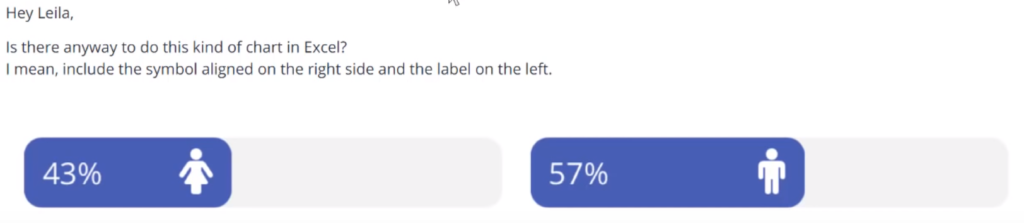
Soms versta ik het niet, hoe YouTube beslist om mij dingen in het gezicht te smijten. Daarjuist kreeg ik deze op mijn YT-home page:
“Hola,” dacht ik, “ik ga iets bij leren!”
Ik begon te kijken (met een half oog en met het geluid uit, het andere oog was naar Happy Death Day 2U aan het kijken) en ik was juist ver genoeg om te zien dat het een challenge was om iets na te maken in Excel:

Vóór ik verder keek, wou ik het zelf eens proberen. Ik zag namelijk niet echt wat het enorm grote probleem zou kunnen zijn.
Blijkt dat het niet evident is om proper afgeronde hoeken aan uw bar charts te geven. De enige manier die ik weet om te krijgen wat hierboven staat, is drie afgeronde rechthoeken te tekenen met precies dezelfde verhoudingen als 100%, 43% en 57%, die te selecteren en te copiëren, en dan respectievelijk de eerste en de tweede 100%-balk in de grafiek, en dan de 43%-balk en de 57%-balk te selecteren, en de gecopieerde balk te plakken.
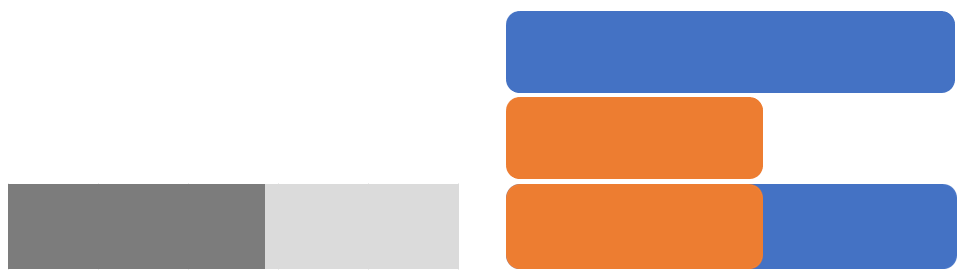
Dus we vertrekken met donkergrijs en lichtgrijs, allebei rechthoeken. Tekenen dan een oranje en een blauwe afgeronde rechthoek, en copy-pasten die, wat ons de juiste vorm geeft:

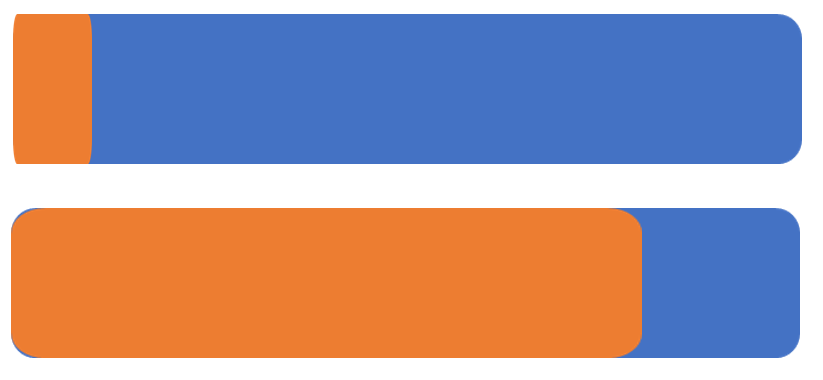
Maar dat is heel erg nadrukkelijk geen perfecte methode, wegens dit:

Als de waarde van de oranje balk later zouveranderen, verandert de breedte van de balk weliswaar, maar blijven de afgeronde rechthoeken niet proportioneel afgerond. In het bovenste voorbeeld zijn ze te smal geworden waardoor ze weer rechthoekig lijken, in het onderste voorbeels zijn ze teveel uitgerekt, waardoor er blauw onderdoor komt aan de linkerkant.
Komt daar nog eens bij dat de oorspronkelijke manier om de rechthoeken degelijk afgerond te krijgen, eigenlijk neerkomt op “teken het gewoon zelf opnieuw”. En dat kan niet de bedoeling zijn.
Dus liet ik dat afronden even voor wat het was, en deed ik de rest van de oefening: een icoon en het percentage in de balk krijgen, op de jusite plaats.
In Excel kunt ge gemakkelijk een data label toevoegen aan uw grafieken, en kan dat label in zo’n horizontale clustered bar links binnen staan of rechts binnen — maar het is niet zomaar mogelijk om labels zowel links als rechts te zetten. Ik dacht even dat ik het kon oplossen door zowel een data label als een data callout op het ding te zetten, maar ook daar: het is het één of het ander, niet allebei samen.
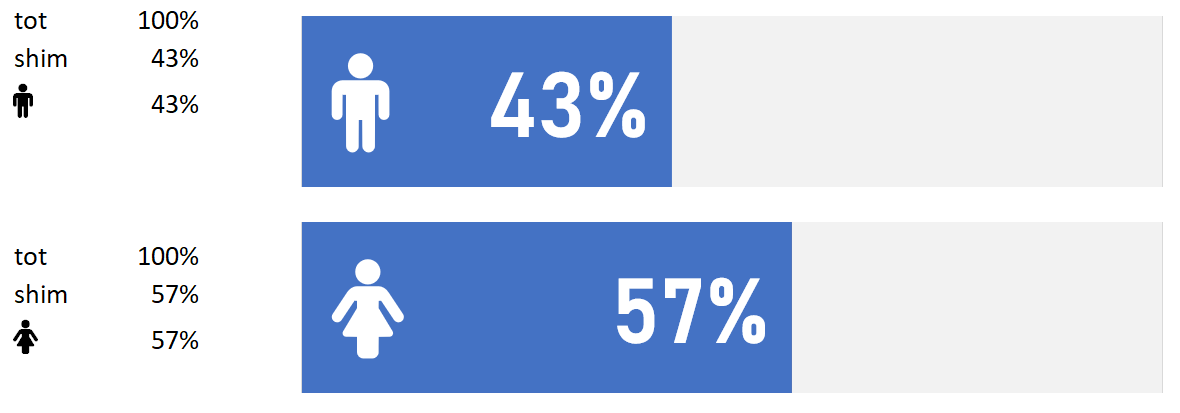
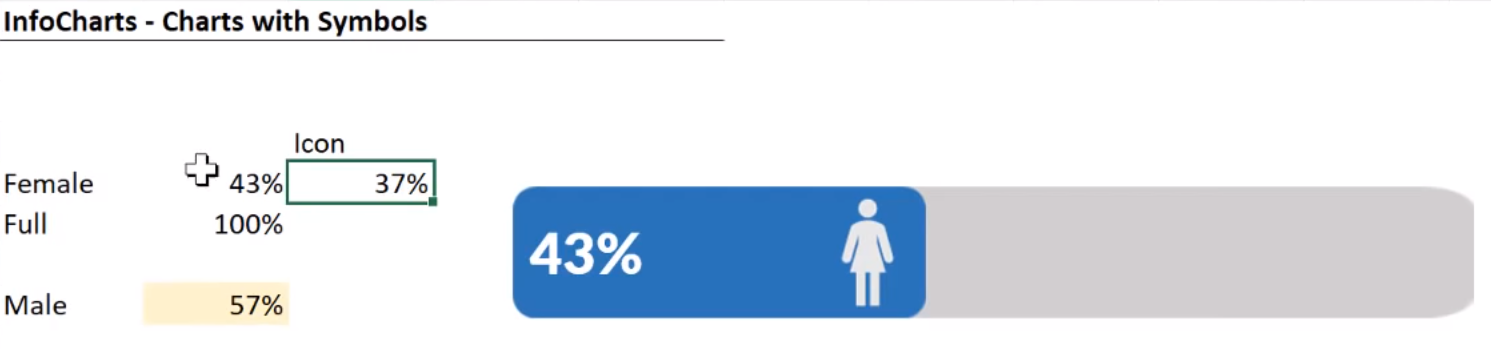
En dus heb ik het opgelost door met drie overlappende balken te werken: één voor de 100% en twee voor 43%, waarvan de ene voor het percentage en het andere voor het icoon. Die met het icoon toont Series name als data label en is gekleurd van achtergrond in de balk, die met het percentage toont Value als data label en is doorschijnend van achtergrond in de balk. Dat geeft dan alles samen iets als dit:

Okay, bij nader bekijken zijn de balken te hoog en de legendes te groot, en staan ze omgewisseld van plaats, en waren de cijfers omgekeerd voor mannen en vrouwen, maar good enough for me, dacht ik, het is proof of concept, en nu ga ik eens kijken naar hoe de Echt Professionele Excel Professores Het Heeft Opgelost.

De copy-paste-truuk voor de afronding. En inderdaad helemaal lelijk, omdat de 100% te uitgerokken is. En niet-dynamisch.
En voor het icoon? Het icoon is een scatterplot, waarvan ze vertikale positie op 50% zet en de horizontale op nattevingergewijs 6% minder dan de waarde van de blauwe balk.
Tja. Het doet ook wat het moet doen. Ik vind het mijne gemakkelijker, en vooral minder prutswerk.

Reacties
Eén reactie op “Prutsen met Excel”
[…] Ik moest vanmorgen naar het hospitaal voor mijn zeswekelijkse heelkundige ingreep, en toen ik in de wachtzaal naar de luchtbellen in de waterverdeelmachine zat te kijken, bedacht ik dat het eigenlijk gemakkelijk was om helemaal afgeronde uiteinden te maken voor de grafiek van daarjuist. […]