Heeft het zin om daarover te blijven klagen? Welneen, het heeft geen zin om daarover te blijven klagen. Ga ik er daarom mee ophouden om erover te klagen? Ge moogt twee keer raden. Hint: neen.
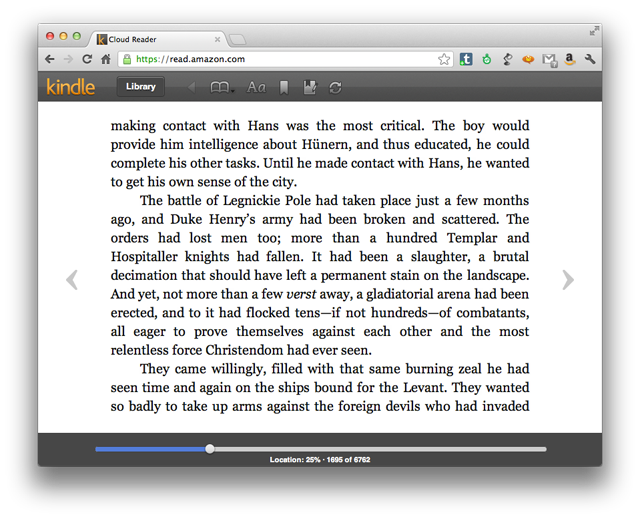
Kijk, Amazon Cloud reader op Chrome 22.0.1229.79 op mijn laptop (ja, nog maar eens een zoveelste versie die ergens ver weg achter mijn rug is geïnstalleerd):
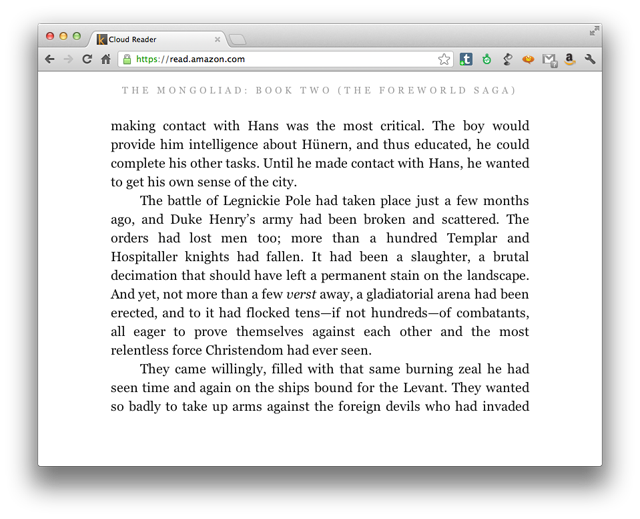
En kijk, dit is exact hetzelfde scherm een paar seconden later, als die donkere balken boven en onder weggegleden zijn:
Mét balken is de tekst donker, zónder balken is de tekst licht. Waarom? Met balken en zonder balken gebruikt twee keer een verschillende manier van font rendering.
Kijk maar. Zonder balken is zuiver greyscale anti-aliasing:

…en met balken is het subpixel rendering:

Fucking fuck fuck fuckety fuck. Hop to it, Google.
Update: Oh check it out shit hit the fan. (En ja, dat is nog iets anders dan de eeuwenoude DirectWrite/GDI-miserie in Chrome op Windows.)



Reacties
2 reacties op “Chrome font rendering ghraa”
Installeer eens gfxCardStatus. Die zal je (vermoed ik) melden dat tussen beide screenshots in uw systeem van hardware naar software rendering/mode overgeschakeld is. Iets met CSS3 en hardware acceleration en dingen. Niet dat gevolgen zou mogen hebben op de fonts, maar kan wel een verklaring zijn.
Ik geloof het graag, maar ’t is iets dat ik elke dag gebruik, en dat sinds de update van nu net veranderd is.
Gnn.