeer flexibel zijn: voortdurend bijleren, en bereid zijn in een hele reeks verschillende contexten en industrieën en sectoren te werken.
Ik voelde mij al direkt een hele generalist ziet.


Reacties
2 reacties op “UX London, dag 1/3”
Zalig! Geniet ervan. Nu nog wat extra budget om het te kunnen toepassen?
Nóg budget bij? Ik weet nu al niet gedaan met al het geld. 😀