Ik herinner mij dat nog, het jaar 1984.
Alle kranten en tijdschriften stonden er vol van, over hoe 1984 al dan niet 1984 was zoals in het boek 1984.
Ik weet niet meer wat de conclusie was, maar in mijn hoofd waren de jaren 1980 zeker niet 1984. Eerder Brave New World, ja.
Neil Postman schreef er Amusing Ourselves to Death over: dat mensen niet onderdrukt zouden worden door een Staat, maar wel onder de duim zouden gehouden worden door een verslaving aan amusement.
Orwell dacht dat boeken zouden verbannen worden; Huxley dacht dat er geen reden zou zijn om boeken te verbannen omdat er toch niemand boeken zou willen lezen. Orwell dacht dat mensen dom zouden gehouden worden door informatie achter te houden, en dat de waarheid zou achtergehouden worden; Huxley dacht dat we zouden verdrinken in zoveel informatie dat we totaal passieve consumenten zouden worden, en dat de waarheid ergens zou verdrinken in een zee van irrelevante nonsens.
Het zag er een hele tijd naar uit dat we inderdaad in dat Amusing Ourselves to Death-scenario zaten, met een explosie aan Reality TV en nog wat later de Interwebs en al wat daar op te vinden was van mindless entertainment.
*
* *
Tegenwoordig vrees ik dat we niet moeten kiezen tussen Orwell en Huxley: we doen ze gewoon alletwee.
