En als we nu eens op get allerlaatste moment vanalles zouden veranderen, zou dat ook niet spannend zijn?
Nog één dag en het is Batacratie. Yup.
Tales of Drudgery & Boredom.
En als we nu eens op get allerlaatste moment vanalles zouden veranderen, zou dat ook niet spannend zijn?
Nog één dag en het is Batacratie. Yup.
⁂
Het is thuis werken geworden. Dat is meestal geen enkel probleem, ik heb trouwens ook meer schermen en een sneller internet thuis. 🙂
En dan kan ik ook bijvoorbeeld een lange vergadering via Skype hebben met een man of zes, en ondertussen ook nog eten klaarmaken. Het enige lastige is dat de internetontvangst in een deel van de keuken niet zo goed is, dus dat ik op tijd terug naar netwerk moet geraken, of ik val wel (en de mensen aan de andere kant van de lijn ook).
Ah, en mijn bureaustoel is kapot. Ik gebruik hem al sinds september 2007 elke dag, en vandaag is er een stuk metaal gebarsten, waardoor hij nu vast staat op de laagste stand en met de rug helemaal naar achter. Gemakkelijk om te relaxen, minder gemakkelijk om te werken. 
Ik heb een “repair enquiry” gedaan bij de fabrikant, maar ik vrees een beetje voor de prijs.
⁂
Morgen en overmorgen is het staking, maar ik zou wel graag allerlei dingen bespreken met mijn collega, wegens dat we allerlei belangrijke dingen moeten beslissen binnen twee weken, maar dat ik binnen twee weken op vakantie ben, en dat we dus best wat coördineren en afspreken.
Maar! Het is dus staking. En er wordt wel minimumdienstverlening beloofd, maar Wie Weet Wat Dat Wordt Jong.
En dus is het nu twijfelen: thuis blijven en de hele dag aan Skype hangen, of naar Brussel gaan en hopen dat ik er er geraak en weer op tijd terug, of misschien wel iets anders — collega Johan moet uit Antwerpen komen en ik uit Gent, wie weet is Sint-Niklaas of zo neter dan Brussel?
Spannend! Morgen naar nmbs.be kijken en zien en beslissen!
⁂
De allereerste keer dat het zó pijnloos was, de belastingen invullen.
Enfin ja, het invullen zelf niet, dat is al jaren min of meer hetzelfde, maar het inloggen. Voor het eerst met Itsme, en hoera! Eindelijk probleemloos en van de eerste keer er in geraakt.
Andere jaren was het dan telkens zoeken naar het identiteitskaartleesding, gelijk zot zoeken om het ding aan de praat te krijgen, nieuwe drivers downloaden, zien dat die niet werken, oude drivers downloaden omdat dat blijkbaar soms wel werkt, merken dat het allemaal alleen werkt op oude browsers, iets met java ergens ertussen, en omdat het dan meestal de avond ervoor was: naderende ongerustheid wegens aargh misschien lukt het dit jaar écht niet.
Nu hebben we maar één cijfer dat nog niet ingevuld is — het Kadastraal Inkomen is veranderd en we weten niet precies naar wat — en dan zijn we helemaal klaar.
Ha!
⁂
⁂
Ik ga morgen een hulplijn moeten inroepen want ik krijg iets niet geprogrammeerd.
Ahem ja.
Nog een geluk dat het niets moeilijks is, ’t is gewoon dat ik niet genoeg mee ben.
Ge kunt niet alles weten, akkoord, maar toch: ambetant.
⁂
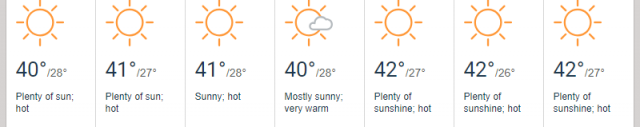
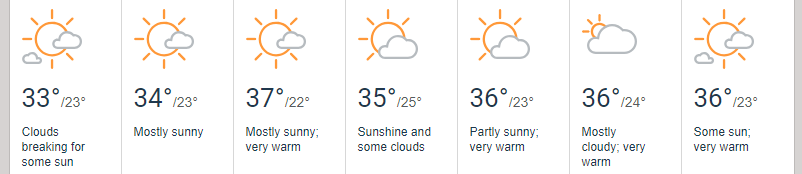
Dit was de voorziene temperatuur van waar ik naartoe ging:

Ik zeg wel was en ging, want het project in Teheran is met een paar weken uitgesteld. Spijtig, maar aan de andere kant: ’t is uitstel, geen afstel, en kijk eens:

