Ik werk voor de voorzienbare toekomst een paar dagen per week bij Eurocontrol. Machtig boeiend werk, daar gaat ge mij geen slecht woord over horen zeggen, maar om daar te geraken, dat is een andere zaak.
Pak dat het werk begint om 9u.
Retroplanning!
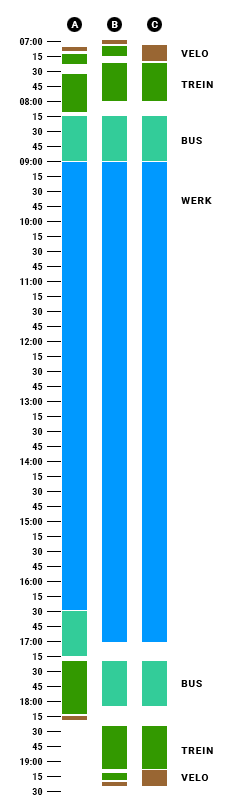
OPTIE A
Beginnen rond 9u, dat wil zeggen dat ik best de shuttlebus aan Brussel-Centraal neem om 8u15, want die doet er ongeveer veertig minuten over, en de volgende is pas om 8u45.
Dus moet ik ten laatste om 8u10 in Brussel-Centraal zijn. Dat is dus de trein van 7u13 aan Gent-Dampoort, die om 7u23 in Gent-Sint-Pieters toekomt, en dan de trein van 7u32, die om 8u10 in Centraal toekomt.
En dus moet ik ten laatste om pakweg 7u06 thuis vertrekken, en ten laatste om pakweg 6u45 opstaan. Aan de andere kant van de dag moet ik de shuttlebus van 16u30 terugnemen, en kom ik dus rond 17u15 aan Centraal, waar ik de rechtstreekse trein naar Gent-Dampoort kan nemen van 17u20, die om 18u12 toekomt, en ben ik rond 18u20 thuis.
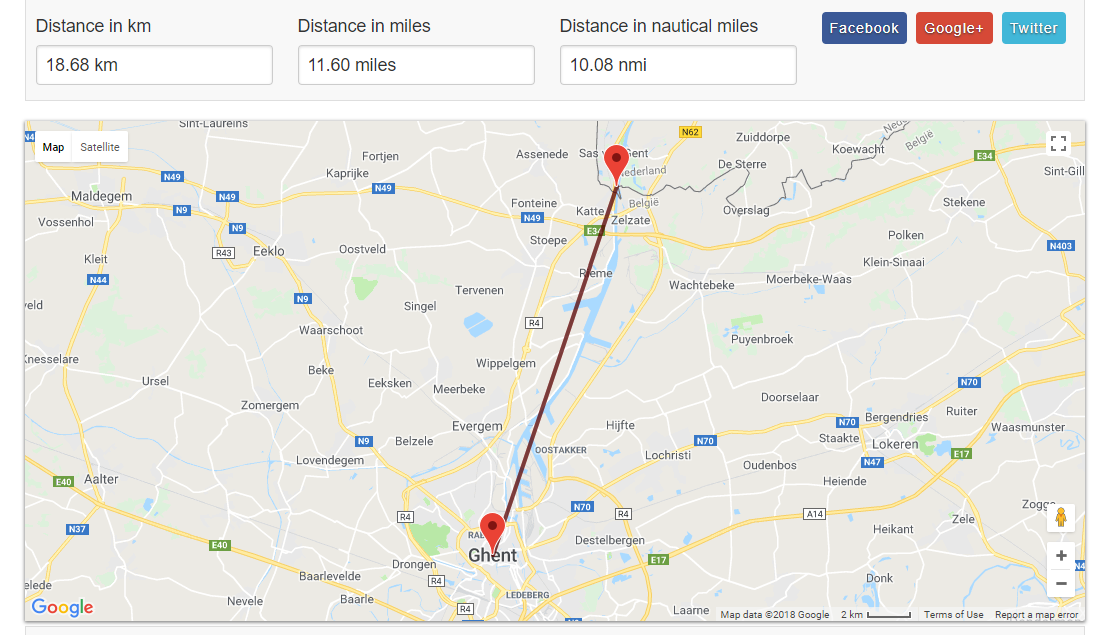
Als de trein geen vertraging heeft zoals recent, toen het aankondigingsbord bijna komisch in de war was, zo hard dat het aan het vertragen was:

Maar! De trein naar Brussel heeft elke ochtend gegarandeerd minstens een paar minuten vertraging tegen dat hij in Brussel-Centraal toekomt, wat wil zeggen dat ik onmogelijk de bus van 8u15 kan halen — dat is mij namelijk zowel maandag als vandaag als vorige week nog geen enkele keer gelukt.
OPTIE B
En dus moet ik een trein vroeger nemen, bijvoorbeeld die die om 7u59 toekomt aan Centraal. Wat wil zeggen: de trein aan de Dampoort om 7u05. En aan de andere kant van de dag is het meer dan waarschijnlijk dat een werkdag niet stopt om 16u20, maar wel rond 17u, en dat ik dus de shuttlebus van 17u20 moet nemen, en dus aan Centraal ben rond 18u, en dus pas de trein van 18u25 kan nemen, en om 19u19 aan de Dampoort ben.
De aansluiting Gent-Sint-Pieters naar Dampoort is trouwens ook miserie: met een beetje pech sta ik daar 20 minuten te schilderen.
OPTIE C
En dus sla ik de Dampoort helemaal over, en rijd ik ’s morgens met de velo naar Gent-Sint-Pieters. Dat is pakweg een dik kwartier (13 minuten fiets, 2 minuten fiets parkeren, 2 minuten naar het perron stappen), maar het bespaart mij wel de aansluiting van de Dampoort, zowel ’s morgens (geen probleem) als ’s avonds (soms wel probleem).
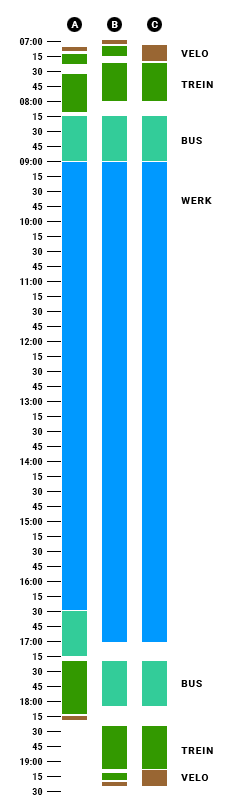
Dit is wat het schematisch geeft, om een idee te hebben:

En ja, dat wil dus wel zeggen dat dat werkdagen van 12 uur en 21 minuten zijn. Dat ik elke dag Eurocontrol 4 uur en 13 minuten op weg van en naar mijn werk ben. En dat zijn dus geen trein-uren waar een mens een beetje kan werken: dat zijn voornamelijk uren van wachten op vervoer en/of in een krappe bus zitten. Ahem ja.
Nog een geluk dat het dus echt interessant is. En dat op deze manier dat audioboek-herlees-project van Song of Ice and Fire redelijk vooruit aan het gaan is. 🙂