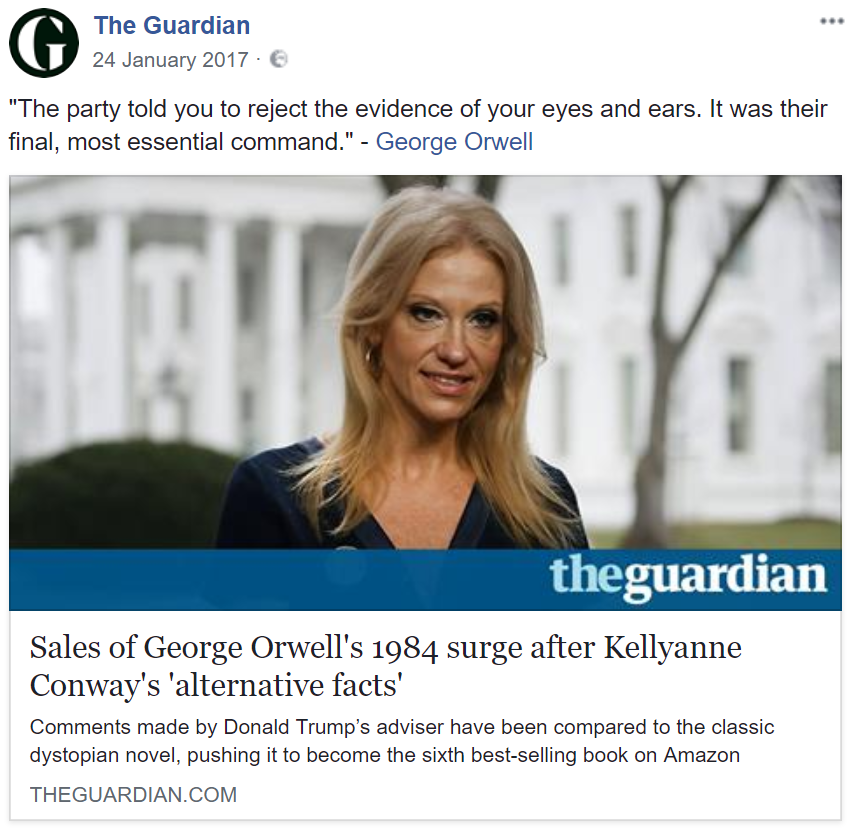
Ik kwam deze tegen daarnet, uit 1984:
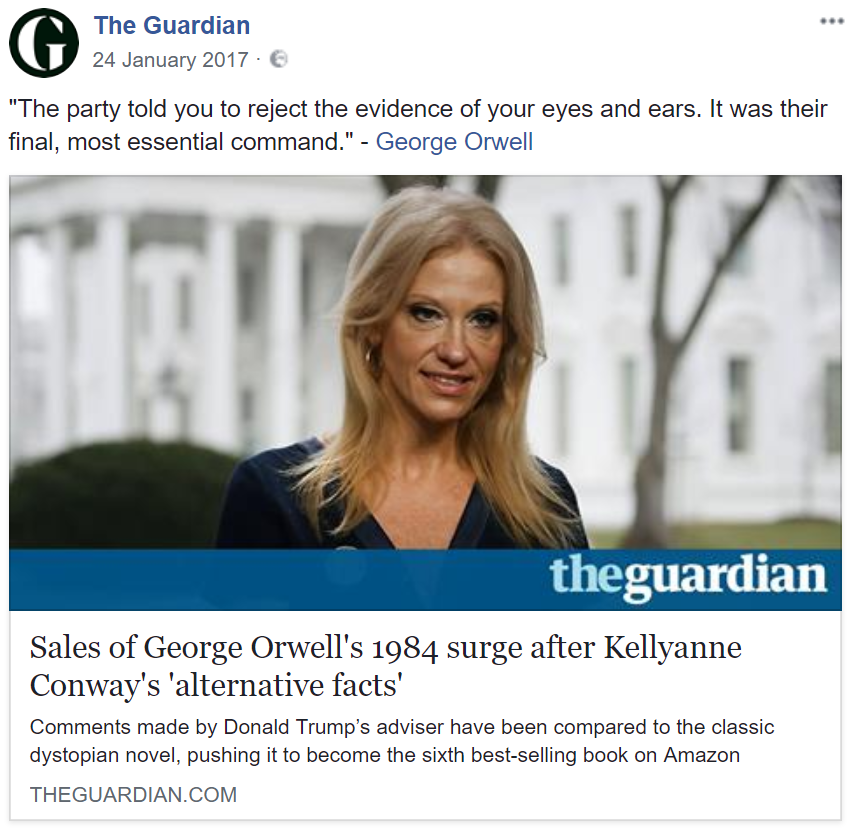
The party told you to reject the evidence of your eyes and ears. It was their final, most essential command.
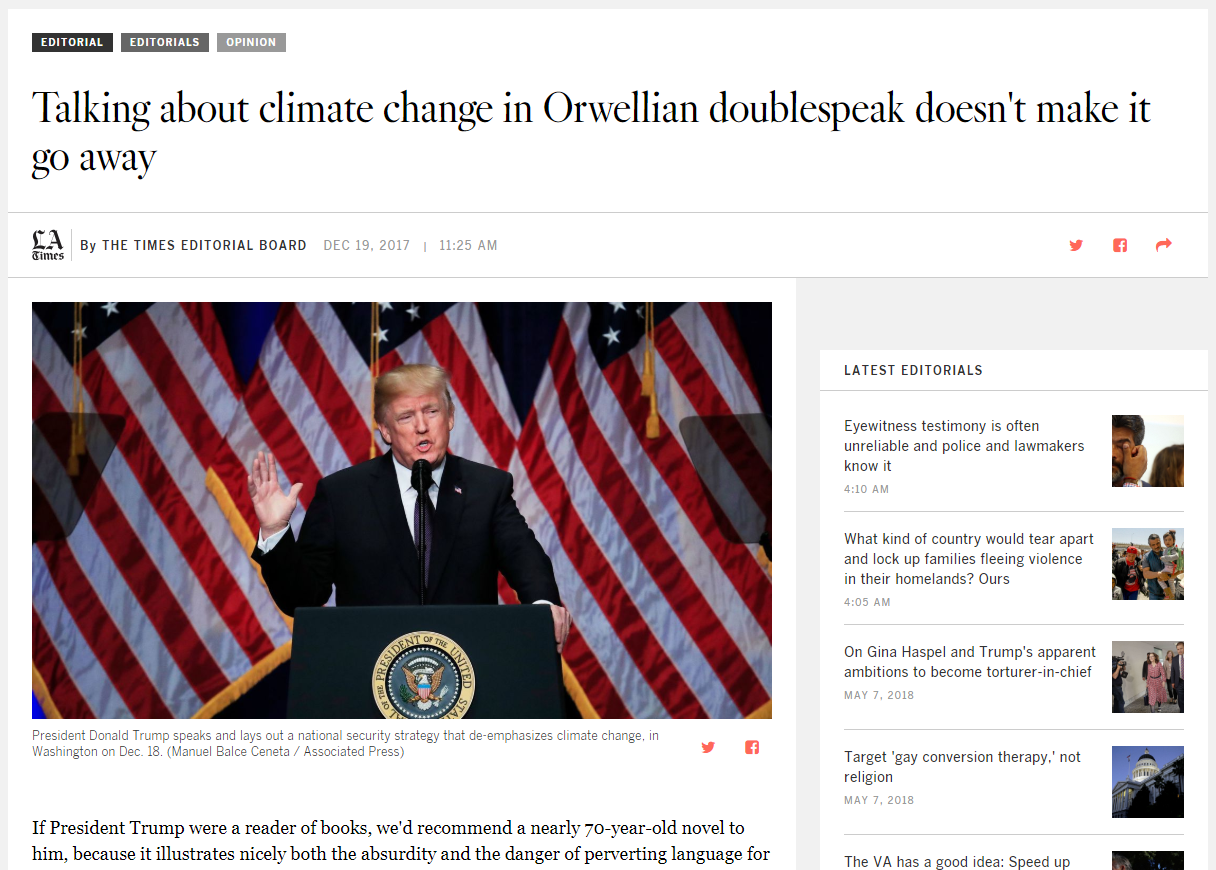
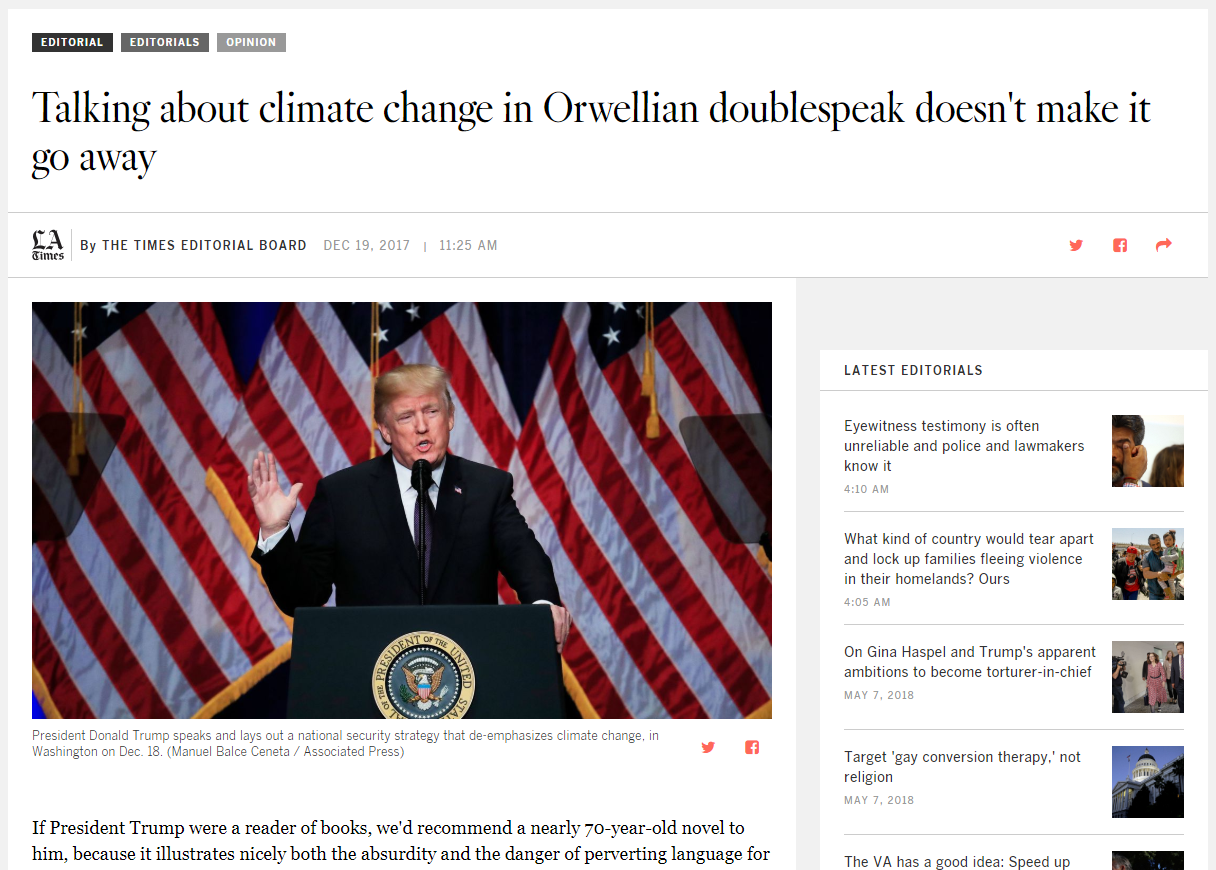
Ik was verre van de eerste die de link met Trump legde:


…maar het gaat veel verder dan dat: bij ons in België doen ze hetzelfde. Er is geen objectieve realiteit meer. OK, we kunnen eens lachen en een semantische of filosofische discussie houden over de woorden “objectief” en “realiteit”, ja, ‘k weet het.
