Het was 2000 of zo, en ik had nog nooit iets zo mooi gezien als de folder van Softimage|XSI.
Zachtgrijs, met zachte zachte glooiingen, en hier en daar een klein beetje kleur. De interface van Softimage toen, lang voor Autodesk het overnam, had er ook een beetje van.
Ik heb al sinds de jaren 1990 altijd wel ergens een scriptje draaien dat mij zegt hoe lang het nog is. Tot de dag gedaan, tot mijn pensioen, dat soort dingen. En ’t is niet alsof ik de enige ben in het gezin: bij ons thuis op het bord in de keuken staat altijd wel iets waar naar afgeteld wordt.
En toen dacht ik plots aan die Softimage toen ik naar mijn aftelscriptje zat te kijken, en hoe eigenlijk al die zachte en afgeronde dingen tegenwoordig poepsimpel zijn in html/css.
Ik begin met een gewone <div> met daarin een tweede <div>, alletwee van een verschillende kleur. Iets gelijk dit dus:
<style>
.total {
width: 100px;
height: 4px;
background-color: #a7b7c9;
}
.amount {
background-color: #1e5799;
float: left;
height: 4px;
width: 47%;
margin: 0;
}
</style>
<div class="total">
<div class="amount"></div>
</div>

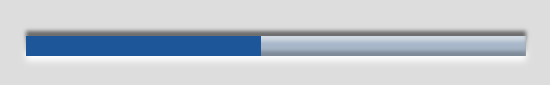
Aan de buitenste div geef ik een witte schaduw naar beneden en naar rechts (box-shadow: 0 1px 2px #fff):

En dan ook nog een lichte donkere schaduw aan de andere kant (0 -1px 1px #666):

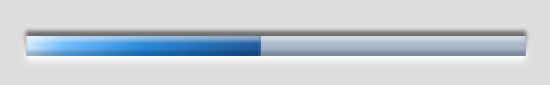
Met dezelfde box-shadow maar deze keer inset in plaats van standaard doe ik dan een schaduw aan de binnenkant van de <div> (inset 0 -1px 1px rgba(0, 0, 0, 0.25) — met doorschijnend zwart wegens nog niet zeker weten wat de kleur aan de binnenkant zal zijn, en ja, ik had dat aan de buitenkant ook kunnen doen natuurlijk):

…en ook zo’n witte schijn, deze keer aan de bovenkant (inset 0 1px 1px rgba(255, 255, 255, 0.48)):

Idemdito voor het balkje met de kleur:

Voor wat extra leutigheid in plaats van een gewoon blauw een verloop (background: linear-gradient(to left, #1e5799 0%, #2989d8 50%, #70beff 84%, #70beff 84%, #d3ecff 100%)):

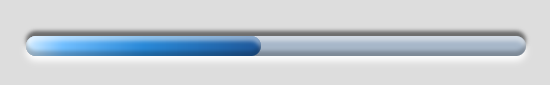
En om het af te maken een simpele border-radius: 3px en hopladiejee!

Allemaal tesamen met wat javascript om de dingen te animeren geeft mij dat dit op mijn GSM:

Voor wie het in werking wil zien: ’t staat op de Githubs, en wel op http://mvuijlst.github.io/time. Op desktop moet ge voor het moment wel nog een paar keer ctrl-+ duwen om het leesbaar op scherm te krijgen. Of het venster kleiner zetten natuurlijk. 🙂


Reacties
Eén reactie op “Met de pillow emboss van Softimage”
Proper en creatief geprogrammeerd. Inspirerend. Bedankt, Michel