Het is maar “very warm” en niet “hot” in september.
Win!
⁂
⁂
Het was één van die dagen.
Ik ging thuis werken omdat er tussendoor vanalles te doen was:
⁂
Nog, ummm… zeven dagen werk te doen en het is vakantie.
Nog redelijk veel werk te verzetten op die zeven dagen, en nog allemaal papierwinkel in orde te krijgen ook, wegens ongeveer meteen na de Gentse Feesten naar Iran vertrekken. En dan nog doktersafspraken en andere erbij, en op het werk iets van handover voor één project en voorbereiden voor een andere project, en dan nog een paar ahem kleinigheden voor Batacratie.
Ik ga zeer zeer slim zijn en nú in mijn bed kruipen. En dan morgen thuis werken, dat spaart mij een paar uur vervoer uit.
⁂
Nog een kleine twee weken en het is vakantie! Een week lang in de zetel zitten zou ideaal zijn, maar ’t zijn Gentse Feesten en dus wordt het vrees ik tien dagen lang Bijna Niet Slapen.
Misschien toch eens kijken hoe het zit met het geplande werk, en dan nog ergens later in het jaar een week of twee nemen. Ik merk namelijk dat ik eigenlijk een beetje moe ben.
⁂
We hebben vandaag uren en uren zonder electriciteit gezeten.
Niet dat het enorm lastig was voor ons — er zijn boeken in huis en alles — maar er was voetbal en het was warm en er zat eten in de frigo en in de diepvriezer en het is echt niet zo goed voor de computers in huis als alles gewoon bruutgaweg uitgetrokken was.
Het waren geen plombs bij ons of zo, nee: heel de straat lag uit. Meer nog: zo ongeveer heel het centrum van Gent. Uren en uren aan een stuk, dan weer even aan, en dan weer een half uur uit.
Ik wil niet weten hoeveel dat gekost heeft, zo op een warme zomerzaterdag, aan winkels en horeca en alles. Brr.
⁂
De democratie verkeert in hoge nood, maar er is – gelukkig – een oplossing: Batacratie. ‘Wij weten hoe het beter kan, dus doen we in oktober mee aan de gemeenteraadsverkiezingen. Tijdens de Gentse Feesten zullen we bewijzen dat ons systeem werkt’, zegt projectleider Michel Vuijlsteke.

Traditionele politieke partijen luisteren nauwelijks of niet naar de stem van het volk. Daardoor rukt het populisme op. Politieke partijen proberen wel om de kloof tussen burger en politiek te overbruggen, maar telkens vinden zij een vervelende hindernis op hun pad: de politieke partijen zelf. Wie zijn stem geeft aan een politieke partij, is ze kwijt voor de rest van de legislatuur.
Er is maar één oplossing voor dat probleem: burgers rechtstreeks laten meebeslissen, zonder tussenkomst van een partij. Waarom moet een mandataris luisteren naar zijn buikgevoel of, erger nog, naar de richtlijnen van de partijleiding om te weten op welk knopje hij moet drukken tijdens de stemming in de gemeenteraad? Dat is achterhaald, zeker nu moderne technologie ons perfect in staat stelt om de kiezer rechtstreeks te consulteren.
“Wij wéten dat ons systeem werkt”, zegt projectleider Michel Vuijlsteke. “Alleen moeten we de kiezer daar nog van overtuigen. Tijdens de Gentse Feesten zullen we daarom tien dagen lang illustreren hoe we de macht terug willen geven aan de burger.”
Batacratie geldt als een tiendaags partijcongres, alleen zal er geen enkele ideologie op punt worden gesteld. “Een ideologie hebben we niet”, benadrukt campagnedirecteur Xavier Cloet. “De inhoud komt volledig van de kiezer. Het enige wat wij doen, is ervoor zorgen dat die kiezer wordt gehoord. Daarom zijn wij geen partij, maar een lijst.”
Eén van de basisprincipes van Batacratie luidt dat het enkelvoudig stemrecht inherent onrechtvaardig en ondemocratisch is. “Waarom krijgen ouderen medezeggenschap over speeltuintjes voor kinderen? Waarom beslissen Gentenaars die in Drongen wonen mee over wat er gebeurt in het centrum van de stad? En omgekeerd? Welke logica steekt daarachter?”, werpt Vuijlsteke op.
De oplossing die Batacratie voorstelt om dat democratisch deficit aan te pakken, bestaat erin om de kiezer meer of minder stemgewicht te geven. “Daarbij kun je allerhande parameters in overweging nemen, zoals leeftijd en geslacht, maar evengoed de woonplaats van de kiezer”, duidt Vuijlsteke. “Ook zijn of haar betrokkenheid bij specifieke dossiers of bij de werking van de lijst speelt mee.”
Batacratie heeft niet de bedoeling om beroepspolitici werkloos te maken. “Wij geloven oprecht dat mandatarissen ook liever luisteren naar hun kiezers dan naar hun bazen”, stelt Cloet. “Zij zijn evengoed slachtoffer.”
Batacratie wil de hand reiken naar de huidige verkozenen. “Zij zijn zeer welkom op ons congres. Als ze heel eerlijk zijn, zullen ze toegeven dat ons systeem superieur is. Wie weet staan ze hun mandaat wel vrijwillig af aan ons. Dat zou iedereen ten goede komen.”
⁂
Zo, dat was eenvoudig.
Dit zat daarnet in mijn maildoos:

…en drie minuten later, nadat ik het formulier had ingevuld:

En een minuut ot twee daarna:

Leve Fitbit!
⁂
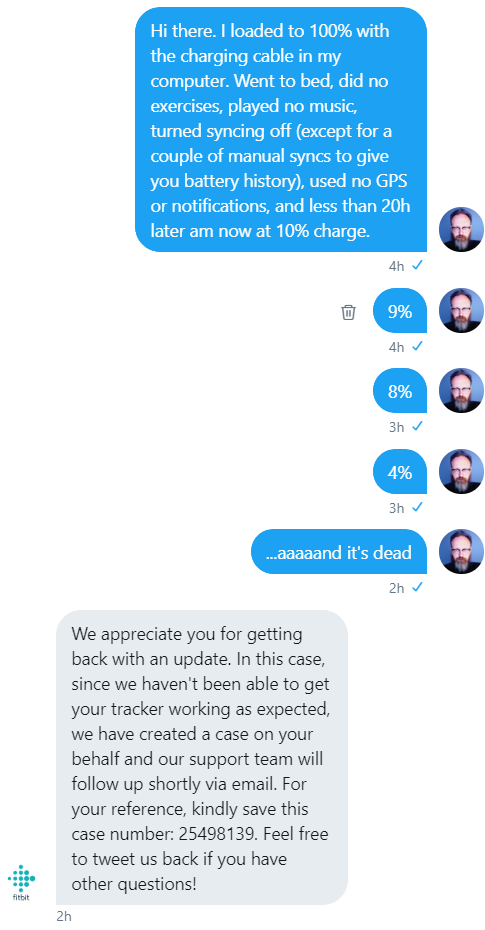
Ik gisteren dus naar Fitbit op de sociale mediats. Met mijn klacht dat het uurwerk plots maar een dag meer opgeladen blijft.
Wat over-en-weer later:
When we checked your watch’s battery logs, we’re getting an alert that says your watch is being plugged into an insufficient power source. Please plug in your watch in an alternate power source. We recommend plugging your charging cable into a USB port on your computer. You can use a UL-certified USB wall charger. Don’t use a USB hub or battery pack to charge. Kindly try these tips then let us know if this persists.
Mja. Ik denk echt dat het daar niet mee te maken heeft, dat ik nu net mijn uurwerk één van de weinige keren niet aan de stroom maar aan een charger opgeladen heb. Maar bon, ik ben van goede wil en ik doe wat er van mij gevraagd wordt.
Fast forward 20 uur:

Mailtje gekregen, waar ze mij vragen:
Upon checking our system, we can see that your tracker doesn’t have any feature enabled that may cause fast battery drain issues. […] In line with the situation we would like to investigate this behavior further. In order to do so, please:
- Restart your watch. For instructions see How do I restart my Fitbit device?.
- Fully Ionic your tracker.
- Sync your Ionic 5-6 times a day.
- Wear your watch until it is fully depleted.
When your battery is completely drained, meaning that your Ionic is no longer responsive and you no longer see the low battery indicator, let us know the day you fully charged your tracker and the day it was fully depleted. With this information, we’ll be able to better research how long your tracker’s battery is lasting and what is the root cause of the issue.
Ahem ja. Da’s dus exact wat ik gedaan had gisteren en vandaag. Ik ga het nóg eens doen, voor de zekerheid.
Also, let us know the following:
- Are you using the original charging cable?
- Are you charging using a USB battery pack?
- Are you charging your Fitbit in extreme heat or cold?
- Are you charging the watch fully each time?
Ha. We kunnen nekeer lachen. Ja, zeer soms, nee en 95+% van de tijd.
Punt is echt dat het van de ene dag op de andere veranderd is. Ik ben eens benieuwd wat ik morgen te horen krijg.
⁂