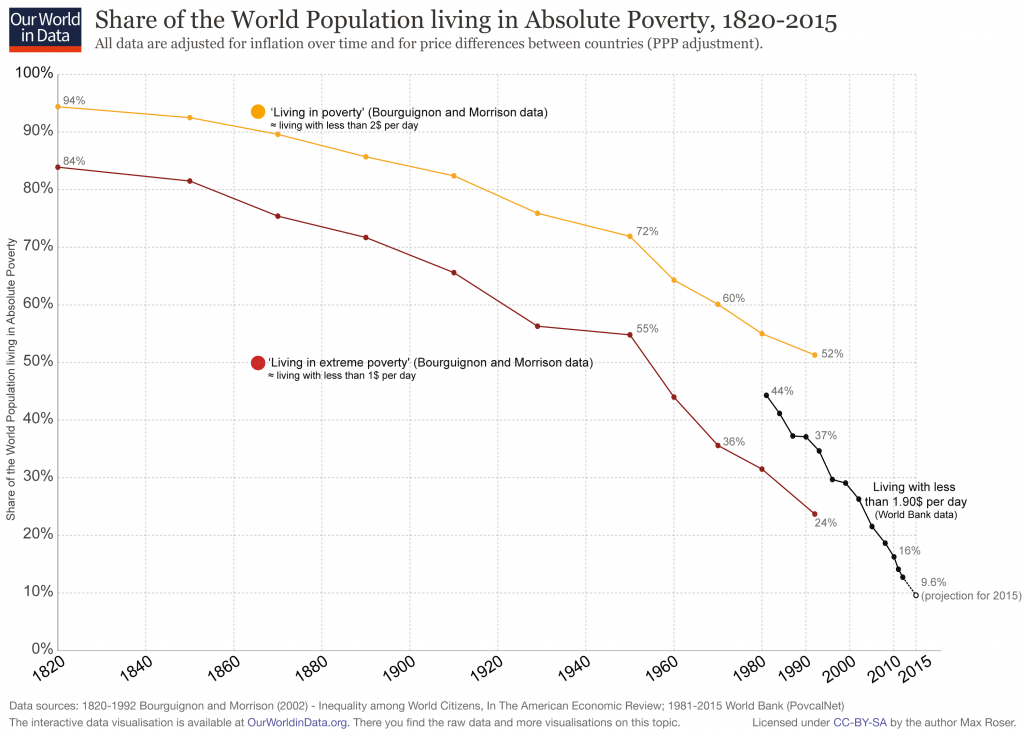
Wat ik bedoel: vroeger kon een mens zeggen “het Nationaal Instituut van de Statistiek, of [voeg uw eigen gezaghebbende persoon of instantie naar keuze in] zegt dat er x% werklozen of migranten of armen of watdanook zijn”, en dan kunnen we nog wat discussiëren over definities, maar uiteindelijk vertrekken we voor de rest van de discussie wel van dat feit.
Nu is een eerste reactie iets in de zin van “hah, jaja, dat zal wel zijn — dat zit daar vol met sossen / tjeven / walen / politiekers / ambtenaren, wie gelooft die mensen nog?”
En dan is elke discussie over. Logisch nadenken, kritisch kijken naar bronnen, eigen conclusies trekken: ik lees wel hier en daar dat het in de schoolprogramma’s zou staan, maar van wat ik zie van de leerboeken? On n’est pas sorti de l’auberge.
Alles is om zeep namelijk, vrees ik.