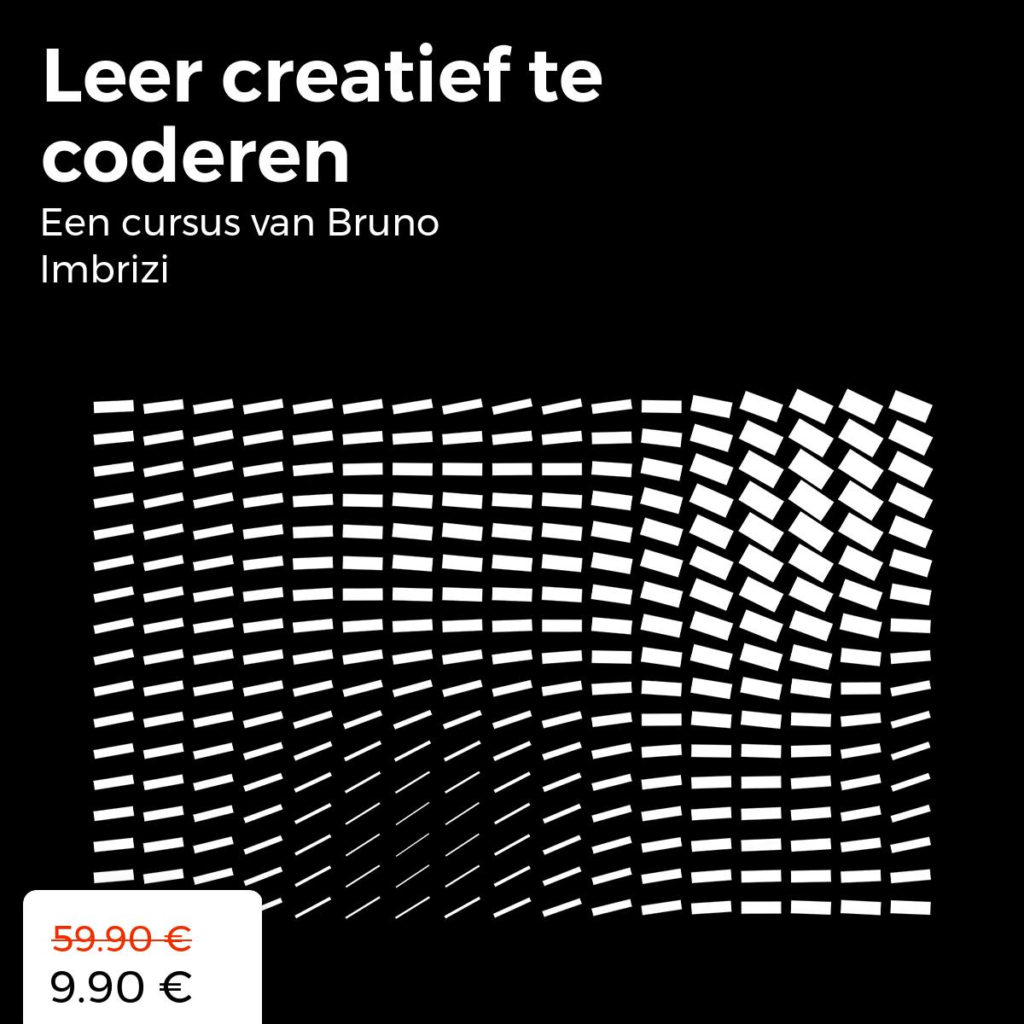
Ik kwam een advertentie tegen die mij zei dat ik voor €9.90 (down from € 59.90!) creatief kon leren coderen:

Stuff that, dacht ik. Ik kan dat zonder cursus:

Het meeste werk was uiteindelijk:
- Over en weer palaberen in welke taal ik het zou doen (’t is javascript geworden, na eliminatie van Lua en Python).
- Beslissen of ik het een of het ander framework zou gebruiken of niet (niet).
- Beslissen of het SVG of gewoon divs of canvas zou worden (canvas).
- Hard nadenken hoe dat weer zat met translate en rotate en alles (.save() en .restore() van de 2D-context to the rescue).
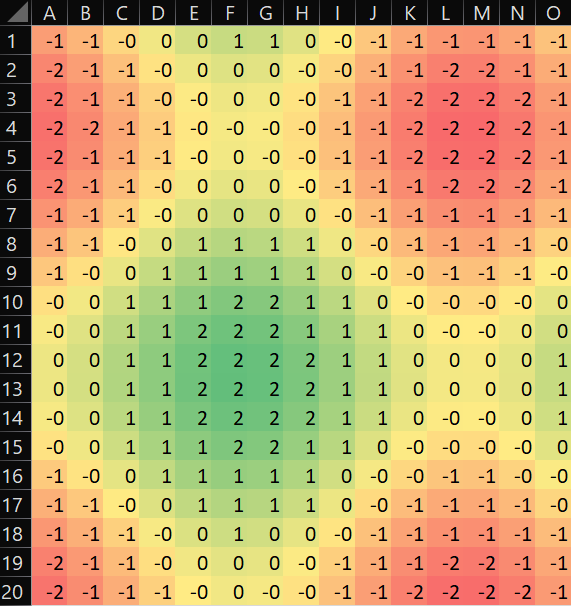
- Prutsen met sin en cos om een plaats te vinden die een beetje leek op het voorbeeld. Excel to the rescue, daar:



Jaja, ’t is niet perfect, en ik zou dat allemaal kunnen animeren alles. Bladiebla.